一 什么是 Console
Console 是用于显示 JS和 DOM 对象信息的单独窗口。并且向 JS 中注入1个 console 对象,使用该对象
可以输出信息到 Console 窗口中。另外 打开Console后,ALT+F1的话,会弹出快捷键一览,也是比较有用的。
二 什么浏览器支持 Console
很多人可能都知道 Chrome 和 FireFox(FireBug)中都支持 Console。而其他浏览器都支
持不好。比如 IE8 自带的开发工具虽然支持 Console,但功能比较单调,显示对象的时候都是显示
[Object,Object],而且不能点击查看对象里面的属性。IE6、IE7 虽然可以安装 Developer Toolbar,但也
不支持 console。Safari、Opera 都支持 Console,但使用上都没有 FireBug和 Chrome 的方便。
现在firebug推出了 firebuglite工具,可以让所有浏览器都支持Console功能,而且使用上和FireBug
几乎一样。详见 http://getfirebug.com/firebuglite
三 为什么不直接使用 alert 或自己写的 log
使用 alert 不是一样可以显示信息,调试程序吗?alert 弹出窗口会中断程序,
如果要在循环中显示信息,手点击关闭窗口都累死。而且 alert 显示对象永远显示为[object ]。
自己写的 log 虽然可以显示一些 object 信息,但很多功能支持都没有 console 好,看完后面 console
的介绍就知道了。
(部分比较鸡肋的方法没有列出来,用粗蓝标出来的是常用的方法)
四 Console.log(object[, object, ...])
Console.log 是最简单输出信息到 console 窗口的方法,支持多个参数,该方法会把
这些参数组合在一起显示,e.g:

log 方法第一个参数支持类似 C 语言 printf 字符串替换模式,Log 支持下面几种替换模式:
- %s 代替字符串
- %d 代替整数
- %f 代替浮点值
- %o 代替 Object
e.g:

五 console.debug,info,warn,error
这 4 种方法与 log 方法使用一模一样,只是显示的图标和文字颜色不一样.
六 console.assert(expression[, object, ...])
assert 方法类似于单元测试中的断言,当 expression 表达式为 false 的时候,输出后面的信息,e.g:
注:assert 方法在 firebuglite 不支持,Chrome 和 FireBug 支持
七 console.clear()
该方法清空 console 中的所有信息 (Chrome中不支持)
八 console.dirxml(node)
把 html 元素的html 代码打印出来,等同于log.
九 console.trace()
trace 方法可以查看当前函数的调用堆栈信息,即当前函数是如何调用的,e.g:

十 console.group(object[, object, ...]), groupCollapsed, groupEnd
这 3 个函数用于把 log 等输出的信息进行分组,方便阅读查看。
groupCollapsed 方法与 group 方法一样,只是显示的分组默认是折叠的.
十一 console.time(name)/console.timeEnd(name)
我们经常需要测试 js 函数的执行时间,可能我们自己写代码在第1 条语句和
最后 1 条语句取当前时间相减。这组函数其实就实现了这样的功能,time(name)根据 name 创建 1 个新
的计时器。timeEnd(name)停止给定name 的计时器,并显示时间。
十二 console.profile(name)/console.profileEnd()
这组方法用于打开浏览器的分析器,用于分析这组函数之间的 js 执行情况,
注:firebuglite 不支持 profile 功能,Chrome 支持 profile,但分析的内容不详。
十三 console.count([title])
count 方法用于统计当前代码被执行过多少次,title 参数可以在次数前面输出额外的标题以帮助阅读。e.g:

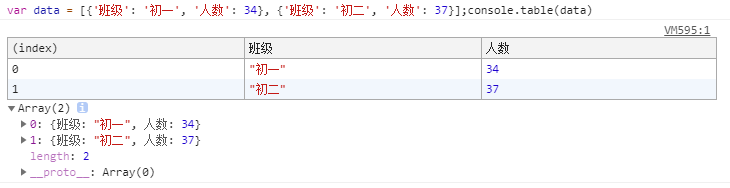
十四 console.table(data)
table 方法把data 对象用表格的方式显示出来,这在显示数组或者格式一样的JSON 对象的时候非常有用。
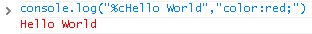
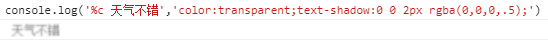
还有一些小的玩意,例如可以通过 %c 控制输出文字的样式


总结:
Console 是帮助我们学习和调试 JS的 1 个非常好工具,如果你以前没用过,哪现在就开始用它吧。
你会发现它能帮你省很多开发时间的。