转载请注明: TheViper http://www.cnblogs.com/TheViper
socket.io 1.x是从今年5月底开始发布更新的,从版本号看的出,这是次大更新。具体参见https://github.com/Automattic/socket.io/wiki/Migrating-to-1.0.我就说几点最重要的。
- 日志输出
0.x版本的日志输出都是直接在终端或命令行输出,使用者只能控制是否输出日志。在1.x里面,使用者还可以指定输出什么,比如,DEBUG=socket.io:socket node index.js就可以只输出socket对象。可以指定输出的对象是./lib文件夹里面的index,client,namespace,socket.
另外,日志也可以输出到浏览器上,具体参见官方的迁移指南。
- 配置
1.x版本这样设置配置了
var socket = require('socket.io')({ // options go here });
但是对于io.set('transports'), io.set('heartbeat interval'),io.set('heartbeat timeout', io.set('resource'),还是可以用0.x里的io.set()设置。
下面的是官方迁移指南里没有的,但我在迁移过程中遇到的。
- 传输方式
在0.x里面,传输方式有websocket, htmlfile, xhr-polling, jsonp-polling,flash.
1.x里面就只有polling和websocket!你没看错,就只有这两种。polling合并了原来的xhr-polling, jsonp-polling,并取消了不常用还有他们觉得低效不划算的htmlfile,flash.
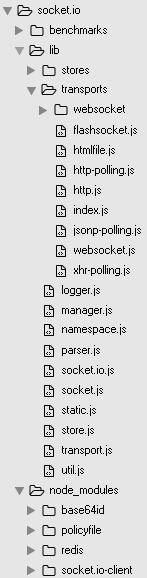
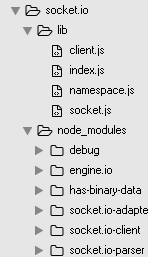
新版本传输方式是基于socket.io团队开发的engine.io。这点从源码目录看的出来,
0.x

1.x

engine.io是对socket.io更高一级的抽象,用作者的话说,engine.io和socket.io的关系就像是connect和express之间的关系一样。
另外,1.x版本在设置传输方式的时候,相当的蛋疼。
0.x里面这样设置就可以指定传输方式。
io.set('transports', ['xhr-polling']);
// ['websocket', 'htmlfile', 'xhr-polling', 'jsonp-polling']
io.sockets.on('connection', function(socket) {
...
});
1.x里面这样设置就不起作用,要想下面这样才可以。
io.sockets.on('connection', function(socket) {
io.set('transports', [
'polling'
]);
});
- 向指定的socket emit
比如做一个聊天室的私人聊天,一对一。
0.x
socket.on('private_msg', function(data, from, to) {
var sid = users[to];
io.sockets.socket[sid].emit('receive_msg', {
msg : from + '说' + data
});
});
1.x
socket.on('private_msg', function(data, from, to) {
var sid = users[to];
io.sockets.connected[sid].emit('receive_msg', {
msg : from + '说' + data
});
});


暂时遇到这么多,以后遇到新的会更新此文。