日常开发中,有时会遇到部分项目的node版本比较低,部分项目版本又比较新,这时候我们就需要借助nvm来管理我们的node版本了
1 下载安装
地址: Github: Download nvm-windows --- nvm-setup.zip
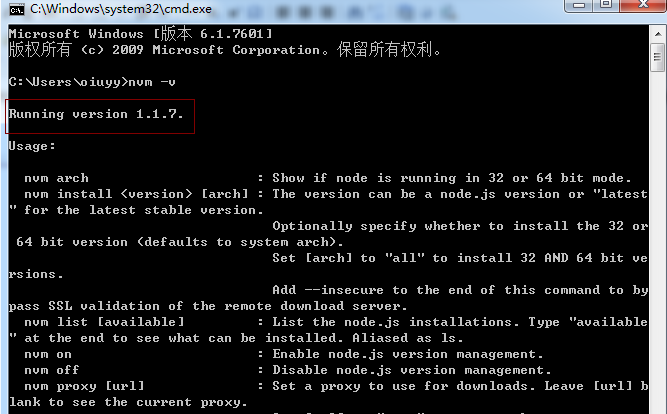
- 安装完后命令行输入nvm -v查看是否安装成功
- 推荐安装nvm前将已安装的node卸载,避免出现七七八八的问题(我测试的是window系统)

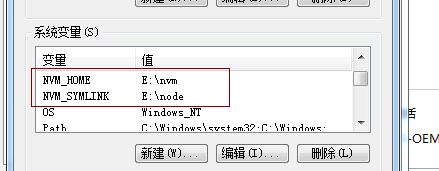
2 再次确认下环境变量是否正常(很多教程说是要手动配置, 我是在安装nvm后就自动帮我配置好了)


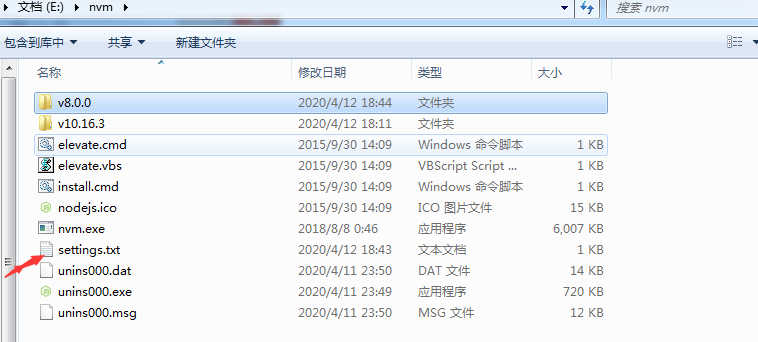
3 配置nvm相关属性(我是安装在E盘下面,根据自己安装时的路径找到对应文件地址 )

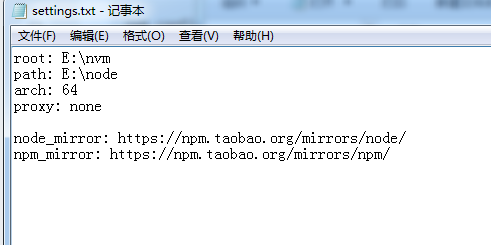
配置setting.txt文件:

相关字段解释:
root: E: vm // nvm安装路径地址
path: E: ode // 当前node版本所指向的路径地址
arch: 64 // 当前的操作系统是64位 proxy: node // 设置代理服务器,此处不需要设置代理服务器,所以设为none node_mirror: https://npm.taobao.org/mirrors/node/ // 淘宝镜像 npm_mirror: https://npm.taobao.org/mirrors/npm/
4 一切准备就绪, 开始安装node
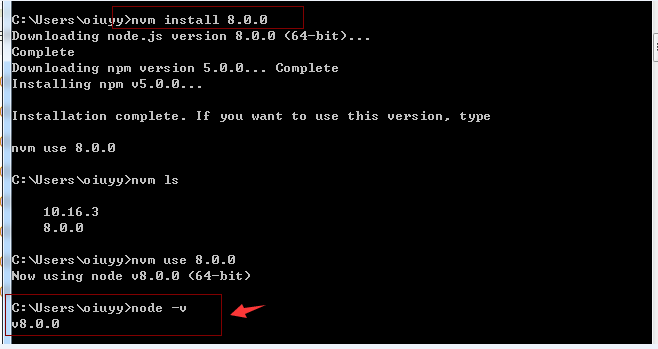
- nvm install 8.0.0 (安装指定版本)
- nvm ls (列出当前node版本有哪些)
- nvm use 8.0.0 (使用指定版本)
- node -v (最后查看当前的版本是不是8.0.0咯,走到这一步就成功了)
- nvm uninstall 10.16.3(补充删除node版本命令)
截图如下:

5. 过程中遇到比较头疼的问题
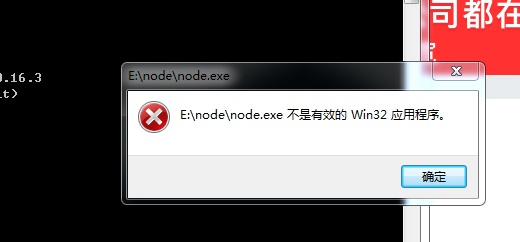
最后一步输入node -v时提示我: node.exe 不是有效的win32应用程序(截图如下)

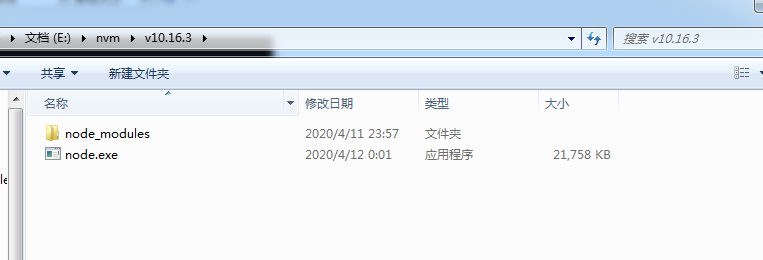
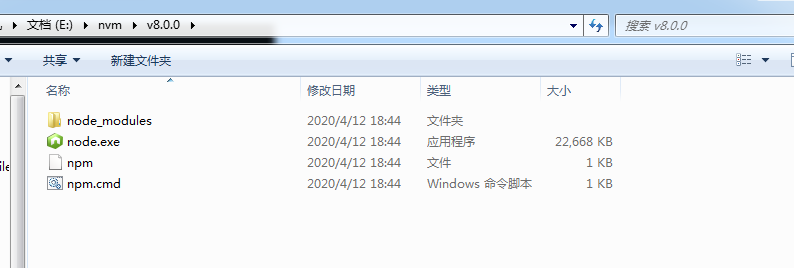
为了这个问题重装了许多次,多次比对了环境变量等配置,依旧未解决。最后想到的是莫非是安装的node版本有问题,抱着试试的心态我重新nvm install 8.0.0版本(最开始安的是10.16.3的版本),然后在nvm文件夹目录下比对下对应版本,果然,长得不一样(截图如下),最后删除这个坏的包,重新安装就正常了,完美


参考资料:
1) Windows下安装nvm管理nodejs版本(https://segmentfault.com/a/1190000007612011)
2) 使用NVM安装Node.js(https://blog.csdn.net/u010105970/article/details/61423553)