scrollHeight与scrollWidth
Chrome下body的这两个属性与其他元素有差异。
当页面的height <= body.clientHeight时,一切正常,body.clientHeight == body.scrollHeight
但当页面的height > body.clientHeight时,body.scrollHeight不是body的滚动高度,而是整个页面的高度
而且在IE下,如果没有设置body的宽高样式,那么scrollHeight等于body内部元素所占高度。
IE6下 <select>无法被其他元素覆盖(通过z-index)
font-size:13px在IE6下无效,但font-size:12px等等却可以
解决“高度塌陷”的方案
<div style="border:solid 1px black;400px;display:inline-block;">
<div style="float:left;background:lightgreen;30%;">Sgfasd fashdsss dssssss ghfasdfsdfSSSDF</div>
<div style="float:left;background:lightgrey;20%;">SSS df fdsdf DF</div>
</div>
重点是蓝色的部分
文字截断(长度超出部分用省略号表示)
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/*当对象内文本溢出时显示省略标记(...);*/
如果是table的话还要加上下面的
table-layout:fixed;
竖直居中(容器内元素)
方案1 line-height:10px;
方案2 padding-top:5px;padding-bottom:5px;
IE各版本间CSS差异
IE6不支持子元素选择器和相邻兄弟选择器 例 #main > div{} #main + div{}
IE6不支持属性选择器 例 a[href]{}
IE6不支持伪类
IE6不支持Min-Height ,Min-Width,Max-Height,Max-Width (可变的宽度和高度极限值)
IE6不支持 display:fixed 绝对定位,且不随页面移动 (IE6+支持)
IE6,7不支持裁剪 clip:rect
浮动元素居中
父元素和子元素同时左浮动,然后父元素相对左移动50%,再然后子元素相对右移动50%,或者子元素相对左移动-50%也就可以了。
<!DOCTYPE html> <html> <head> <style type="text/css"> .p{ position:relative; left:50%; float:left; } .c{ position:relative; float:left; right:50%; } </style> </head> <body> <div class="p"> <h1 class="c">Test Float Element Center</h1> </div> </body> </html>
CSS Hack
添加针对所有IE的Style:
<!--[if IE]>
<!--
TODO
这类Hack不仅对CSS生效,
对写在判断语句里面的所有代码都会生效
-->
<![endif]-->
针对IE各个版本的Hack
div{ background:blue; background:blue \9;/*All IE*/ _background:blue;/*IE6*/ +background:blue;/*IE7*/ *background:blue;/*IE6,7*/ background:blue \0;/*IE8*/ background:blue \9\0;/*IE9*/ }
利用ul和li实现元素的按序布局(例如导航)
ul { list-style: none; margin-left:5px; width: 98%; overflow: hidden; } li { float: left; width:100px; margin-right: -1px; margin-top:2px; height: 20px; line-height: 20px; position: relative; overflow: hidden; border: 1px solid #B3B3B3; padding-left:2px; display:inline-block; }
在CSS文件中引用其他CSS文件.可用于简单的CSS文件整理
main.css
@import url("ligerui-common.css");
@import url("ligerui-dialog.css");
@import url("ligerui-form.css");
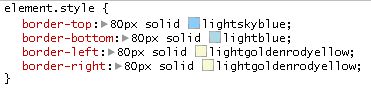
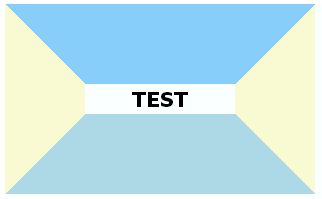
给定一个元素,如果相邻的两个border颜色不相同时,效果只是两条垂直的不同色的线而已;但如果border-width足够大的话,将会有意想不到的效果,如下:


如果上下(左右)border的宽度等于height(width)的话,就会出现下面的效果:

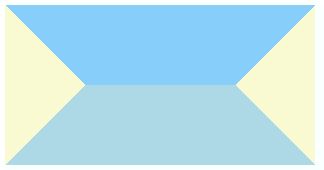
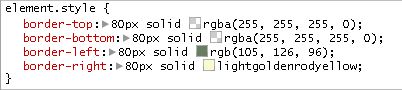
再进一步 如果让上下border的颜色变成透明的,则成了一个箭头!而且还没用图片!


textarea 的resize问题
在Chrome下,textarea是可以通过拖动右下角的三角来调整大小。如下图

但有些时候我们不希望这个输入框可以被用户随意摆弄
解决方法:
text{resize:none;}
让文字包围图片
- 将<img>的属性align设置成"left"或"right"
- 给<img>添加样式float:left;或float:right;