在WPF的DrawingContext对象中,提供了基本的绘制椭圆和矩形的API:DrawEllipse和DrawRectangle。但是,这些是远远不够用的,我们在日常应用中,更多的是使用DrawGeometry函数,它可以绘制更多复杂的几何图形,并且提供了许多强大而易用的函数,在大多数场景下,甚至可以取代DrawEllipse和DrawRectangle函数。
在WPF图形体系中,Geometry类表示几何图形的基类,使用的时候是实例化它的一些子类,具体的有:
基本几何图形
-
线段:LineGeometry



几何图形集合
路径集合图形PathGeometry里可以包含一系列几何图形集合,常见的有:
-
线段: LineSegment
贝塞尔曲线:贝塞尔曲线系列还比较多,具体有如下几种:
-
BezierSegment:在两个点之间创建一条三次方贝塞尔曲线。
-
PolyBezierSegment:创建一系列三次方贝塞尔曲线。
-
PolyQuadraticBezierSegment:创建一系列二次贝塞尔曲线。
-
QuadraticBezierSegment:创建一条二次贝塞尔曲线。

除了这种组合的方式之外,系统还提供了一个通过一系列API来绘制的StreamGeometry。它不支持绑定,动画,相应也更加灵活而高效。
StreamGeometry geometry = new StreamGeometry;
using (StreamGeometryContext ctx = geometry.Open())
{
ctx.BeginFigure(new
Point(10, 100), true , true);
ctx.LineTo(new
Point(100, 100), true , false);
ctx.LineTo(new
Point(100, 50), true, false);
}
复合几何图形
使用 GeometryGroup、CombinedGeometry 或者通过调用静态的 Geometry 方法 Combine,可以创建复合几何图形对象。它们主要的区别是:
-
CombinedGeometry 对子图形进行叠加操作,没有面积的子图形将被丢弃。只能组合两个子图形(但是这两个子图形也可以是复合几何图形)。
-
GeometryGroup 只进行组合,而不进行面积叠加。可以添加多个子图形。有关示例,请参见如何:创建复合形状。
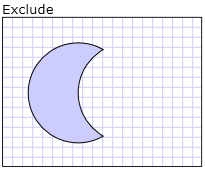
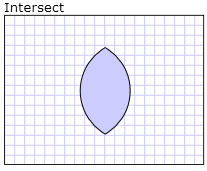
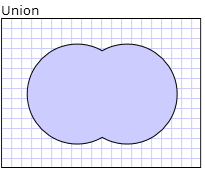
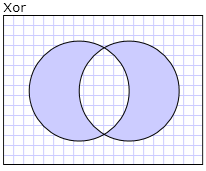
CombinedGeometry的叠加方式有四种:Union、Intersect、Exclude 和 Xor,它们的效果为:




这些在我们的日常应用中是非常有用的,具体示例请参看MSDN文章: 如何:创建复合形状和如何:创建组合的几何图形。
常用方法
Geometry对象中本身还包含了一系列非常有用的方法,如:
-
FillContains - 确定是否包含其他 Geometry。
-
StrokeContains - 确定是否包含指定的点。
-
Bounds:获取外接矩形
这些都是非常常用的方法,例如FillContains,StrokeContains用于鼠标命中测试是非常方便的。
呈现方式
Geometry对象并不能作为图像独立呈现出来,它一般有如下几种呈现方式:
在Path中呈现:
可以作为GeometryDrawing.Geometry的参数呈现为Path对象
<Path Stroke="Black" StrokeThickness="1" > <Path.Data> <LineGeometry StartPoint="10,20" EndPoint="100,130" /> </Path.Data> </Path>
这种方式下写一些简单的几何图形还行,但对于PathGeometry来说有些冗繁,因此XAML采用了一种简单的路径标记语法来简化这一过程,
<Path Stroke="Black" Fill="Gray"> <Path.Data> <PathGeometry Figures="M 10,100 C 10,300 300,-200 300,100" /> </Path.Data> </Path>
甚至可以直接简化为:
<Path Stroke="Black" Fill="Gray" Data="M 10,100 C 10,300 300,-200 300,100" />
这种语法在一些第三方矢量图转换过来的文件中非常常见,如果能熟练掌握的话,写一些简单的几何图形也是非常方便的。
在DrawingContext中呈现
可以作为DrawingContext. DrawGeometry的参数呈现,这种方式后面的文章中做会更多的说明,这里就不多介绍了。
在GeometryDrawing中呈现
可以作为GeometryDrawing.Geometry的参数呈现为Drawing对象
<GeometryDrawing Brush="MediumBlue"> <GeometryDrawing.Geometry> <GeometryGroup> <EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" /> <EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" /> </GeometryGroup> </GeometryDrawing.Geometry> </GeometryDrawing>
当然,Drawing对象也不能独立呈现,一般是作为DrawingBrush或作为DrawingContext.DrawDrawing的参数来使用的
其它用途:
作为UIElement.Clip参数裁剪控件
<Image Source="sampleImagesWaterlilies.jpg" Width="200" Height="150" HorizontalAlignment="Left"> <Image.Clip> <EllipseGeometry RadiusX="100" RadiusY="75" Center="100,75"/> </Image.Clip> </Image>


另外,也常用在DrawingGroup.ClipGeometry和DrawingContext.PushClip中裁剪图像。
作为DoubleAnimationUsingPath. PathGeometry属性生成路径动画
可以将PathGeometry 对象定义的几何路径旋转(转动)对象的路径。
小结
Geometry的功能是非常强大的,本文这里只是对其主要功能做了一个简单的介绍,后面的文章中,将会更多的用例子来介绍一下它的用法。