StrokeIt
用过这个工具的童鞋可以无视我的存在,打酱油路过...
介绍
先介绍下,strokeit这个工具是干什么用的. 官网上的解释是: StrokeIt is an advanced mouse gesture recognition engine and command processor. What is a mouse gesture? Mouse gestures are simple symbols that you "draw" on your screen using your mouse. When you perform a mouse gesture that StrokeIt can recognize, it will perform the "action" associated with that gesture. In short, it's a nifty little program that lets you control your computer by drawing shapes with your mouse.
google翻译一下就是"鼠标手势识别和命令处理"的小工具. 没有用过这个东西的童鞋, 可以到官网Click下载一个,包括一个StrokeIt Downloads和一个语言包Translation Packs。依次安装就可以了
如何使用
安装好的童鞋,可以看这里了。点击【帮助】,我们可以看到版本和使用的次数,我也是刚下载来,觉得不错推荐给大家。
设置动作
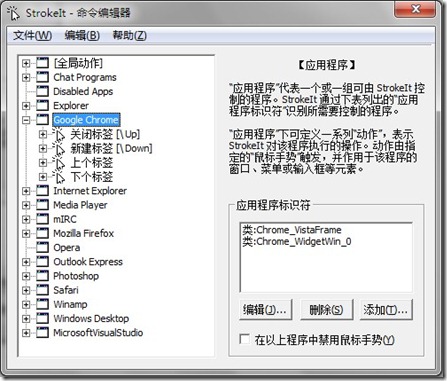
比如我常用的chrome浏览器的动作。以前使用360喜欢的就是可以用F2,F3,F4来快捷切换标签。现在用chrome每次都要移动鼠标,找那个X来关闭标签(可恶的是连双击都不支持),多麻烦。
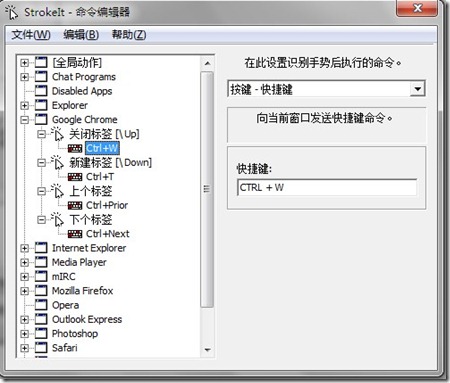
现在我们来定义下chrome的快捷键。如下图,我这里定义了关闭标签、新建标签、上个标签、下个标签几个快捷键。【提示】这里的(\up)是左上方,(/up)是右上方。
这样我们就能快捷的浏览chrome了。这个工具和【win7右下角显示桌面】有异曲同工之妙。
MicrosoftVisualStudio
接下来看看我们经常使用到的工具,VisualStudio如何设置。
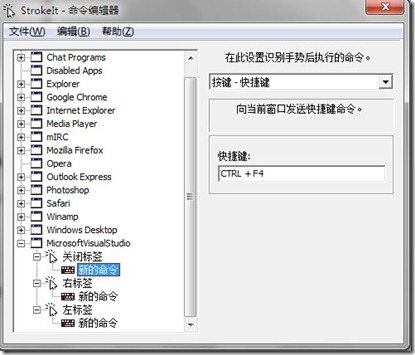
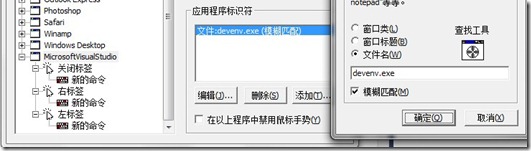
我们【添加新的应用程序】--》【添加新的命令】。我们以关闭标签作为例子:
还要注意的一点是,我们要先找到这个VisualStudio。如下图,我们先选择【文件名】,然后把【查找工具】中的靶子拖到VisualStudio上,这样就会自动生成对应的【应用程序标识符】了。
这样我们就能在VisualStudio中使用这个快捷工具了。
其他
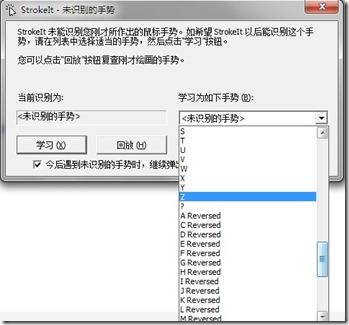
这里还有个【手势认识】功能,比如我们搞一个【Z】的手势,可是人家没识别出来,我们就要教它如何识别了,如右下图,选【Z】然后【学习】。
OK,结束。