
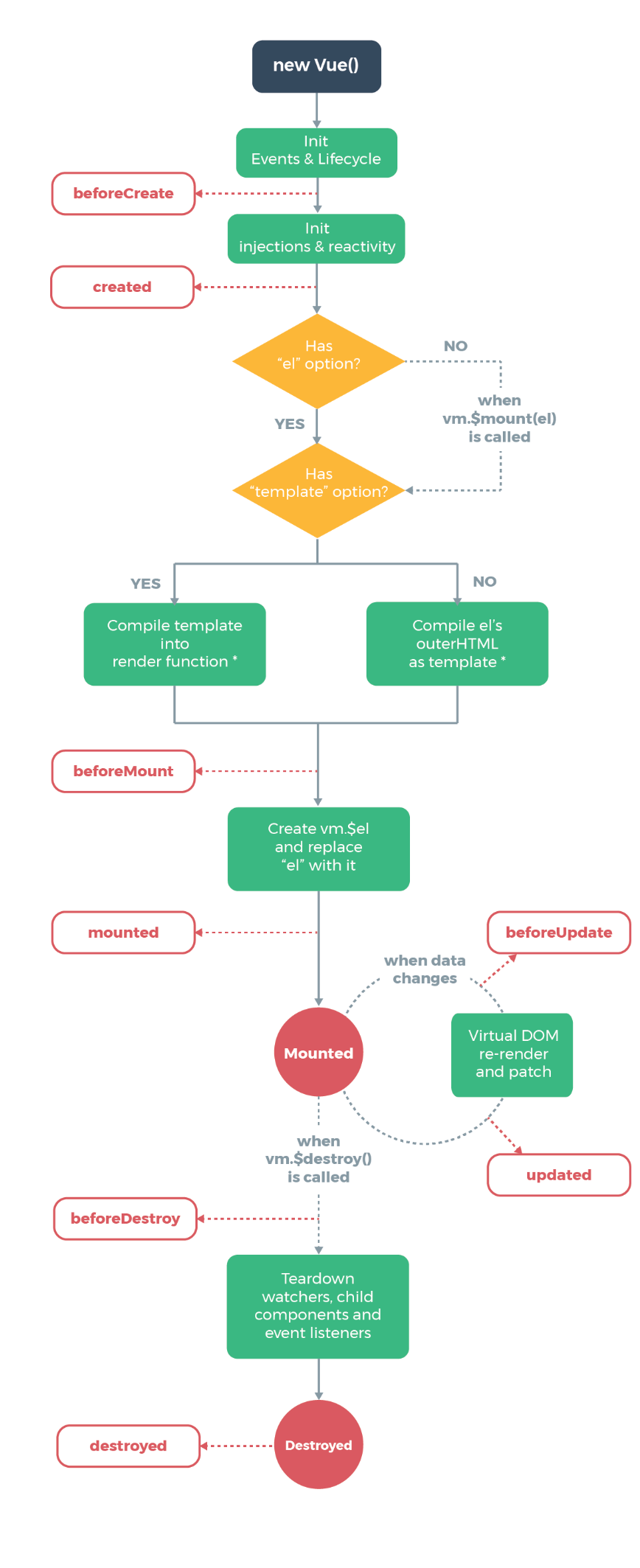
官网偷的图,大概vue生命周期就是从init-create-monted-destroy,上边的图应该很清楚,一目了然了。vue官方提供了生命周期的钩子函数与生命周期对应,分别是created、monted、destroyed等。
一、created 实例创建完成后立即执行
var vm=new Vue({ el:'#app', data:{ mes:'123' }, created:function(){ console.log(this.mes) } });
这里边的this指的是当前vue实例,该函数是在vue实例被创建的时候立即调用,在执行这个过程的时候除了没有被挂载以外,数据检索,方法运算等都执行完毕了。
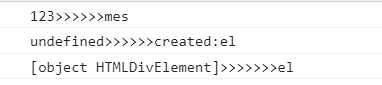
var vm=new Vue({ el:'#app', data:{ mes:'123' }, created:function(){ console.log(this.mes+">>>>>>mes") console.log(this.$el+">>>>>>created:el") } }); console.log(vm.$el+">>>>>>>el")
执行效果图

二、monted 当实例被挂载到元素上后立即执行,但是monted执行时机不一定是子组件都被挂载完毕之后执行,也就是说子组件未被挂载时也可能执行该函数
三、destroy 当实例销毁时立即执行
除了这三个函数以外还有beforeCreated、beforeMonted、beforeDestroy、updated等钩子函数,除了beforeCreated和created以外其他函数大多都在服务器端渲染期间不被调用