Docker镜像操作
学完了一些最基本的操作之后,我学习了一些关于docker镜像的基本操作。
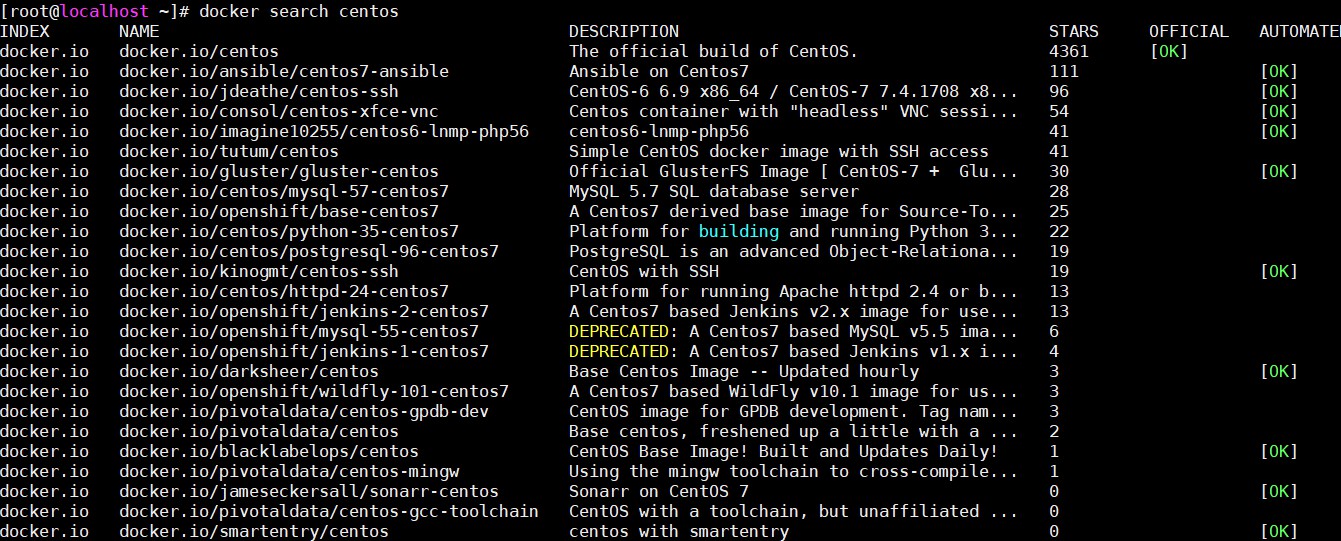
首先来学习一下从docker hub上拉取镜像,以centos镜像为例,使用docker search命令搜索镜像:

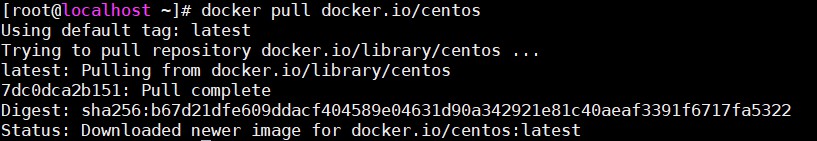
从图上可以看见在docker hub搜索到很多镜像,接着学习镜像的拉取,使用docker pull命令将镜像从docker hub拉取到本地:

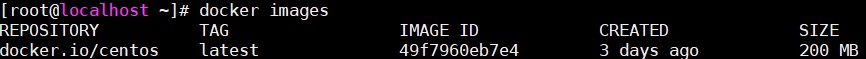
这样就可以通过docker images命令来查看本地的镜像:

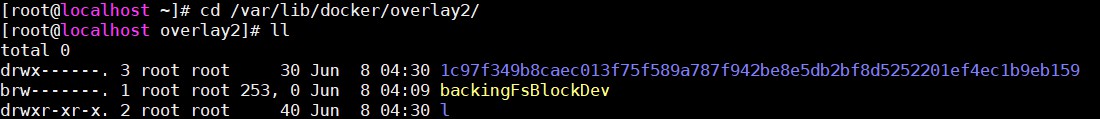
而下载到本地的镜像存放在/var/lib/docker/overlay2:

第一行就是下载的centos镜像在本地的文件。
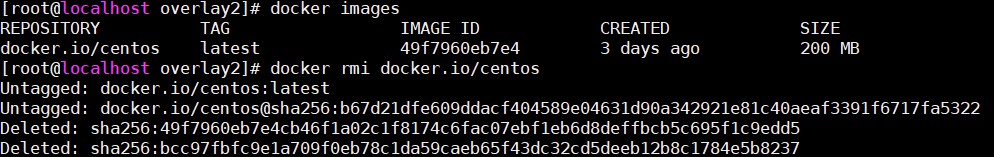
学会了下载镜像,然后学习了删除镜像,删除镜像使用docker rmi命令:

删除时可以使用镜像的名字也可以使用镜像的ID。
接着学习如何构建镜像,构建镜像有以下两种方法:docker commit命令和dockerfile,先来学习用docker commit命令构建镜像。
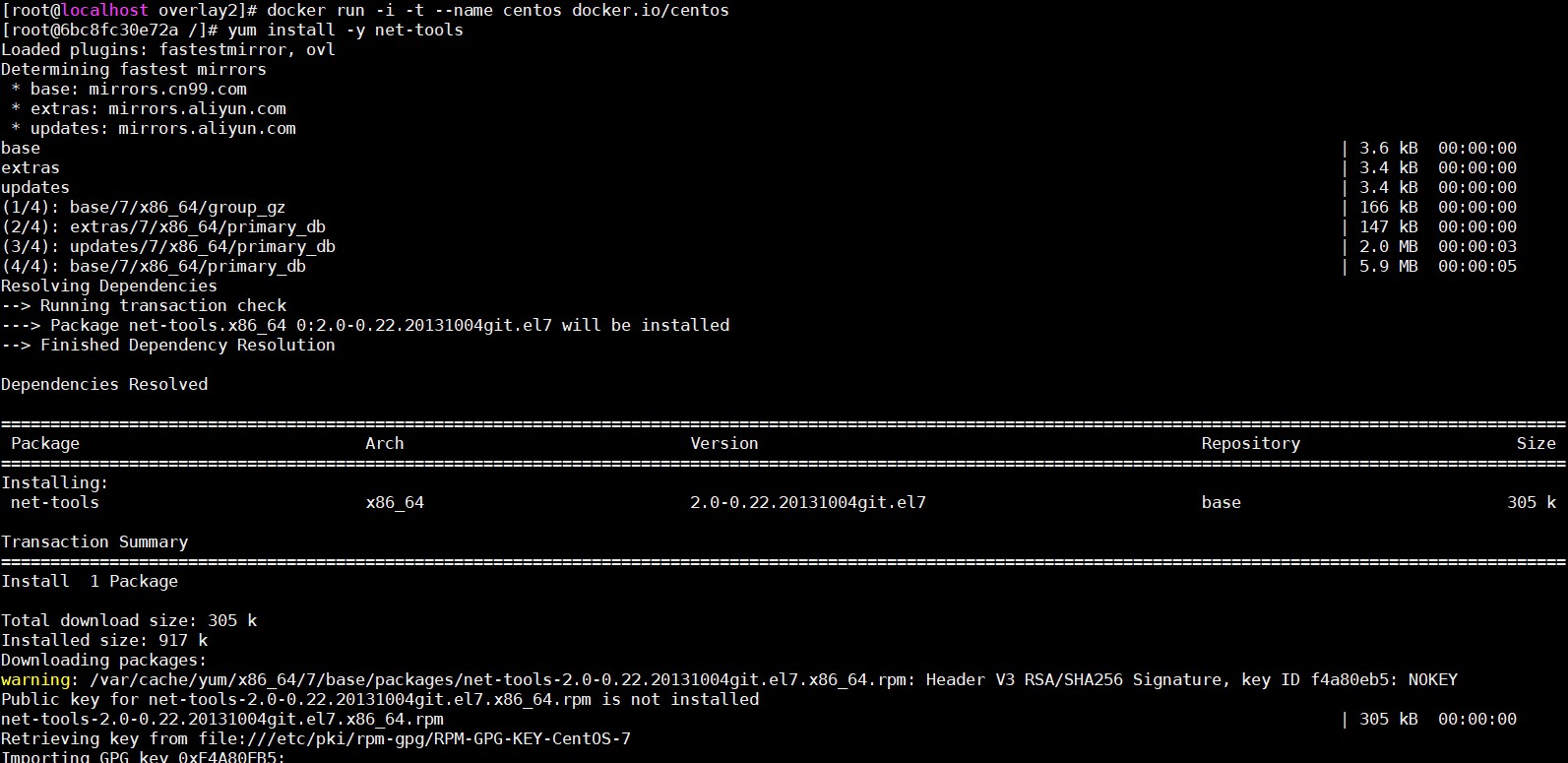
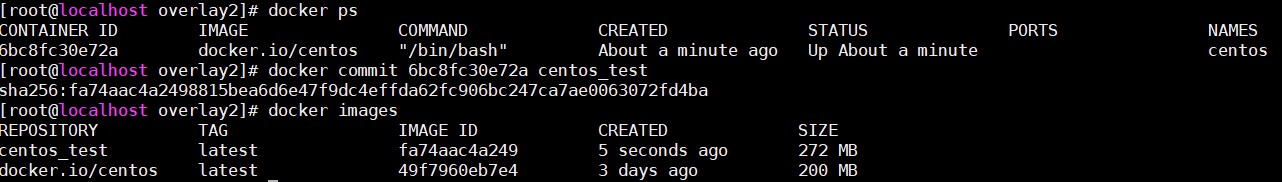
docker commit命令一般用于将修改过后的镜像提交为一个新的镜像,首先使用centos镜像起一个容器,接着对容器进行更改,然后使用docker commit命令构建新的镜像,接着用这个修改过的容器构建新的镜像:


docker commit命令的语法是这样的docker commit [OPTIONS] CONTAINER [REPOSITORY[:TAG]]。
OPTIONS有如下几个选择:
-
-a :提交的镜像作者名字。
-
-c :使用Dockerfile指令来创建镜像。
-
-m :提交时的说明文字。
-
-p :在commit时,将容器暂停。
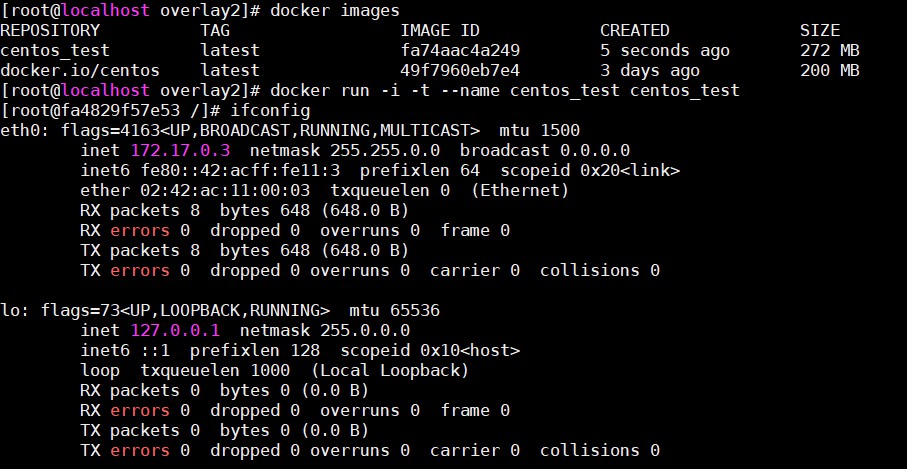
构建完成镜像之后,来试一下构建好的镜像是不是能用:

可以看到刚刚构建的镜像可以用。
接下来是使用Dockerfile构建镜像:

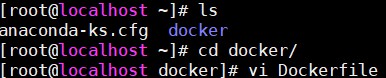
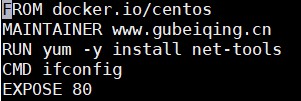
首先建立一个空的docker文件夹,然后再docker文件夹里面新建一个Dockerfile文件(注意:这里的文件名字只能用dockerfile命名)

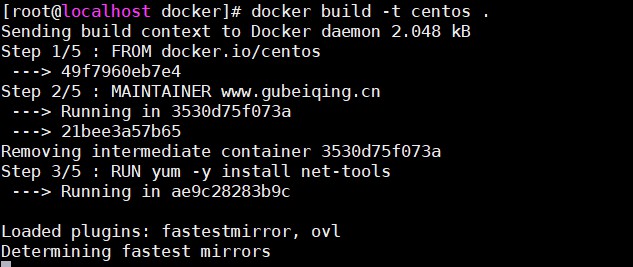
创建完成之后执行以下操作,(注意:构建操作只能在和Dockerfile同级目录下执行):

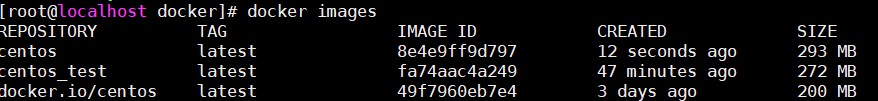
构建完成之后可以使用docker images命令查看:

这里就可以看到刚刚构建的名为centos的镜像了。
现在以这个镜像为模板运行容器:
 可以看到这里启动容器之后默认运行了我刚刚写在
可以看到这里启动容器之后默认运行了我刚刚写在Dockerfile中CMD里面的命令,总结一下Dockerfile中需要使用的命令。 -
FROM指令
DockerFile第一条必须为FROM指令。如果同一个DockerFile创建多个镜像时,可使用多个FROM指令。 -
MAINTAINER
指定维护者的信息。 -
RUN
每条RUN指令将在当前镜像基础上执行指定命令,并提交为新的镜像,因为镜像是分层的 -
CMD
CMD的目的是为了在启动容器时提供一个默认的命令执行选项。如果用户启动容器时指定了运行的命令,则会覆盖掉CMD指定的命令。 -
EXPOSE
Docker 容器对外映射的端口,需要在 docker run 的时候使用-p或者-P选项生效。 -
ENV
指定一个环境变量,会被后面的RUN指令使用。 -
ADD
ADD复制本地主机文件、目录或者远程文件URLS添加到容器指定路径中,ADD命令会在复制时解压压缩文件。 -
COPY
COPY复制新文件或者目录从 并且添加到容器指定路径中,不能添加远程文件的URLS。 -
VOLUME
创建一个可以从本地主机或其他容器挂载的挂载点。 -
WORKDIR
为后续的RUN命令指定工作目录
这样就知道了如何构建镜像。