1.1屏幕
移动设备与PC设备最大的差异在于屏幕,这主要体现在屏幕尺寸和屏幕分辨率两个方面。
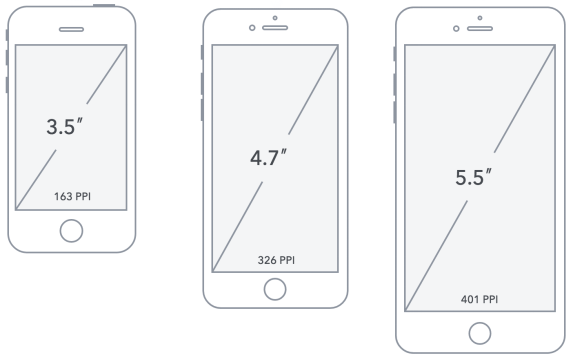
通常我们所指的屏幕尺,实际上指的是屏幕对角线的长度(一般用英寸来度量)如下图所示

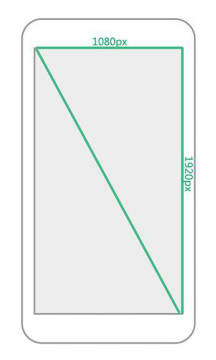
而分辨率则一般用像素来度量 px,表示屏幕水平和垂直方向的像素数,例如1920*1080指的是屏幕垂直方向和水平方向分别有1920和1080个像素点而构成,如下图所示

1.2长度单位
在Web开发中可以使用px(像素)、em、pt(点)、in(英寸)、cm(厘米)做为长度单位,我们最常用px(像素)做为长度单位。
我们可以将上述的几种长度单位划分成相对长度单位和绝对长度单位。

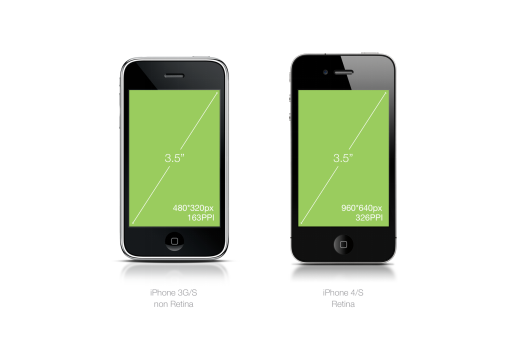
如上图所示,iPhone3G/S和iPhone4/S的屏幕尺寸都为3.5英寸(in)但是屏幕分辨率却分别为480320px、960480px,由此我们可以得出英寸是一个绝对长度单位,而像素是一个相对长度单位(像素并没有固定的长度)。
1.3像素密度
DPI(Dots Per Inch)是印刷行业中用来表示打印机每英寸可以喷的墨汁点数,计算机显示设备从打印机中借鉴了DPI的概念,由于计算机显示设备中的最小单位不是墨汁点而是像素,所以用PPI(Pixels Per Inch)值来表示屏幕每英寸的像素数量,我们将PPI、DPI都称为像素密度,但PPI应用更广泛,DPI在Android设备比较常见。
如下图所示,利用 勾股定理 我们可以计算得出PPI

PPI值的越大说明单位尺寸里所能容纳的像素数量就越多,所能展现画面的品质也就越精细,反之就越粗糙。
Retina即视网膜屏幕,苹果注册的命名方式,意指具有较高PPI(大于320)的屏幕。
思考:在屏幕尺寸(英寸)固定时,PPI和像素大小的关系?
结论:屏幕尺寸固定时,当PPI 越大,像素的实际大小就会越小,当PPI越小,像素实际大小就越大。
1.4设备独立像素
随着技术发展,设备不断更新,出现了不同PPI的屏幕共存的状态(如iPhone3G/S为163PPI,iPhone4/S为326PPI),像素不再是统一的度量单位,这会造成同样尺寸的图像在不同PPI设备上的显示大小不一样。
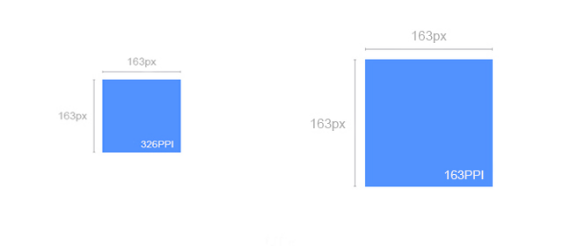
如下图,假设你设计了一个163163的蓝色方块,在PPI为163的屏幕上,那这个方块看起来正好就是11寸大小,在PPI为326的屏幕上,这个方块看起来就只有0.5*0.5寸大小了。

做为用户是不会关心这些细节的,他们只是希望在不同PPI的设备上看到的图像内容差不多大小,所以这时我们需要一个新的单位,这个新的单位能够保证图像内容在不同的PPI设备看上去大小应该差不多,这就是独立像素,在IOS设备上叫PT(Point),Android设备上叫DIP(Device independent Pixel)或DP。
举例说明就是iPhone 3G(PPI为163)1dp = 1px,iPhone 4(PPI为326)1dp = 2px。

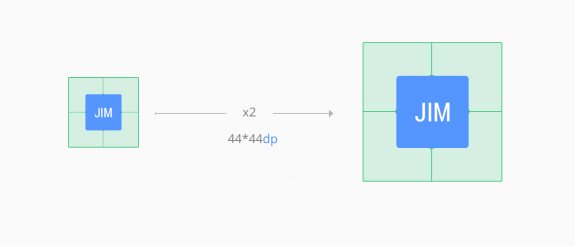
我们也不难发现,如果想要iPhone 3G/S和iPhone 4/S图像内容显示一致,可以把iPhone 4/S的尺寸放大一倍(它们是一个2倍(@2x)的关系),即在iPhone3G/S的上尺寸为4444px,在iPhone4/S上为8888px,我们要想实现这样的结果可以设置4444dp,这时在iPhone3G/S上代表4444px,在iPhone4/S上代表88*88px,最终用可以看到的图像差不多大小。
通过上面例子我们不难发现dp同px是有一个对应(比例)关系的,这个对应(比例)关系是操作系统确定并处理,目的是确保不同PPI屏幕所能显示的图像大小是一致的,通过window.devicePixelRatio可以获得该比例值。
见代码示例1-1.html
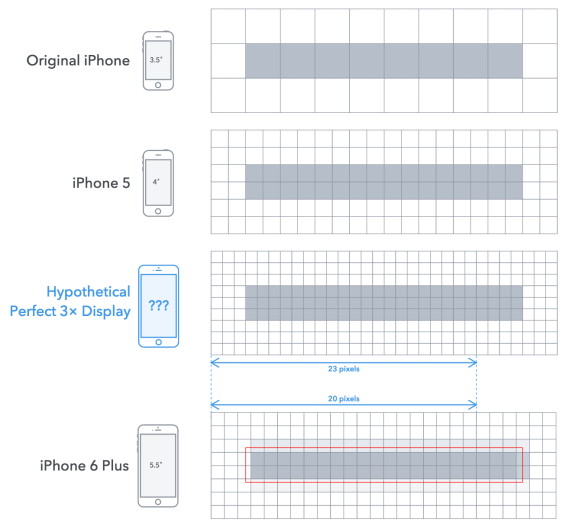
下图展示了iPhone不同型号间dp和px的比例关系

从上图我们得知dp(或pt)和px并不总是绝对的倍数关系(并不总能保证能够整除),而是window.devicePixelRatio ~= 物理像素/独立像素,然而这其中的细节我们不必关心,因为操作系统会自动帮我们处理好(保证1dp在不同的设备上看上去大小差不多)。
1.5像素
1、物理像素指的是屏幕渲染图像的最小单位,属于屏幕的物理属性,不可人为进行改变,其值大小决定了屏幕渲染图像的品质,我们以上所讨论的都指的是物理像素。
// 获取屏幕的物理像素尺寸
window.screen.width;
window.screen.height;
// 部分移动设备下获取会有错误,与移动开发无关,只需要了解
见代码示例1-2.html
2、CSS像素指的是通过CSS进行网页布局时用到的单位,其默认值(PC端)是和物理像素保持一致的(1个单位的CSS像素等于1个单位的物理像素),但是我们可通缩放来改变其大小。
见代码示例1-3.html
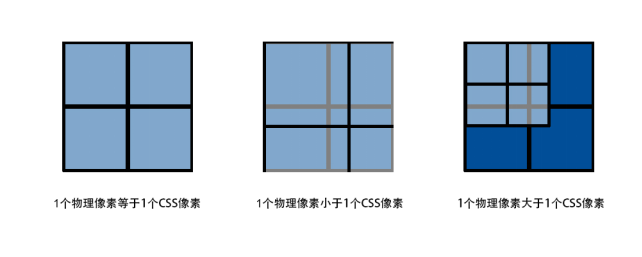
我们通过调整浏览器的缩放比例可以直观的理解CSS像素与物理像素之前的对应关系,如下图所示:

我们需要理解的是物理像素和CSS像素的一个关系,1个物理像素并不总是等于一个CSS像素,通过调整浏览器缩放比例,可以有以上3种情况。