MVC:
Model view(视图层,模板) Control(控制层)
三层:数据访问,商业逻辑,用户界面(Webform,MVC)。
服务端无状态:接受请求,返回页面,每次请求并返回界面,前后不是同一个对象。每次都是一个新请求。
服务端保存状态,
viewstate,类似病例记录,
MVC未封装状态的Webform,
用户首先面向的是控制层(Control)
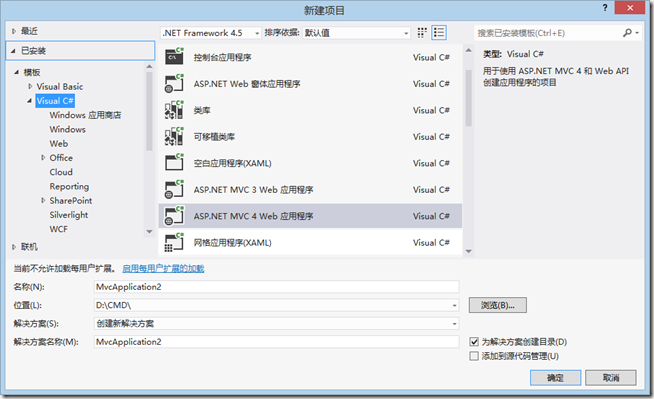
新建项目:ASP.NET MVC 4
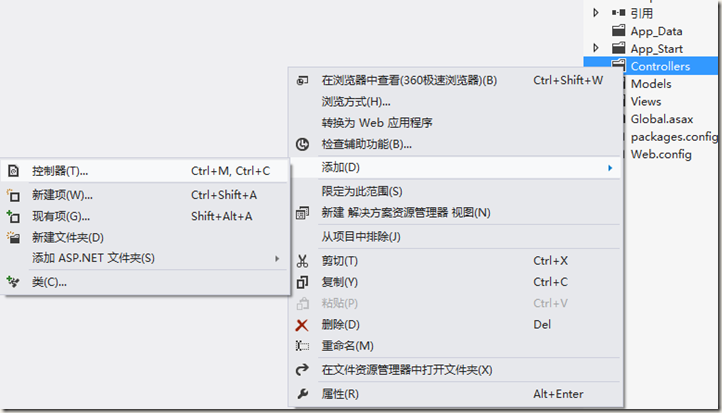
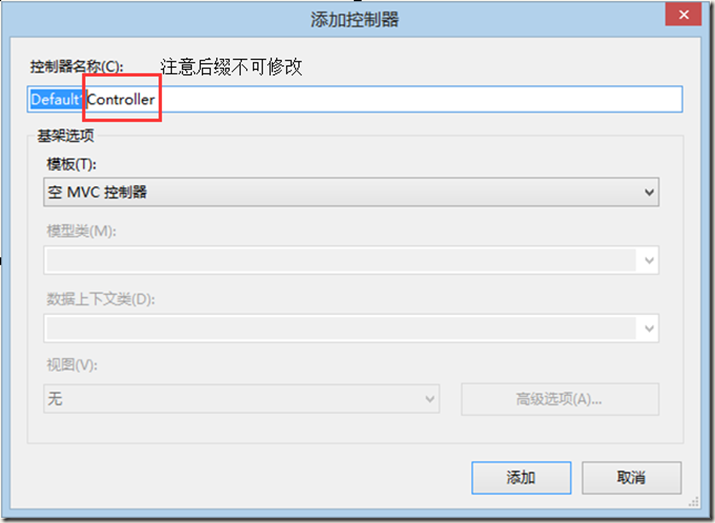
用户面向控制层(Control),新建控制器:
在控制器中写函数:(需要注释掉原有的函数)
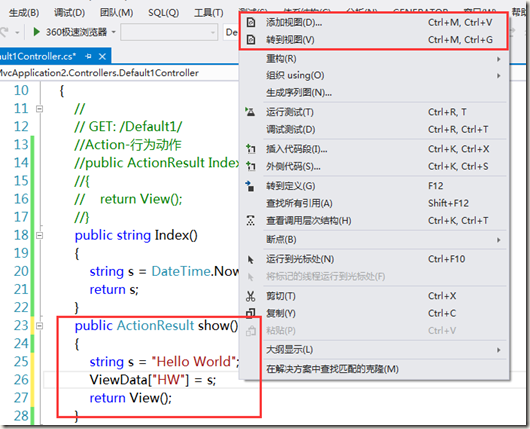
// GET: /Default1/ //Action-行为动作 //public ActionResult Index() //{ // return View(); //} public string Index() { string s = DateTime.Now.ToString(); return s; } public string show() { string s = "Hello World"; return s; }
可在地址栏中直接访问所写的函数方法,
注意:MVC默认的主页是HomeController中的页面,如果没有HomeController系统会找不到主页:
将DefaultController修改为HomeController系统可以显示主页:
添加视图:
在这个函数内部右键--添加视图:
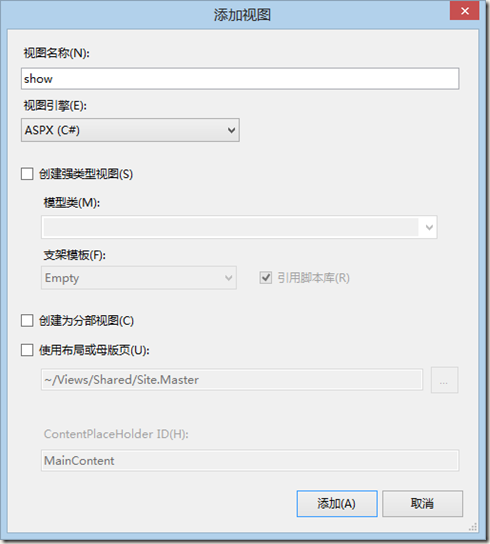
视图名称会根据函数名称自动命名,注意选择合适的视图引擎ASPX(C#):
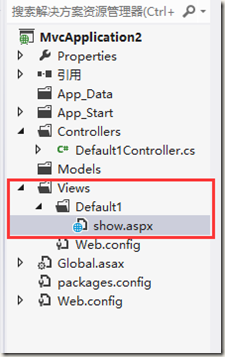
添加好的视图位置,在Views文件夹中的控制器名的文件夹下以函数名命名的.aspx文件:
页面代码:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title>show</title> </head> <body> <div> <h1><%=ViewData["HW"].ToString() %></h1> </div> </body> </html>
<% %>中写的是代码语句,
<%= %>则是动态数据,
注意,在此页面中不可使用ASP的控件,只可使用HTML的基本控件,可以对页面的格式进行设置。
显示结果:
模板层View和Model层:
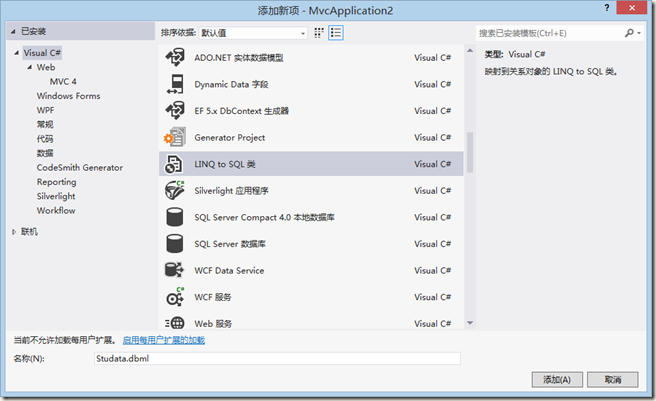
在Model层添加一个LINQ to SQL类,
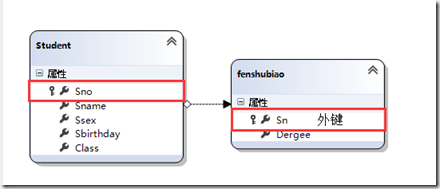
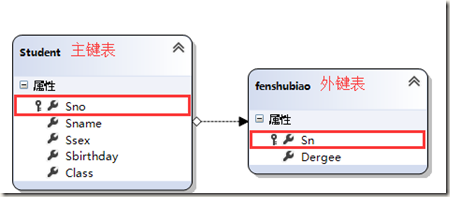
表关系,列
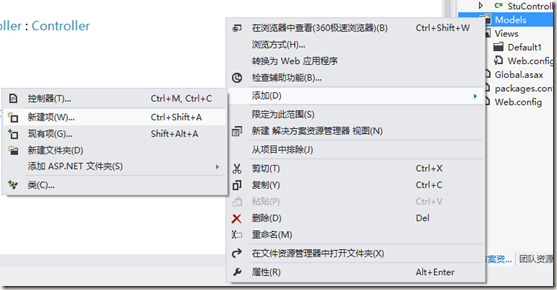
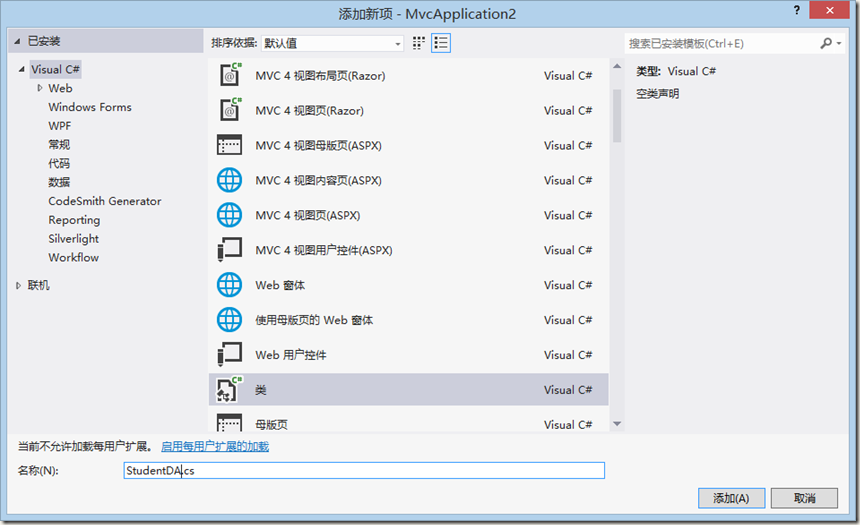
注意:数据的增删改查类最好创建在Model层,在Model文件夹上右键添加类,这样的目的是为了让其更规范化,Model本身就属于数据访问层:
然后把增删改查的语句写在这个类中:
namespace MvcApplication2.Models { public class StudentDA { private StudataDataContext _Context = new StudataDataContext(); /// <summary> /// 查询学生表 /// </summary> /// <returns>返回Student的泛型集合</returns> public List<Student> Select() { var que = _Context.Student.ToList();//查询分数表,并转换为List集合 return que.ToList(); } public Student Selectbyno(string sno) { var que = _Context.Student.Where(s => s.Sno == sno);//按学号查询 if (que.Count() > 0) { return que.First();//如果有数据返回第一条数据 } return null; } /// <summary> /// 添加学生信息 /// </summary> /// <param name="st">Student类的参数</param> public void Insert_stu(Student st) { Student new_stu = new Student { Sno = st.Sno, Sname = st.Sname, Ssex = st.Ssex, Sbirthday = st.Sbirthday, Class = st.Class }; _Context.Student.InsertOnSubmit(new_stu); _Context.SubmitChanges(); } /// <summary> /// 删除学生信息 /// </summary> /// <param name="s">学号</param> public void Delet_stu(string s) { var que = _Context.Student.Single(p => p.Sno == s); _Context.Student.DeleteOnSubmit(que); _Context.SubmitChanges(); } /// <summary> /// 修改学生信息 /// </summary> /// <param name="up_st">Student类</param> public void Updata_stu(Student up_st) { var que = _Context.Student.Single(); que.Sname = up_st.Sname; que.Ssex = up_st.Ssex; que.Sbirthday = up_st.Sbirthday; que.Class = up_st.Class; _Context.SubmitChanges(); } } }
注意这个类的命名空间,在其他地方使用时需要引用这个命名空间。
在控制层添加新的控制层:
注意:using MvcApplication2.Models; 为引用数据访问层的类的命名空间,
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MvcApplication2.Models; namespace MvcApplication2.Controllers { public class StuController : Controller { // // GET: /Stu/ public ActionResult Index() { List<Student> list = new StudentDA().Select();//调用数据访问层的函数 ViewData["student"] = list; return View();//返回视图模板 } } }
ViewData["student"] = list; 准备传值,传给视图层。
在index函数上右键添加视图:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <%--引用命名空间--%> <%@ Import Namespace="MvcApplication2.Models" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title>Index</title> <style type="text/css"> .header { background-color:navy; color:white; font-weight:bold; text-align:center; } .item { background-color:#808080; color:black; text-align:center; } </style> </head> <body> <div> <table border="0" bgcolor="#000000" width="80%" > <tr class="header"> <td>学号</td> <td>姓名</td> <td>性别</td> <td>生日</td> <td>班级</td> </tr> <%--使用代码和视图的嵌套,代码语法与C#相同--%> <% List<Student> list = ViewData["student"] as List<Student>; foreach(Student data in list ) { %> <tr class="item"> <td><%=data.Sno %></td> <td><%=data.Sname %></td> <td><%=data.Ssex %></td> <td><%=data.Sbirthday %></td> <td><%=data.Class %></td> </tr> <% } %> </table> </div> </body> </html>
注意,代码中的<% %>:
<% … %>:可以直接写代码;
<%=… %>:动态数据,表示一个变量的值;
<%# Eval(“列名”) %>:数据绑定,表中的一列数据;
<%@ Import Namespace=”” %> :引用命名空间;
显示结果:
加入分数查询:
注意:只可通过外键表查询主键表,不可通过主键表查询外键表。从外键查询主键只会有一条数据,但从主键查询外键表时可能会有多条数据,无法查询。
在看一下表的关系:
如果通过主键表查找外键表,则会报错:
重新添加一个类FSData,并写入查询代码:
public class FSData { private StudataDataContext _Context = new StudataDataContext(); public List<fenshubiao> Select_All() { var que = _Context.fenshubiao.ToList(); return que.ToList(); } }
StuController控制器中需要进行的修改,调用外键表的查询语句:
public ActionResult Index() { //List<Student> list1 = new StudentDA().Select();//调用数据访问层的函数 //ViewData["student"] = list1; List<fenshubiao> list2 = new FSData().Select_All(); ViewData["fenshu"] = list2; return View();//返回视图模板 }
转到视图,视图中的修改:
<table border="0" bgcolor="#000000" width="80%" > <tr class="header"> <td>学号</td> <td>姓名</td> <td>性别</td> <td>生日</td> <td>班级</td> <td>分数</td> </tr> <%--使用代码和视图的嵌套,代码语法与C#相同--%> <% //List<Student> list = ViewData["student"] as List<Student>; List<fenshubiao> list_fs = ViewData["fenshu"] as List<fenshubiao>; foreach(fenshubiao data in list_fs ) { %> <tr class="item"> <td><%=data.Sn %></td> <td><%=data.Student.Sname %></td> <td><%=data.Student.Ssex %></td> <td><%=data.Student.Sbirthday %></td> <td><%=data.Student.Class %></td> <td><%=data.Dergee%></td> </tr> <% } %> </table>
这里查询的是外键表,外键表对应主键表的主键时只会有一条数据,一对一的关系,可以查询,当是主键对应外键时是一对多的关系,无法进行查询。
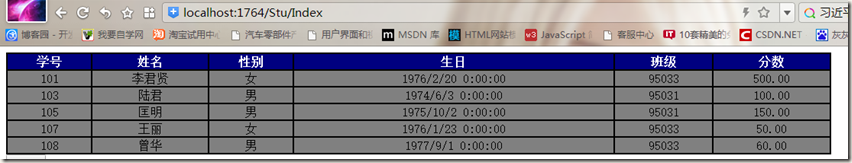
查询结果:
超链接:
在MVC中的超链接中的href指向的不再是页面位置,而是控制器中ActionResult函数或其他函数的位置
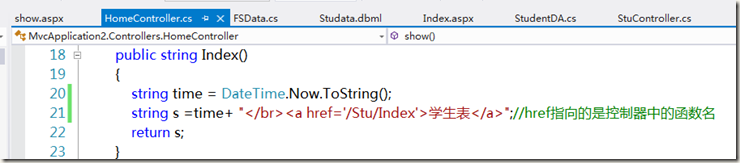
在Home控制器中的修改,
运行结果:
点击学生表: