*圣杯布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajax</title>
<style>
*{
padding:0;
margin:0
}
.header{
100%;
background:#e1ef05;
height:50px;
}
/*main写前目的是让它先加载*/
.main{
padding:0 250px;
}
.content{
background: #D6D6D6;
100%;
float:left;
}
.left{
background:#0c9;
250px;
height: 100px;
float:left;
margin-left:-100%;
position: relative;
left:-250px;
}
.right{
background:#0c9;
250px;
height: 100px;
float:left;
margin-left:-250px;
position:relative;
right:-250px;
}
.footer{
100%;
height:50px;
background: #ccc;
clear:both;
}
</style>
</head>
<body>
<div class="header">Header</div>
<div class="main">
<div class="content">
在设计师的作品集页面中,你可以发现各种各样自定义的栅格布局。自定义栅格展示内容的优势在于,它可以同时呈现大量的视觉化的内容,看起来足够丰富又不会落于下乘。下面这个图库的效果看起来就相当震撼。在栅格中填充色彩,还可以用来承载文字内容。不同的区块之间不一定非要用线条进行分割,可供选择的方案有很多,不过千万要控制好栅格尺寸和间距。控制不好的细节,整个设计的平衡感可能会被破坏。 原理:栅格的优势在于它的组织性,对于用户而言,它具有规律性和可预期性。一个漂亮的栅格系统能够让用户更快找到需要的内容,在视觉上也更加协调自然。,在视觉上也更加协调自然。相关趋势:栅格很容易被人视为卡片这样的元素,可以为其加入翻转等各式各样的动效,呈现出更多的信息和视觉层原理:栅格的优势在于它的组织性,对于用户而言,它具有规律性和可预期性。一个漂亮的栅格
</div>
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="footer">Footer</div>
</body>
</html>
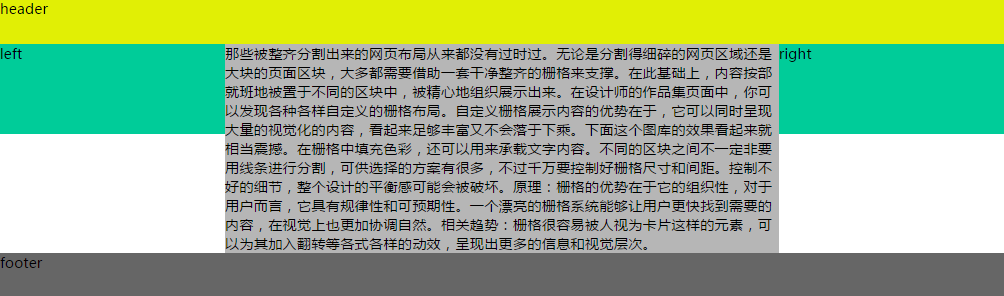
效果截图

*双飞翼布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajax</title>
<style>
*{
padding:0;
margin:0
}
.header{
100%;
background:#e1ef05;
height:50px;
}
/*main写前目的是让它先加载*/
.main{
padding:0 250px;
}
.content{
background: #D6D6D6;
100%;
float:left;
}
.left{
background:#0c9;
250px;
height: 100px;
float:left;
margin-left:-100%;
position: relative;
left:-250px;
}
.right{
background:#0c9;
250px;
height: 100px;
float:left;
margin-left:-250px;
position:relative;
right:-250px;
}
.footer{
100%;
height:50px;
background: #ccc;
clear:both;
}
</style>
</head>
<body>
<div class="header">Header</div>
<div class="main">
<div class="content">
在设计师的作品集页面中,你可以发现各种各样自定义的栅格布局。自定义栅格展示内容的优势在于,它可以同时呈现大量的视觉化的内容,看起来足够丰富又不会落于下乘。下面这个图库的效果看起来就相当震撼。在栅格中填充色彩,还可以用来承载文字内容。不同的区块之间不一定非要用线条进行分割,可供选择的方案有很多,不过千万要控制好栅格尺寸和间距。控制不好的细节,整个设计的平衡感可能会被破坏。 原理:栅格的优势在于它的组织性,对于用户而言,它具有规律性和可预期性。一个漂亮的栅格系统能够让用户更快找到需要的内容,在视觉上也更加协调自然。,在视觉上也更加协调自然。相关趋势:栅格很容易被人视为卡片这样的元素,可以为其加入翻转等各式各样的动效,呈现出更多的信息和视觉层原理:栅格的优势在于它的组织性,对于用户而言,它具有规律性和可预期性。一个漂亮的栅格
</div>
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="footer">Footer</div>
</body>
</html>
效果截图

总结
从实现结果看:圣杯布局与双飞翼布局都是左右固定,中间自适应。
从代码上看:双飞翼布局是通过中间多加一个div,从而减少了不必要的相对定位来控制。