TO DO: 此次记录只是为了在脑海里面建立个目录表,详细的用法就没有一字一句的描述出来,遗漏的地方,待我慢慢整理再补上。
1 创建对象的方式
》》 使用new操作符后跟Object构造函数 var apple = new Object(); 》》 使用对象字面量表示法 var apple = {}
2 访问对象的方式
》》点表示法 var apple = { color: red, size: small } console.log(apple.color); 》》方括号表示法 var apple = { color: red size: small } console.log(apple.["color"]); 》》这两种方式相比较各自的特点 属性名中包含会导致语法错误的字符时,如apple.["fisrt color"], 使用方括号表示法可解决
3 对象有哪些默认属性
* Constructor 即等于构造函数 * _proto_ 即指向原型对象的指针
4 对象有哪些默认方法
* Object.defineProperty() 修改属性默认的特性 * Object.defineProperties() 修改多个属性默认的特性 * Object.getOwnPropertyDescriptor() 取得给定属性的描述符 * hasOwnProperty() 返回一个布尔值,判断对象是否包含特定的自身(非继承)属性 * toLocalString() 根据本地时间把 Date 对象转换为字符串,并返回结果 * toString() 返回的是特定的类型[object 类型] * valueOf() 返回值为该对象的原始值
5 疑问
JS 原生构造函数和自定义构造函数的区别?
// Person普通构造函数 function Person() { } var man1 = new Person() // Object原生构造函数 var man2 = new Object() man1._proto_ === Person.prototype Person.prototype._proto_ === Object.prototype man2._proto_ === Object.prototype
这就是我从指向上面get到它们之间的区别
此外: 原生的构造函数原型对象上有默认的方法,那么实例也将可以访问到默认方法,相比较自定义构造函数生成的实例就没有什么默认的了
使用对象字面量创建的对象和new操作符创建的对象有何区别?
var apple1 = new Object() var apple2 = {} apple1._proto_ === Object.prototype apple2._proto_ === Object.prototype 我原以为他们指向会有不同,可能是自己了解不够,所以没get到,在理解了原型链之后,发现它们其实真的没啥区别
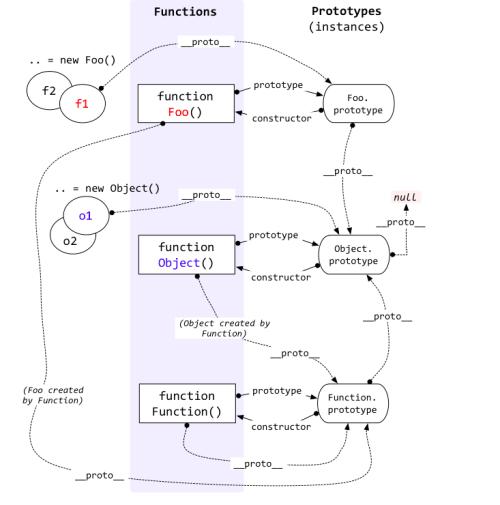
最后附上一张原型链的图: