
- MERRY CHRISTMAS -
圣诞快乐
转眼间,一年一度的圣诞节又来临了,感谢大家一直以来对小组的支持和鼓励.下面就来看看一些IT企业和程序员们是如何为圣诞节增添不一样的气氛的。
一、来自IT巨头的问候
1. Google的彩蛋
每到节日,Google就会在其搜索引擎中加入一些彩蛋,在用户搜索特定关键词的时候出现特殊的页面效果。临近圣诞,当用户在Google中输入“圣诞节”时,会页面上端出现飘雪的场景和圣诞老人驾驶鹿车飞驰的画面。跟往年一样,搜搜[Christmas]、[Hanukkah]、[Kwanzaa]和[Festivus]的时候即可看到特别布置的搜索结果,给你以节日气氛,来试试吧。

2. 百度的小游戏
当用户在百度中搜索“圣诞节”时,就会出现一个小游戏。该游戏基于HTML5制作。

3.微软小娜开启圣诞模式求“调戏”
微软小娜已经开启了追踪圣诞老人的新技能,想知道圣诞老人踪迹的用户可以随时询问小娜,实时了解其全球送礼的脚步。同时,小娜还新增支持了唱圣诞歌的功能,大家过节时别忘了点一首圣诞歌庆祝一下。

二、来自初级程序员的问候
如果你刚开始学习HTML5,你可以制作一些简单的效果来庆祝圣诞节。
1. 使用canvas功能绘制的简单圣诞树
在绘图板中绘制下面这个图形并不算什么难事,但是使用代码来生成这个圣诞树却需要一定的HTML5基础。下面这个图形使用HTML5中的<canvas>标签来绘制,如果你熟悉HTML5,这对你来说轻而易举。

源码:http://www.spjeff.com/2013/12/05/christmas-tree-html5-js-and-css3/
2. 雪花效果
jQuery的出现,让各种动画效果变得更加容易。比如,你可以通过jQuery、jQuery.snow.js插件以及少量的代码,就可以让页面中飘舞这雪花。

源码:https://github.com/tzach/merry-christmas
3. 一个非常漂亮的圣诞贺卡
该贺卡通过Construct2制作,然后通过c2runtime.js使得该贺卡可以直接在网页中运行。Construct2是一款用来制作HTML5应用的软件,拥有一个清晰直观、支持“拖拽”操作的开发环境,即使你没有任何编程经验也能开发自己的HTML5应用。

演示:http://3.s3.envato.com/files/72733144/blue/index.html
三、来自中级程序员的问候
随着编程技能的进一步掌握,你可以使用稍复杂的技术来实现一些更绚丽的效果。
1. CSS3实现圣诞树动画
该动画主要使用CSS3实现各种转场效果,并使用了HTML5中的<audio>标签来播放音频文件。同时还使用了StyleFix和PrefixFree脚本,这样在编写代码时可以不用为特定的CSS3属性添加浏览器前缀,也可以在其他浏览器中播放。

演示:http://christmasexperiments.com/2013/11/experiment.html
源码:https://github.com/podrivo/christmas
2. HTML表单元素制作的圣诞树
下面这个圣诞树没有采用松树的形式,而是采用了HTML表单元素来制作,比如输入框、单选钮,进度条,按钮等。

演示:http://hakim.se/experiments/css/domtree/
源码:https://github.com/hakimel/DOM-Tree
3. 3D雪花效果
该效果使用HTML5的<canvas>标签和three.js实现了3D的雪花飞舞效果。你可以拖动鼠标进行旋转。

演示:http://seb.ly/demos/JSSnowNew/snow3d.html
源码:https://github.com/sebleedelisle/live-coding-presentations/tree/master/2011/JSSnow
四、来自高级程序员的问候
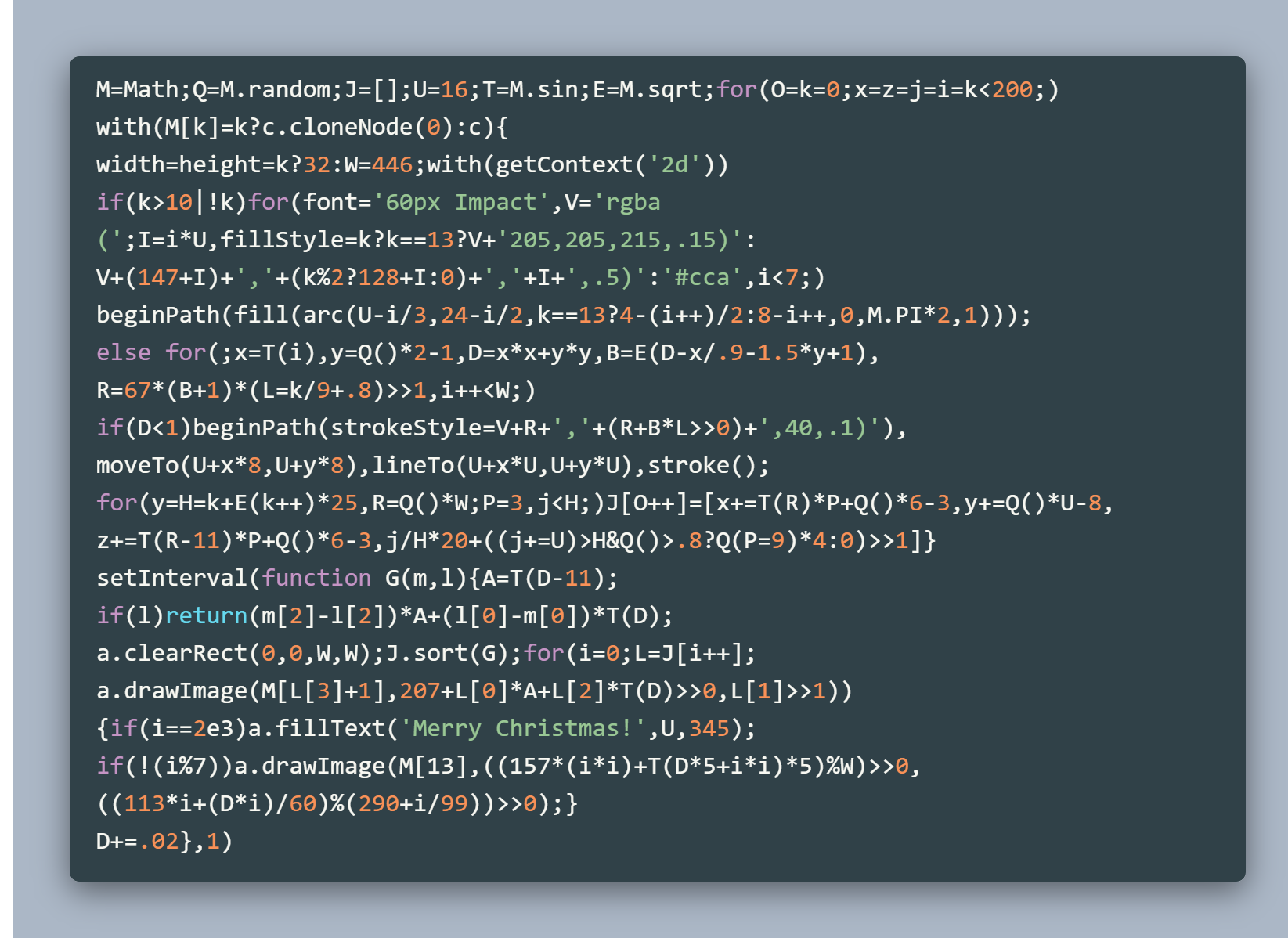
1. 代码不到1KB的3D圣诞树
下面这个3D圣诞树只用1021字节的JavaScript代码编写而成,逼真的3D及旋转效果,将JavaScript功能发挥到了极致。

演示:http://js1k.com/2010-xmas/demo/856
源码如下:
Javascript代码:

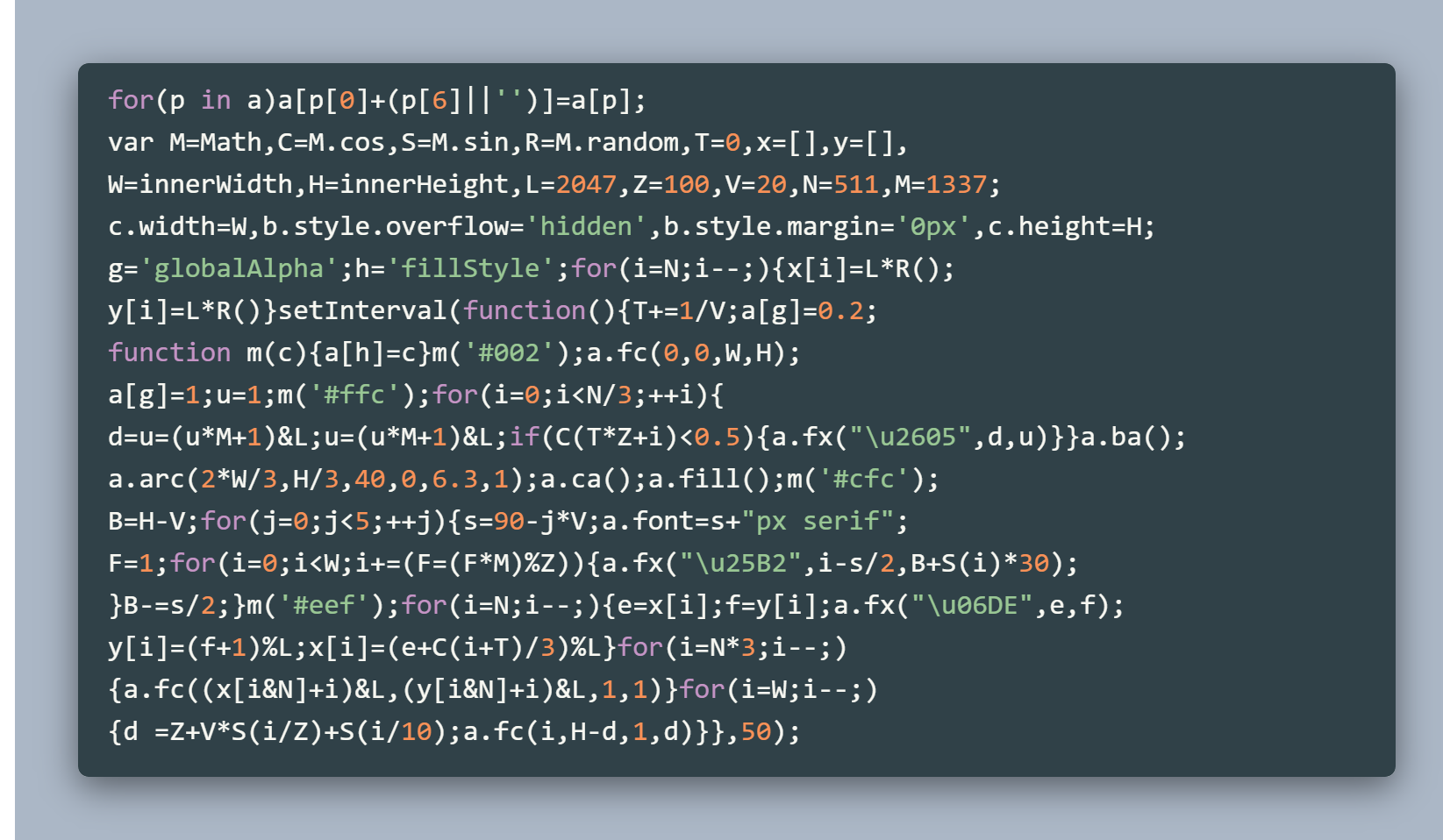
2. 代码不到1KB的雪景效果
下面这个场景也是由不到1KB的JavaScript代码生成。

演示:http://js1k.com/2010-xmas/demo/855
源码如下:
Javascript代码:

此外还有很多1KB代码编写的圣诞效果,大家可以访问js1k圣诞主题页面。
3. 游戏般的3D雪地场景
整个Demo是基于一个无限开阔的雪地场景的,里面有圣诞树和雪人,可以像玩FPS游戏一样在里面走动,WASD操控移动,按住鼠标左键拖拽控制方向,整个Demo是使用Oak3D框架制作的。

演示地址:http://christmas.oak3d.com/Scene/MerryChristmas.html