MessageDialog
在Metro程序中,没有传统的窗口,当我们要用需要交互的消息提示时,在Win8时代,引入了一个MessageDialog来取代常用的MessageBox。使用方法如下:
private async void onButtonClick(object sender, RoutedEventArgs e) { var dialog = new MessageDialog("当前设置尚未保存,你确认要退出该页面吗?" ,"消息提示"); dialog.Commands.Add(new UICommand("确定", cmd => { }, commandId: 0)); dialog.Commands.Add(new UICommand("取消", cmd => { }, commandId: 1)); //设置默认按钮,不设置的话默认的确认按钮是第一个按钮 dialog.DefaultCommandIndex = 0; dialog.CancelCommandIndex = 1; //获取返回值 var result = await dialog.ShowAsync(); }
执行后效果如下:

MessageDialog并不复杂,它的窗口主体只能显示一个标题和消息体,可以自定义操作按钮和命令。基本上和MessageBox那样只能显示一些基本的消息提示。由于并没有集成常用的操作按钮,用起来比MessagBox显得还要麻烦一些。
ContentDialog
在Windows 10中,引入了一个新的对话框控件—ContentDialog(这个控件最初在Windows Phone 8中出现过)。它也可以完成常规的消息提示:
private async void onButtonClick(object sender, RoutedEventArgs e) { var dialog = new ContentDialog() { Title = "消息提示", Content = "当前设置尚未保存,你确认要退出该页面吗?", PrimaryButtonText = "确定", SecondaryButtonText = "取消", FullSizeDesired = false, }; dialog.PrimaryButtonClick += (_s, _e) => { }; await dialog.ShowAsync(); }
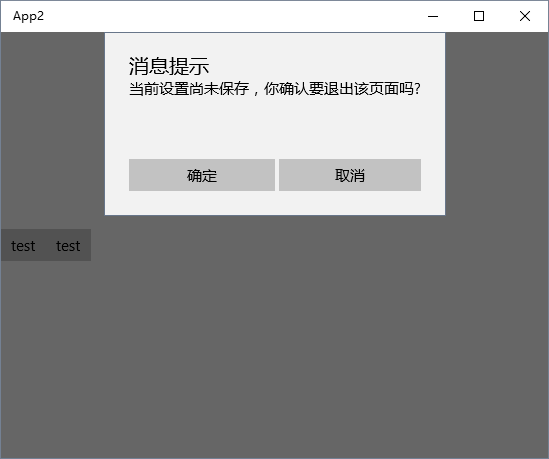
ContentDialog只有两个按钮,PrimaryButton和SecondaryButton。关联事件的方式有两种,一种是例子中的通过PrimaryButtonClick等事件关联,另一种则是设置PrimaryButtonCommand属性,传入一个ICommand对象。执行效果效果如下:

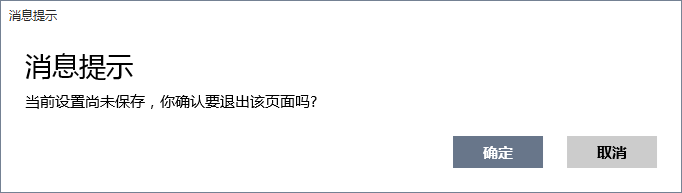
和MessageDialog的样式并不一样,另外,它还有一种全屏的样式,设置FullSizeDesired为true时,可以看到如下效果:

自定义ContentDialog
仅仅从前面的例子上来看,并看不出什么比MessageDialog更强的地方,但ContentDialog的强大之处在于,它的Content属性是一个object类型,是可以传入任意自定义控件的。一个简单的示例如下:
首先用Xaml自定义一个控件:
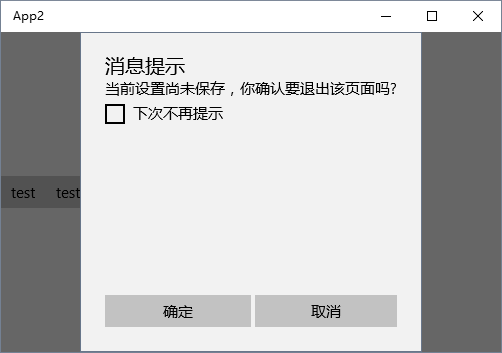
<StackPanel> <TextBlock Text="当前设置尚未保存,你确认要退出该页面吗?" /> <CheckBox Content="下次不再提示" /> </StackPanel>
执行效果如下: