实验环境:两个Centos7虚拟机,一个是Server,用作客户端,另一个是Registry,用作Docker私有镜像仓库。
基础配置
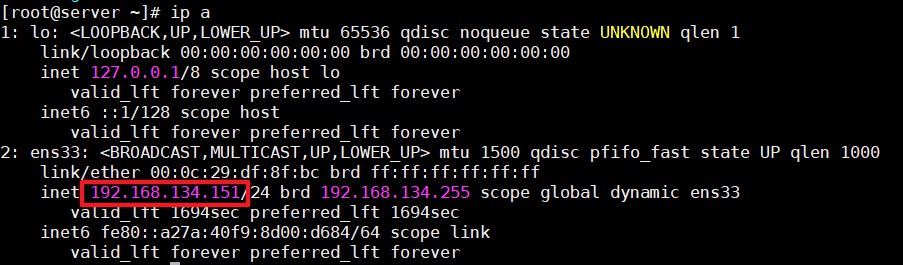
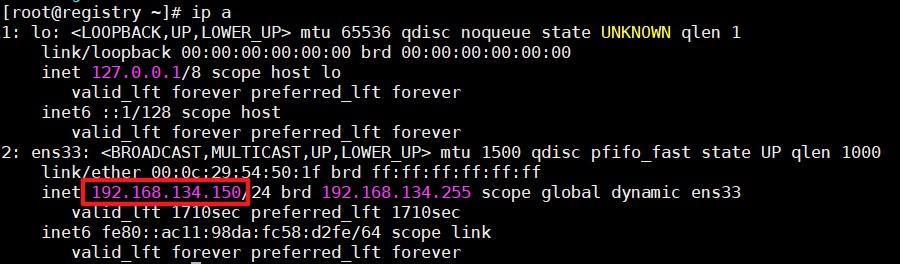
查看一下两台虚拟机的IP地址
Server的IP地址是192.168.134.151.

Registry的IP地址是192.168.134.150.

使用setenforce 0临时关闭SElinux。
打开Server和Registry的内核转发功能
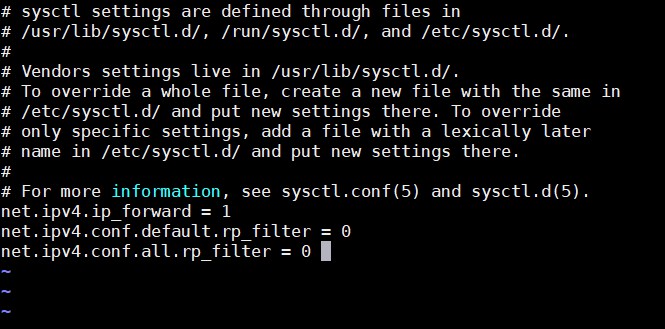
编辑配置文件/etc/sysctl.conf,添加下面的内容:
net.ipv4.ip_forward = 1
net.ipv4.conf.default.rp_filter = 0
net.ipv4.conf.all.rp_filter = 0

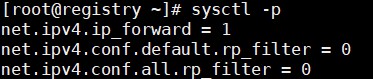
修改完成后使用sysctl –p命令生效。

Docker配置
1.Docker环境安装
在Server和Registry两台机器上使用yum install -y docker命令安装docker环境。


2.配置Docker配置文件
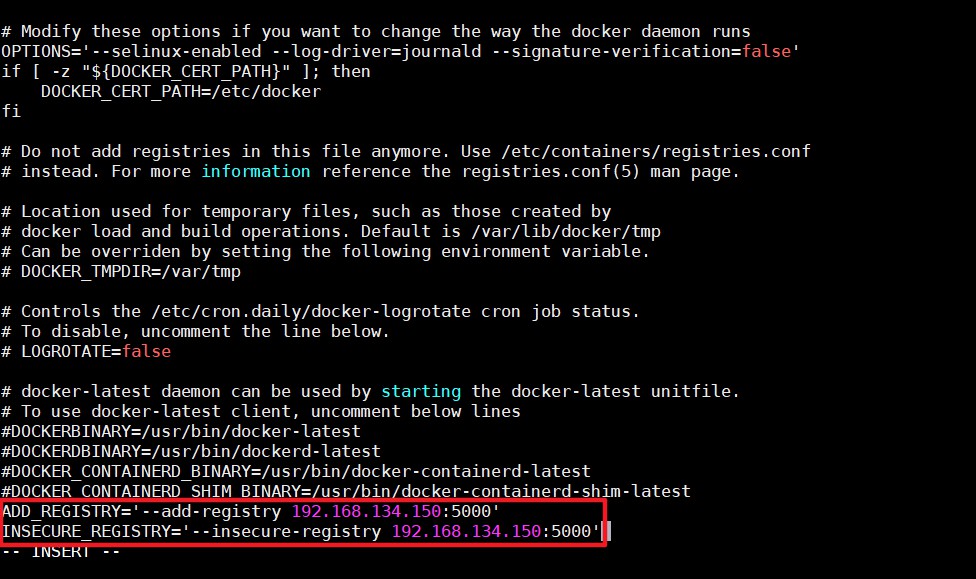
在Server和Registry上编辑/etc/sysconfig/docker文件添加如下两行:
ADD_REGISTRY='--add-registry 192.168.134.150:5000'
INSECURE_REGISTRY='--insecure-registry 192.168.134.150:5000'
这里是将docker image的获取地址改为从本地私有Registry获取。

使用systemctl restart docker命令重启一下docker。
3.设置Docker服务
设置docker开机自启
systemctl enable docker

4.配置镜像仓库
先把等会要用到的两个镜像的tar包放到/root目录下。

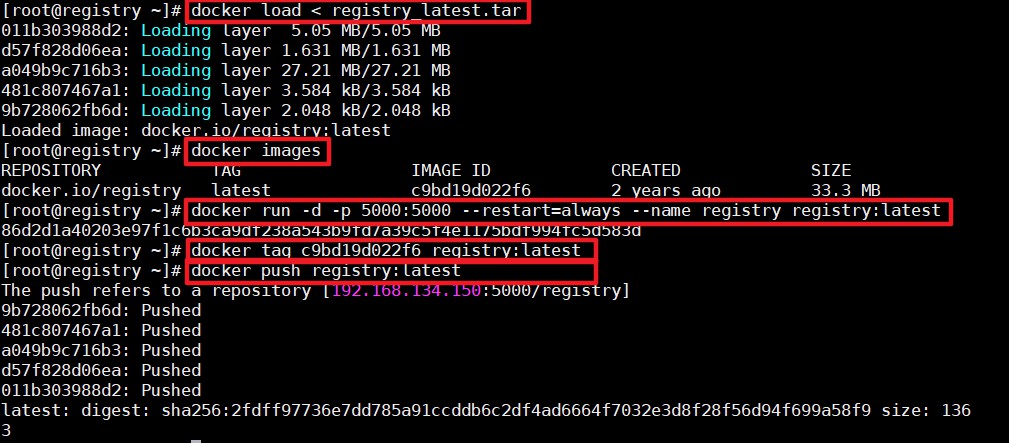
接着手动加载镜像,加载registry镜像并使用再将他上传至私有镜像仓库,因为registry容器要用于其他容器的注册,所以先将他启动。搭建私有镜像仓库必须要先将registry容器启动。
使用的命令如下:
docker load < registry_latest.tar //加载镜像
docker images //查看刚刚加载的镜像的ID
docker run -d -p 5000:5000 --restart=always --name registry registry:latest //启动registry容器
docker tag 镜像ID registry:latest //给registry镜像打上新tag(可以省去此步)
docker push registry:latest //将registry镜像上传至私有镜像仓库(可以省去此步)

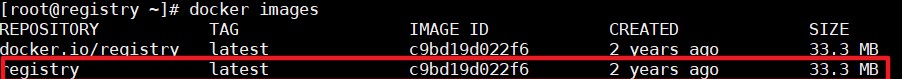
这时使用docker images查看一下本地镜像。

可以看到下面一个就是我刚刚重新打tag的镜像。
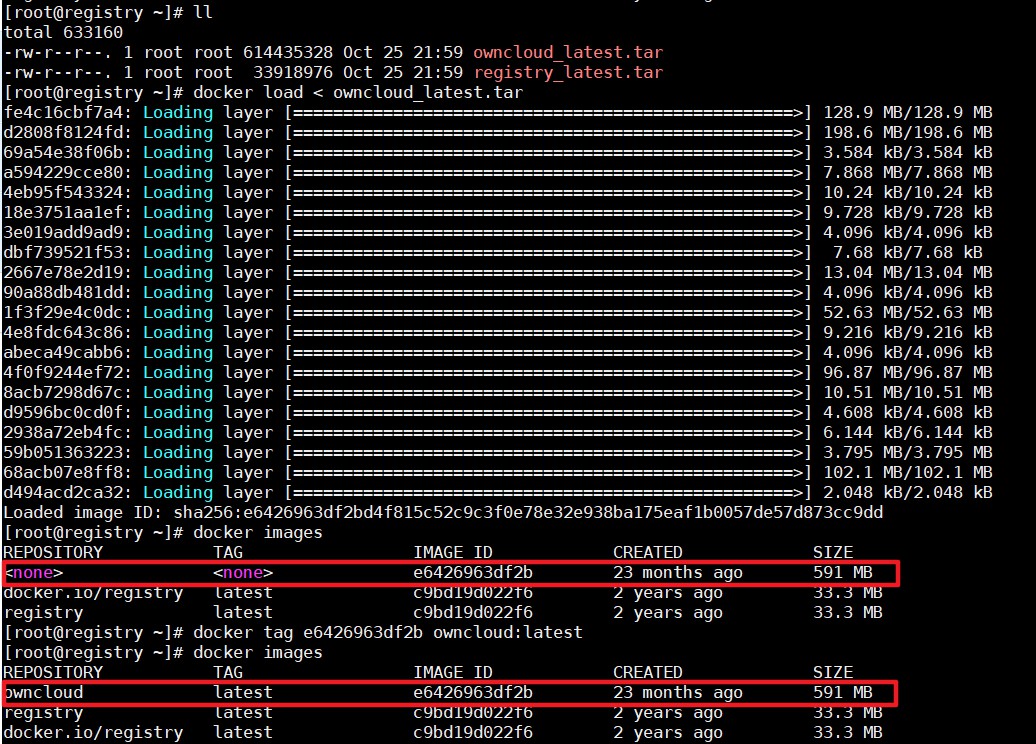
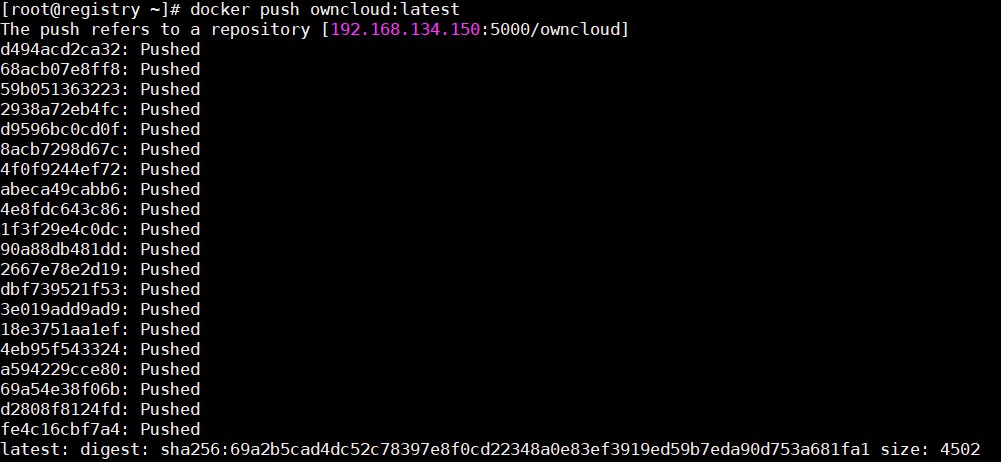
现在上传一个owncloud镜像。

这里可以看到上传完之后的镜像是没有tag的,所以我们给他打上tag,就可以看出来了。

接着将他上传至私有镜像仓库。
全部命令如下:
docker load < owncloud.tar //加载镜像
docker images //查看刚刚加载的镜像的ID
docker tag 镜像ID owncloud:latest //给owncloud镜像打上tag
docker push owncloud:latest //将owncloud镜像上传至私有镜像仓库
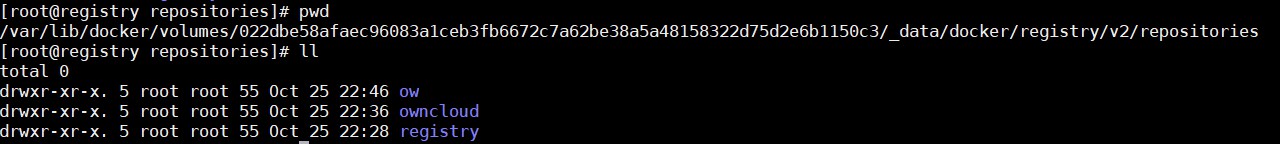
我这里私有镜像仓库的默认位置在/var/lib/docker/volumes/022dbe58afaec96083a1ceb3fb6672c7a62be38a5a48158322d75d2e6b1150c3/_data/docker/registry/v2/repositories/下。
查看一下

这里可以看到我上传至私有镜像仓库的镜像文件。
验证
验证一下私有镜像是否搭建成功
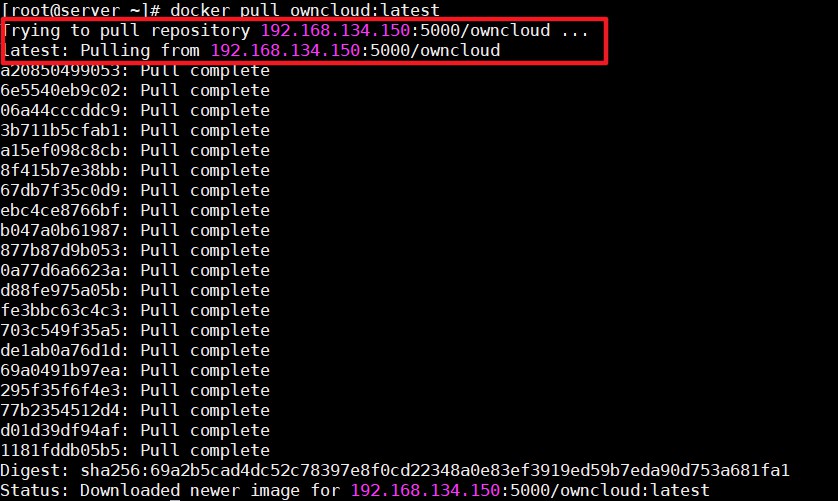
到server上拉取owncloud镜像试一下。

这里可以看到他是从192.168.134.150 Registry镜像仓库拉取的镜像。
到此实验成功!