Adaptive Card 用户非常广泛https://docs.microsoft.com/en-us/adaptive-cards/
那我们在PVA中怎么添加adaptive card
首先需要创建一个topic。

其次需要打开 Bot Framework Composer,如果没有的需要下载安装

然后我们需要添加一个新的 dialog

然后需要进入到Bot responses中,把下列代码复制到show code中。
# Chicken()
-Chicken
# Steak()
-Steak
# Tofu()
-Tofu
# SteakImageURL()
-https://contososcubademo.azurewebsites.net/assets/steak.jpg
# ChickenImageURL()
-https://contososcubademo.azurewebsites.net/assets/chicken.jpg
# TofuImageURL()
-https://contososcubademo.azurewebsites.net/assets/tofu.jpg
# adaptivecardjson_meals(location)
- ```
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.1",
"body": [
{
"type": "TextBlock",
"text": "Meal delivery options for ${location}:",
"size": "Medium",
"weight": "Bolder"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "Image",
"url": "${SteakImageURL()}",
"size": "Stretch",
"spacing": "Medium",
"horizontalAlignment": "Center"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "Image",
"url": "${ChickenImageURL()}",
"horizontalAlignment": "Center"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "Image",
"url": "${TofuImageURL()}",
"horizontalAlignment": "Center"
}
]
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "${Steak()}",
"wrap": true,
"horizontalAlignment": "Center"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "${Chicken()}",
"wrap": true,
"horizontalAlignment": "Center"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "${Tofu()}",
"wrap": true,
"horizontalAlignment": "Center"
}
]
}
]
}
]
}
```
# AdaptiveCardMeals(location)
[Activity
Attachments = ${json(adaptivecardjson_meals(location))}
]
# SendActivity_DX80lY()
- ${AdaptiveCardMeals(virtualagent.user_city)}

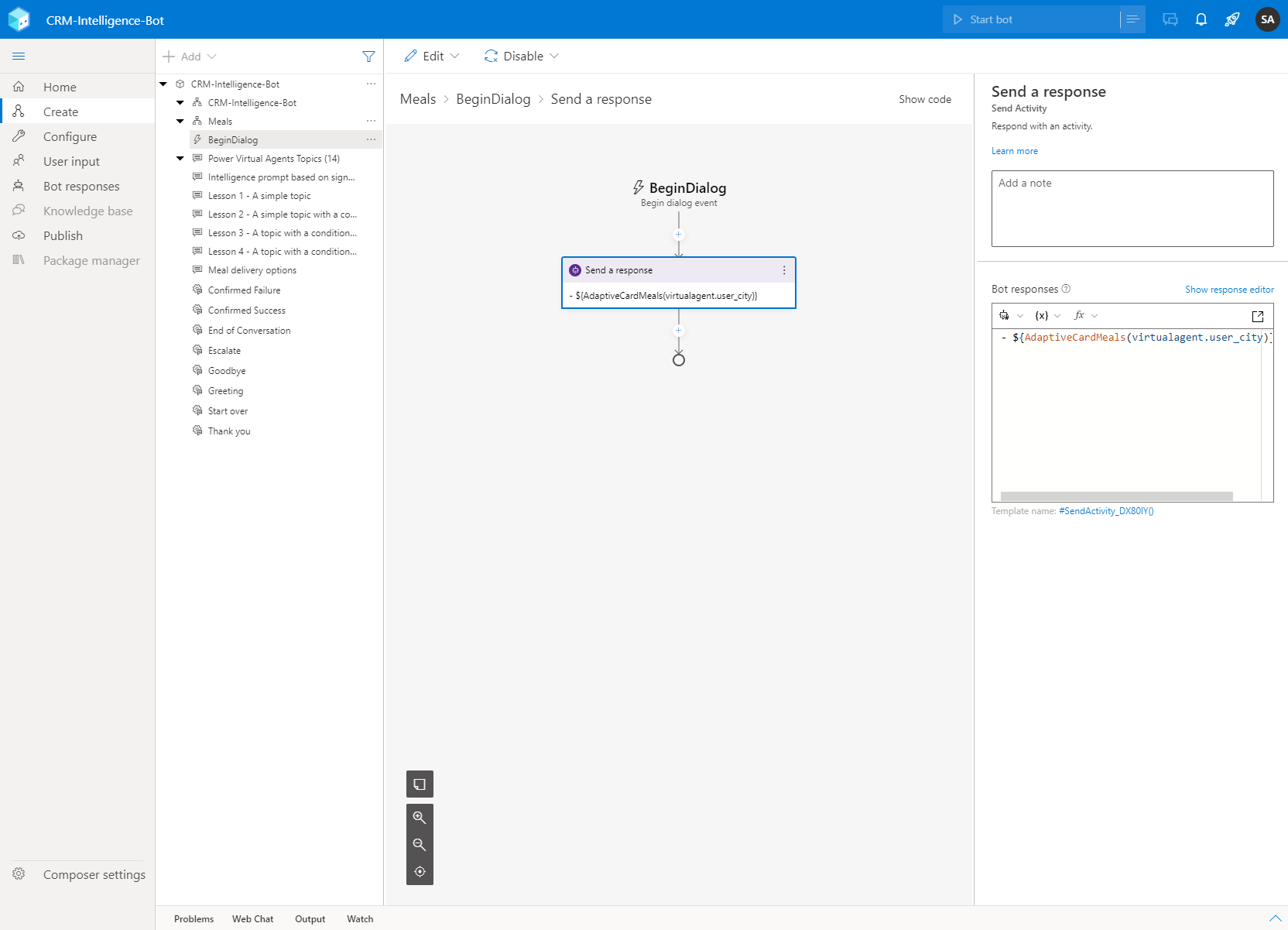
在BeginDialog中选中Send a response,并且输入
- ${AdaptiveCardMeals(virtualagent.user_city)}

然后publish做好的需求

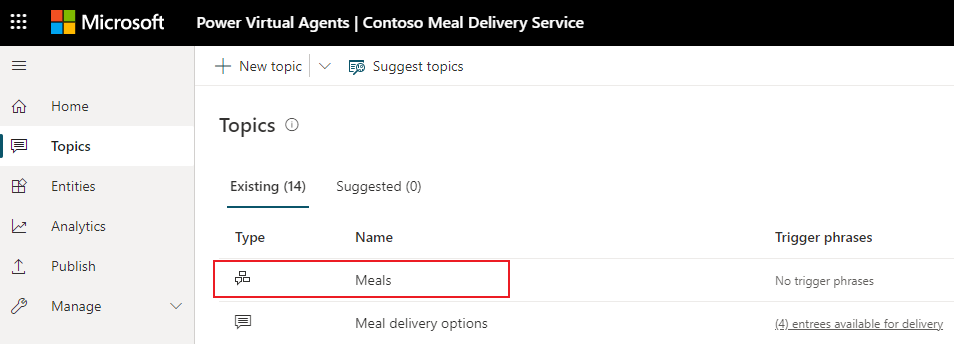
这样在topics中就会有一个meals的type

回到topic里面选择“Go to another topic”并且选择Meals

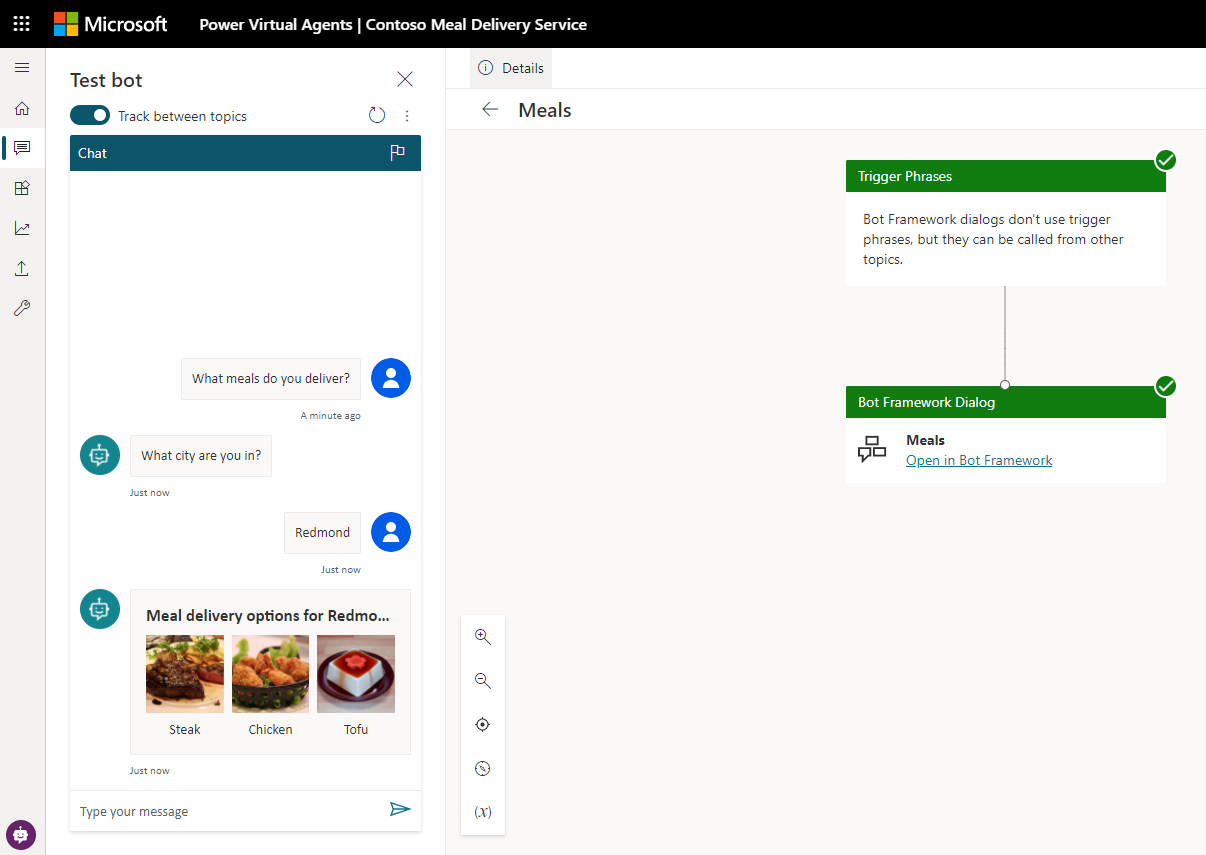
点击test之后的效果