一、创建vue项目
npm install vue-cli -g #-g全局 (sudo)npm install vue-cli -g #mac笔记本 vue-init webpack myvue #项目的名字 cd muvue npm install npm run dev
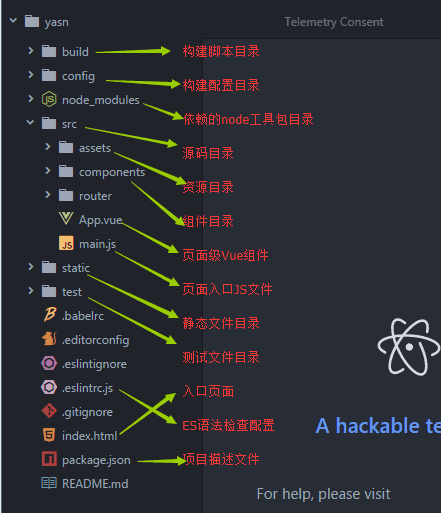
二、目录结构的说明

出现下面这样的图就说明成功了

三、import和require的区别
import一定要放在文件顶部,他相当于一个指针引用了文件,并没有吧文件包含进来,需要调用文件时才引入
require可以吧文件放在任何位置,他是吧文件直接包含进来
四、设置文件路径的流程
1)建立组件(.vue的文件) 2)配置路由(index.js文件中配置) 3)<router-link></router-link> 4)<router-view></router-view> 5)import 包名 from "组件路径" 6)comonents进行注册
五、实现异步加载
//异步 vue-resource:实现异步加载数据(已经弃用) axios:实现异步加载数据 npm install axios --save-dev npm install vue-axios --save-dev
六、VUE的生命周期
1、定义vue对象并实例化
2、执行created函数
3、编译模板,只会编译template的模板
4、吧HTML元素渲染到页面当中
5、执行mounted函数,(加载)相当于onload
6、如果有元素的更新,就执行update函数
7、销毁实例
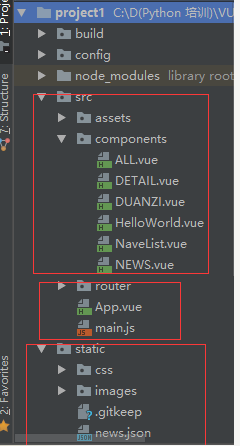
六、项目实战
仿抽屉网站

ALL.vue

<template> <div class='box'> <ul> <li v-for='item in arr'> <div class='p1'> <router-link :to="{path:'/detail',query:{ids:item.id}}">{{item.content}} </router-link> </div> <div class="p2"> <img :src="item.imgUrl"> </div> </li> </ul> </div> </template> <script> export default { name: 'HelloWorld', data () { return { arr: [] } }, mounted () { var url = '../../static/news.json' var self=this; this.$axios.get(url) .then(function (response) { console.log(response.data.result.data); self.arr = response.data.result.data; }) .catch(function (error) { console.log(error); }) } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } .box{ 980px; } .p1{ float:left; 780px; } img{ float:right; } </style>
DETAIL.vue

<template> <div class="box"> <h1>我是详细页面{{id}}</h1> <ul> <li> <div class="p1"> {{obj.content}} </div> <div class="p2"> <img :src="obj.imgUrl"> </div> </li> </ul> </div> </template> <script> export default { name: 'Detail', data () { return { obj:{} , id:this.$route.query.ids } }, mounted(){ var url = "../../static/news.json" var self =this; this.$axios.get(url,{ params:{id:this.id} }) .then(function (response) { //console.log(response.data.result.data); self.obj = response.data.result.data[0]; }) .catch(function (error) { console.log(error); }) } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } .box{ 980px; } .p1{ float:left; 700px; } .p2{ float:right; } </style>
DUANZI.vue

<template>
<div>
<h1> 我是段子手</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
NaveList.vue

<template>
<div>
<router-link to="/">首页</router-link>
<router-link to="/news">新闻</router-link>
<router-link to="/duanzi">段子</router-link>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
NEWS.vue

<template>
<div>
<h1> 我是新闻</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
index.js

import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import ALL from '@/components/All' import NEWS from '@/components/NEWS' import DUANZI from '@/components/duanzi' import Detail from '@/components/Detail' Vue.use(Router) export default new Router({ routes: [ { path: '/hw', name: 'HelloWorld', component: HelloWorld }, { path: '/', name: 'ALL', component: ALL }, { path: '/news', name: 'NEWS', component: NEWS }, { path: '/duanzi', name: 'duanzi', component: DUANZI }, { path: '/detail', name: 'Detail', component: Detail }, ] })
App.vue

<template> <div id="app"> <NavList></NavList> <router-view></router-view> </div> </template> <script> import NavList from './components/NavList' export default { name: 'App', components: {NavList} } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
main.js

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import axios from 'axios' import VueAxios from 'vue-axios' Vue.prototype.$axios = axios; //Vue.use(axios, VueAxios) //Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
项目需要注意的问题
问题一:在手动执行webpack app/a.js public![]() ndle.js打包时出错的解决方法需要修改为: require("style-loader!css-loader!./style.css")
ndle.js打包时出错的解决方法需要修改为: require("style-loader!css-loader!./style.css")
问题2:脚手架生成项目后,运行 npm run dev启动项目后,
如果想把地址栏中的 #去掉,如:http://localhost:8080/#/news,需要在
router文件夹下的index.js文件中,加入 mode: "history"
如果想把地址栏中的 #去掉,如:http://localhost:8080/#/news,需要在
router文件夹下的index.js文件中,加入 mode: "history"
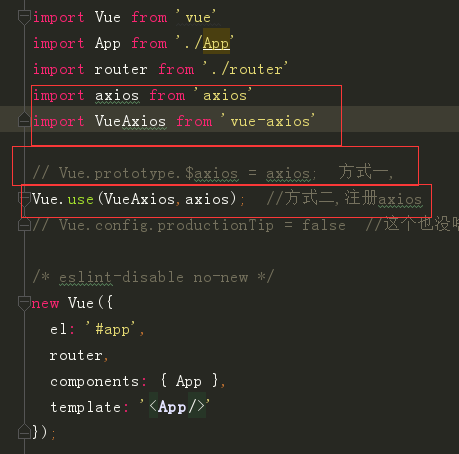
问题三:引入axios的2种方法:
需要在main.js中进行设置:这2种方法都可以,但引用顺序不能翻转。