HTML
1.全称: HyperText Markup Language
2.中文名称: 超文本标记语言
3.超文本: 通俗理解就是包含文本,但是不止于文本,可能会包含音乐,视频等等,这些都属于超文本。
标记: 标志符号,即为html标签的简述。
语言: html严格来讲不属于编程语言,任何的标记语言(以*-ml结尾),都不能算作编程语言,因为他们只是对数据进行标记, 而不对数据进行处理。
前世: 在Dos年代,即dos8.3形式的缩短写法,文件名最长为8个字符,后缀最多为3个字符,所以那个时候的网页为htm.
4.edit_plus快捷键:
ctrl+j复制一行
ctrl+Alt+上下箭头为改变行号
ctrl+B在浏览器中预览
5.标签分类:
1)双标签 :<font> </font>又开始标签和结束标签
2)单标签 : <br />
6.标签书写规范
-
-
-
- 所有标签都在<>中
- 所有标签和属性都有开始和结束,即使是单标签也有结束
- 所有标签以及属性以及值小写
- 属性和属性之间有空儿隔
- 属性值必须加引号(单双引号都可以)
- 属性必须有值
- 注意标签之间的嵌套
-
-
7.edit plus配色
1)方案1

[Options] Placement=2C00000002000000030000000083FFFF0083FFFFFFFFFFFFFFFFFFFFEA000000EE000000D6050000CF030000FF Window List=00000000000000000000000000000000FF Marker List=00000000000000000000000000000000FF Function List=00000000000000000000000000000000FF Open Remote=5C020000550100006404000067030000FF Expand=00000000000000000000000000000000FF Project Pos=00000000000000000000000000000000FF Workspace Path=F:phpcmsphpcmsuserinc Cliptext Window=224 Cliptext Window 2=489 Output=90 Output 2=170 Folding=1 FindX=586 FindY=429 Find=align Tab Index=1 Cliptext=2 Custom colors=6D6D7200FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF0031282700FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FF Matching Brace=1 Indent guide=1 [Files] Encoding=65001 Backup=0 Backup Remote=0 [Fonts] Edit Window=F0FFFFFF00000000000000000000000090010000000000000302013143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Printer=F4FFFFFF00000000000000000000000090010000000000000000003143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Output Window=F4FFFFFF00000000000000000000000090010000000000000000003143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Cliptext Window=F4FFFFFF0000000000000000000000009001000000000001000000004D006900630072006F0073006F006600740020005900610048006500690020005500490000000000000000000000000000000000000000000000000000000000FF Document Selector=F4FFFFFF0000000000000000000000009001000000000001000000004D006900630072006F0073006F006600740020005900610048006500690020005500490000000000000000000000000000000000000000000000000000000000FF Hex Viewer=F4FFFFFF00000000000000000000000090010000000000010000003143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Custom 1=F4FFFFFF00000000000000000000000090010000000000000000002241007200690061006C000000720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Custom 2=F5FFFFFF000000000000000000000000900100000000000000000022560065007200640061006E00610000004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Custom 3=F4FFFFFF000000000000000000000000900100000000000000000012540069006D006500730020004E0065007700200052006F006D0061006E0000000000000000000000000000000000000000000000000000000000000000000000FF Custom 4=F5FFFFFF0000000000000000000000009001000000000000000000224D0053002000530061006E0073002000530065007200690066000000000000000000000000000000000000000000000000000000000000000000000000000000FF Custom 5=F3FFFFFF00000000000000000000000090010000000000FF000000315400650072006D0069006E0061006C00000065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF [Tool Option] Top Selector=1 [ColorsText] Background=2238503 Default=0 Foreground=16777215 [ColorsKeyword 1] Foreground=8272368 Default=0 [ColorsEmbedded script] Foreground=16777215 Default=0 [ColorsKeyword 3] Foreground=16777215 Default=0 [ColorsKeyword 6] Foreground=8716287 Default=0 [ColorsKeyword 7] Foreground=8716287 Default=0 [ColorsKeyword 8] Foreground=8716287 Default=0 [ColorsKeyword 9] Foreground=8454143 Default=0 [ColorsKeyword 10] Foreground=8716287 Default=0 [ColorsQuotation] Foreground=8454143 Default=0 [ColorsQuotation 2] Foreground=5107956 Default=0 [ColorsLine comment] Foreground=10789024 Default=0 [ColorsLine number] Foreground=12632256 Background=2238503 Default=0 [ColorsFolding mark -] Background=2238503 Default=0 [ColorsMatching words] Default=0 Background=718314 [ColorsKeyword 2] Foreground=16379142 Default=0 [ColorsFolding mark +] Background=2238503 Default=0 [ColorsText selection] Background=7039851 Default=0 [ColorsNumber] Foreground=16524240 Default=0 [ColorsBlock comment] Foreground=8421504 Default=0 [ColorsKeyword 5] Foreground=15574913 Default=0 [ColorsRuler] Foreground=12632256 Default=0 Background=2566187 [ColorsCursor indicator] Background=16777215 Default=0 [ColorsIndent Guide] Foreground=7499117 Default=0
2)方案2

[Options] Placement=2C0000000000000001000000FFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFF93030000000000004207000038040000FF Window List=00000000000000000000000000000000FF Marker List=00000000000000000000000000000000FF Function List=00000000000000000000000000000000FF Open Remote=00000000000000000000000000000000FF Expand=00000000000000000000000000000000FF Project Pos=00000000000000000000000000000000FF Workspace Path=S:Program Files (x86)EditPlus Cliptext Window=145 Cliptext Window 2=565 Output=90 Output 2=158 Folding=1 Tab Index=1 Cliptext=2 Custom colors=6D6D7200FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF0031282700FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FF Matching Brace=1 Indent guide=1 Cliptext Edit=00000000000000000000000000000000FF [Files] Encoding=65001 Backup=0 Backup Remote=0 [Fonts] Edit Window=F0FFFFFF00000000000000000000000090010000000000000302013143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Printer=F4FFFFFF00000000000000000000000090010000000000000000003143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Output Window=F4FFFFFF00000000000000000000000090010000000000000000003143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Cliptext Window=F4FFFFFF0000000000000000000000009001000000000001000000004D006900630072006F0073006F006600740020005900610048006500690020005500490000000000000000000000000000000000000000000000000000000000FF Document Selector=F4FFFFFF0000000000000000000000009001000000000001000000004D006900630072006F0073006F006600740020005900610048006500690020005500490000000000000000000000000000000000000000000000000000000000FF Hex Viewer=F4FFFFFF00000000000000000000000090010000000000010000003143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Custom 1=F4FFFFFF00000000000000000000000090010000000000000000002241007200690061006C000000720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Custom 2=F5FFFFFF000000000000000000000000900100000000000000000022560065007200640061006E00610000004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF Custom 3=F4FFFFFF000000000000000000000000900100000000000000000012540069006D006500730020004E0065007700200052006F006D0061006E0000000000000000000000000000000000000000000000000000000000000000000000FF Custom 4=F5FFFFFF0000000000000000000000009001000000000000000000224D0053002000530061006E0073002000530065007200690066000000000000000000000000000000000000000000000000000000000000000000000000000000FF Custom 5=F3FFFFFF00000000000000000000000090010000000000FF000000315400650072006D0069006E0061006C00000065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF [Tool Option] Top Selector=1 [ColorsText] Background=2238503 Default=0 Foreground=16777215 [ColorsKeyword 1] Foreground=8272368 Default=0 [ColorsEmbedded script] Foreground=16777215 Default=0 [ColorsKeyword 3] Foreground=16777215 Default=0 [ColorsKeyword 6] Foreground=8716287 Default=0 [ColorsKeyword 7] Foreground=8716287 Default=0 [ColorsKeyword 8] Foreground=8716287 Default=0 [ColorsKeyword 9] Foreground=8454143 Default=0 [ColorsKeyword 10] Foreground=8716287 Default=0 [ColorsQuotation] Foreground=8454143 Default=0 [ColorsQuotation 2] Foreground=5107956 Default=0 [ColorsLine comment] Foreground=10789024 Default=0 [ColorsLine number] Foreground=12632256 Background=2238503 Default=0 [ColorsFolding mark -] Background=2238503 Default=0 [ColorsMatching words] Default=0 Background=718314 [ColorsKeyword 2] Foreground=16379142 Default=0 [ColorsFolding mark +] Background=2238503 Default=0 [ColorsText selection] Background=7039851 Default=0 [ColorsNumber] Foreground=16524240 Default=0 [ColorsBlock comment] Foreground=8421504 Default=0 [ColorsKeyword 5] Foreground=15574913 Default=0 [ColorsRuler] Foreground=12632256 Default=0 Background=2566187 [ColorsCursor indicator] Background=16777215 Default=0 [ColorsIndent Guide] Foreground=7499117 Default=0
8.标签格式
-
-
-
- <开始标签 属性1="" 属性2="" 属性3="" > 控制的内容 </结束标签>
- <开始标签 属性1="" 属性2="" />
- <开始标签 />
-
-
9.文档结构
-
-
-
- 在网页源代码中查看时,ctrl+end回到最后,ctrl+home回到顶部。
-
<html> <!--指明当前文档的类型-->
<head> <title>标题</title> </head> <body></body> </html> - html注释
<!--注释内容-->
-
-
·10.HTML属性
-
-
-
- color:默认值黑色
- size(值1~7):默认值是3
- face:字体
- font:网页常用字体参考
- text:文字的颜色
- background :背景图案
-
<body text="red" bgcolor="snow" background="xxxx.jpg" >
bgproperties:背景图案固定,火狐不好用
-
<body text="orange" bgcolor="snow" background="fix.jpg" bgproperties="fixed">
通过样式来处理背景固定问题
<body style="background:rul(xxx.jpg) fixed >"
-
-
11.HTML排班标记
-
-
-
- p段落
-
自动在段落前后添加一个空白行
-
属性
<p align="" /> 值: left (左对齐默认) center (居中对齐) right (右对齐)
- br换行
- hr
- 单标记<hr />
- 该标签在HTML页面中创建水平线
- 属性
-
- 宽度 值:默认是像素 ,也可以是百分比
- align:对齐方式 值:left center(默认) right
- color:颜色
- noshade阴影设置
<hr width="50%" size="3" noshade="noshade" />
-
-
-
-
-
- h1~h6
- h1最大
- 唯一属性align
- 自动换行
-
-
12.HTML文本修饰标记
-
-
-
- <big>相对默认文字大一些
- <small>相对默认文字小一些
- <b>加粗
- <strong>加强语气
- <i>斜体
- <em>斜体
- <u>下划线
- <s>删除线
- <ins><del>
- <sup>内容<sub>上标内容下标
- pre 保留原格式
- <center>内容居中</center>
- <span>行内元素</span>
- <div>块级元素</div>
- 块级元素:
- p
- h1~h6
- pre
- div
- 行内元素
- font
- b
- em
- i
- strong
- del
- 块级元素:
- 列表
- 有序列表
- 样例
-
<ol> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> </ol> - 属性
- start :开始的序号
- type :默认是序号(也可以是a,A,i,I)
- 无序列表
- 样例
<ul type="disc"> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> </ul>

-
属性
-
disc:默认的黑色点
- cicle:圆圈
- square:方块
-
- 样例
- 自定义列表
- dl
- dt:定义标题
- dd:列表内容
- 有序列表
- <marquee></marquee>插入一段滚动的文字
- direction:方向
- left (默认)
- right
- up
- down
- behavior:行为
- scroll默认
- alternate左右
- slide只滚动一次
- width :宽度
- height:高度
- bgcolor:背景色
- hspave:水平方向空白
- vspace:垂直方向
- scrollamount:像素/秒
- scrolldelay:间隔 单位:秒
- direction:方向
- bgsound:背景音乐
- 属性
- src:路径
- loop:循环次数,设置为-1时无限循环
- 属性
-
-
13.HTML颜色表示
-
-
-
- 以#开头
- 以十六进制表示
- 两两一组
-
-
14.计算机编码
-
-
-
- 种类
- ASCII
- ANSI
- 由此产生了 GB2312、GBK、Big5、Shift_JIS 等各自的编码标准。这些使用 1 至 4 个字节来代表一个字符的各种汉字延伸编码方式,称为 ANSI 编码。
- GB2312
- 80年代,中国的编码
- GBK
- BIG5
- JIS
- 日本编码
- ISO unicode 4
- A:01000001
- A:00000000 00000000 00000000 01000001
- UTF-8
- 变长字符编码,由Ken Thompson于1992年创建(Unicode Transformation Format)。
- 字节:计算机中最小的存储单位
- 位:计算机中最小的处理单位
- 1Byte=8bit
- 1024bit=1KB
- 1024KB=1MB
- 1024MB=1GB
- 1024GB=1TB
- 1024Mb/8=128KB(1M=1024k)
- 解决乱码问题
- 编辑器编码设置
- 浏览器编码设置
- meta字符编码设置
-
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
-
http-equiv:服务器通知浏览器使用什么字符来显示本页面
- content="text/html":属于text大类下的html文件
- charset=" "设置字符编码,gbk2312简体中文,UTF-8
-
- 种类
-
-
15.meta标记
-
-
-
- http-equiv
-
<meta http-equiv="refresh" content="3,http://www.baidu.com" />
-
refresh:刷新、页面跳转
-
- name
-
<meta name=”author” content=”” /> <!--网站所有者--> <meta name=”copyright” content=”” /> <!--版权--> <meta name=” keywords” content=”” /> 60-80 <meta name=” description” content=”” /> 120-200
keywords:针对搜索引擎抓取的关键字

-
description:有关描述搜索引擎会形成一个摘要
-

-
- http-equiv
-
-
16.W3C简介
-
-
-
- World wide web consortium
- 1994年成立
- 制定web标准(结构(HTML)、表现(CSS)、行为(ECMAScript))
- 并推广web标准,敦促web开发者使用web标准
-
-
17.DTD文档类型定义
-
-
-
- 检测当前页面是否符合w3c标准
- strict严格遵守类型
- transtional过渡类型
- frameset框架类型
- 检测当前页面是否符合w3c标准
-
-
18.图片标记
-
-
-
- 标签<img />
-
<img src="" width="" height="" />
- 属性
- alt:文本替换,但图片由于各种原因无法显示的时候用文字来描述网页该位置的内容
- width
- height
- src:图片源
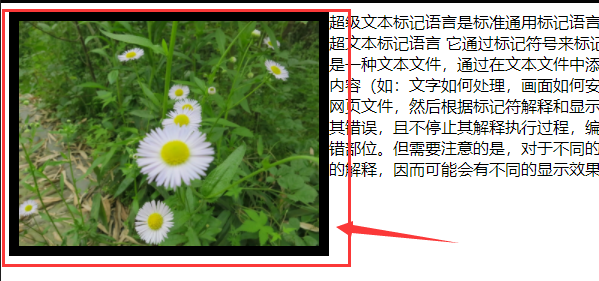
- align:使图片浮动,脱离文本流
- 举例
-
<img src="蒲公英.jpeg" width="300"/>超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准, 超文本标记语言

-
加入属性后
-
<img src="蒲公英.jpeg" width="300" align="left"/>超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准, 超文本标记语言 它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(

- border:边
-
- 对图片的宽和高只适应一个,另一个按比例自适应
- 标签<img />
-
-
19.绝对路径和相对路径
-
-
-
- 绝对路径
- 先对路径
-
-