01 HTML

HTML :Hypertext Markup Language 超文本标记语言(类似于 裸奔的人。) 作用:向用户展示信息。
CSS: Cascading 层叠样式表(类似于 人的衣服。)
JS和DOM JQuery (类似于 人的思考能力。)
参考书:张孝祥《JavaScript网页开发-体验式学习教程》
什么是浏览器?解释和执行HTML源码的工具。
五大浏览器:IE,火狐FF(FireFox),谷歌Chrome,空中Opera,苹果Safari(Apple)
引擎的区别:
Trident引擎,(IE的WebBrowser控件)
WebKit引擎(开源浏览器内核)
静态页面与动态页面区别:
静态页面:后缀名为.html或.htm都是静态页面。htl、html都是静态页面。
动态页面:服务器动态生成的Html页面发送给浏览器。asp、aspx、jsp、php等都是动态页面。
开发工具:Editplus(推荐)、NotePad++、UltraEdit
HTML第一个框架: 最少需要四个元素。
<html>
<head>
<title> 我的第一个网页</title>
</head>
<body>
Hellow World
</body>
</html>
易错问题:<title><title>缺了一个"/" 直接导致整个页面无法实现。
HTML中<head>中可以包括:
<title>网页标题</tilte>
<link href="main.css" rel="stvelsheet" type="text/css">
<link href="fav.ico" rel="shortcut.ico"/>当前文档中导入另外一个文档
<base href="" target=""/> 指定网页中超链接的基准地址
<meta>分两种:meta标签:包含在head标签中,只要用来描述自身信息,元信息。(网页自动刷新。)
1.关于网页的描述信息,搜索优化
<meta name="keywords" content="新闻,娱乐,八卦"> 关键字
<meta name="description" content="中国最大的八卦网站"> 描述信息 有利于优化浏览器搜索。
2.模拟http响应头信息
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<meta http-equiv="refresh" content="1"/>每一秒刷新一次当前页面
取色器:DebugBar,ColorPic ,PicPick
03超链接和图片
HTML和XML的关系
相同点:都是标志语言,注释都是:<!-- 注释内容 -->
都是可以通过dom编程方式来访问
都是可以通过CSS来改变外观
不同点:XML比HTML语法更加严格(有开始标签必须有结束标签,大小写一致,属性用双引号等。)
XML侧重与数据存储,HTML侧重于数据显示。






<html> <head> <title>哈哈,我又变帅了 </title> </head> <body> <a href="#down" name="up">跳到下面去</a> <!--这是注释--> 今天天气格外好,老马来到桃花岛,看见老杨在洗澡..... <h1>床前明月光</h1> <h2>地上鞋两双</h2> <h3>床上是男女</h3> <h4>老马睡的香</h4> <h5>老马喜欢老蒋</h5> <h6>其实小虎喜欢老马</h6> <p>段落</p> <p>段落</p> <p>段落</p> 哈哈,<br /> <center>我又变帅了</center> <b>这是粗体</b> <strong>这也是粗体</strong> <i>斜体内容</i> <em>这也是斜体</em> <u>下划线</u> 3<sup>2</sup>+4<sup>2</sup>=5<sup>2</sup> H<sub>2</sub>O <br /> H2O <font color="red" face="全新硬笔行书简" size="">老马好邪恶</font> <hr width="200" size="100" color="red" /> <pre> for(int i=0;i100;i++) { Console.WriteLine("今天老马回家了"); } </pre> 小赵喜欢老蒋,老蒋喜欢老牛,老牛喜欢小虎 ,老虎喜欢老马,老马喜欢老苏, 我今天学习了<and><br /> 我今天学习了<用&lt;表示> <a href="http://www.baidu.com" target="_blank" title="这是百度的网址">百度</a> <a name="down" href="#up">跳到上面去</a> 跳到另一个页面的中间部分 <a href="http://www.baidu.com"><img src="xy.JPG" title="小杨" alt="帅小杨" /></a> <img src="ml.jpg" title="老马" alt="邪恶老马" width="300" height="200" /> <dl> 中国 <dt> <dd>北京</dd> <dd>上海</dd> <dd>河南</dd> <dd>东京</dd> <dd>首尔</dd> </dt> </dl> <ul type="circle"><!--无序列表--> <li> 热火 </li> <li> 马刺 </li> <li> 雷霆 </li> </ul> <ol type="none"><!--有序列表--> <li> 热火 </li> <li> 马刺 </li> <li> 雷霆 </li> </ol> </body> </html>
04表格



<html> <head> <title> 表格演示 </title> </head> <body> <table border="1" height="200" > <header> 我是头部 </header> <tr> <td rowspan="2"> 第一行的第一个单元格 </td> <td> 第一行的第二个单元格 </td> <td> 第一行的第三个单元格 </td> </tr> <tr> <td> 第二行的第二个单元格 </td> <td> 第二行的第三个单元格 </td> </tr> <tr> <td> 第三行的第一个单元格 </td> <td> 第三行的第二个单元格 </td> <td> 第三行的第三个单元格 </td> </tr> <tr> <td> 第四行的第一个单元格 </td> <td colspan="2"> 第四行的第二个单元格 </td> </tr> </table> </body> </html>
05复习上午内容
<th></th>与<td></td>的区别:<th>本身会 字体加粗,居中</th>
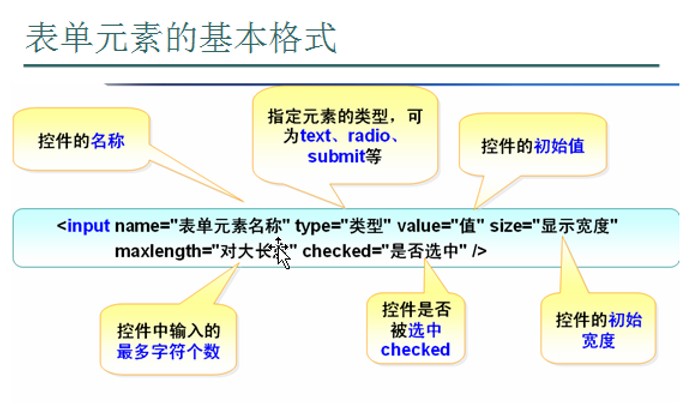
06表单介绍



07常用的表单标签




<html> <head> <title> 表单内容 </title> </head> <body> <form action="" method="get"> <input name="userName" type="text" value="123456" maxlength="10" size="30"/> <br/> <input name="pwd" type="password" value="" maxlength="6"/> <input name="name" type="radio" value="" checked="checked"/>男 <input name="name" type="radio" value="" />女 <input name="name" type="radio" value="" id="a1"/><label for="a1">保密</label><!--可以根据点击文字,改变选择--> <!--name值不同,则radio作用的范围不同--> <input name="name1" type="radio" value="" checked="checked"/>男 <input name="name1" type="radio" value="" />女 <input name="name1" type="radio" value="" />保密 <input name="name1" type="checkbox" value="1" />吃饭 <input name="name1" type="checkbox" value="1" />睡觉 <input name="name1" type="checkbox" value="1" checked="checked"/>打豆豆 <input name="name1" type="checkbox" value="1" />打篮球 <input name="name1" type="checkbox" value="1" />打足球 <input name="name1" type="checkbox" value="1" />打铅球 <fieldset><!--相当于GroupBox效果--> <legend>兴趣</legend> <br/><!--name是为了提交表单数据--> <input name="name" type="submit" value="提交"/> <br/> <input name="name" type="reset" value="重置"/> <input name="name" type="button" value="弹出一句话" onclick="alert('哇塞,好帅。');"/><!-- 弹窗口 --> <input name="name" type="image" value="" src="001.jpg"/> </fieldset> <select size="3" multiple="mutiple"><!-- 设置多选择 --> <optgroup label="中国"><!--仅仅是为了展示,选中不了--> <optgroup> <option value="1">北京 </option> <option value="2">上海 </option> </select> <textarea rows="40" cols="80" readonly="readonly" ><!-- 设置只读属性,让用户无法修改。 --> HTML :超文本标记语言 CSS:层叠样式表 参考书:张孝祥《JavaScript网页开发-体验式学习教程》 什么是浏览器?解释和执行HTML源码的工具。 五大浏览器:IE,FF(FireFox),Chrome,Opera,Safari(Apple) Trident引擎,(IE的WebBrowser控件) WebKit引擎(开源浏览器内核) 静态页面与动态页面区别: 静态页面:后缀名为.html或.htm都是静态页面。htl、html都是静态页面。 动态页面:服务器动态生成的Html页面发送给浏览器。asp。aspx、jsp、php等都是动态页面。 开发工具:Editplus(推荐)、NotePad++、UltraEdit </textarea> <marquee direciton="right" scrolldelay="50"> 参考书:张孝祥《JavaScript网页开发-体验式学习教程》 </marquee> </form> </body> </html>
09 练习讲解
第一个题目:

<html> <head><title>表单练习1</title> </head> <body> <table border="1"> <tr> <td>用户名: </td> <td><input name="name" type="text" value=""/> </td> </tr> <tr> <td>密码: </td> <td><input name="name" type="password" value=""/> </td> </tr> </tr> <tr> <td>验证码: </td> <td><input name="name" type="text" value="" size="8"/><image src="0071.jpg" title="学雪"> </td> </tr> </tr> <tr> <td> </td> <td><input id="al" name="name" type="checkbox" value="" size="8"/><label for="al">记住密码</label> </td> </tr> </tr> </tr> <tr> <td> </td> <td><input name="name" type="submit" value="登录"/> <input name="name" type="reset" value="重置" /> </td> </tr> </table> </body> </html>
10 meta内容

