转载
作者:StuQ
文章收藏自微信:InfoQ
时隔近5个月,StuQ的小伙伴们再次出品了IT职业技能图谱更新版。这回除更新之前版本外,还添加了架构师、HTML 5、DBA等新的职业技能图谱。正确打开姿势:先收藏,再转发,最后看!
注:点击图片查看高清大图
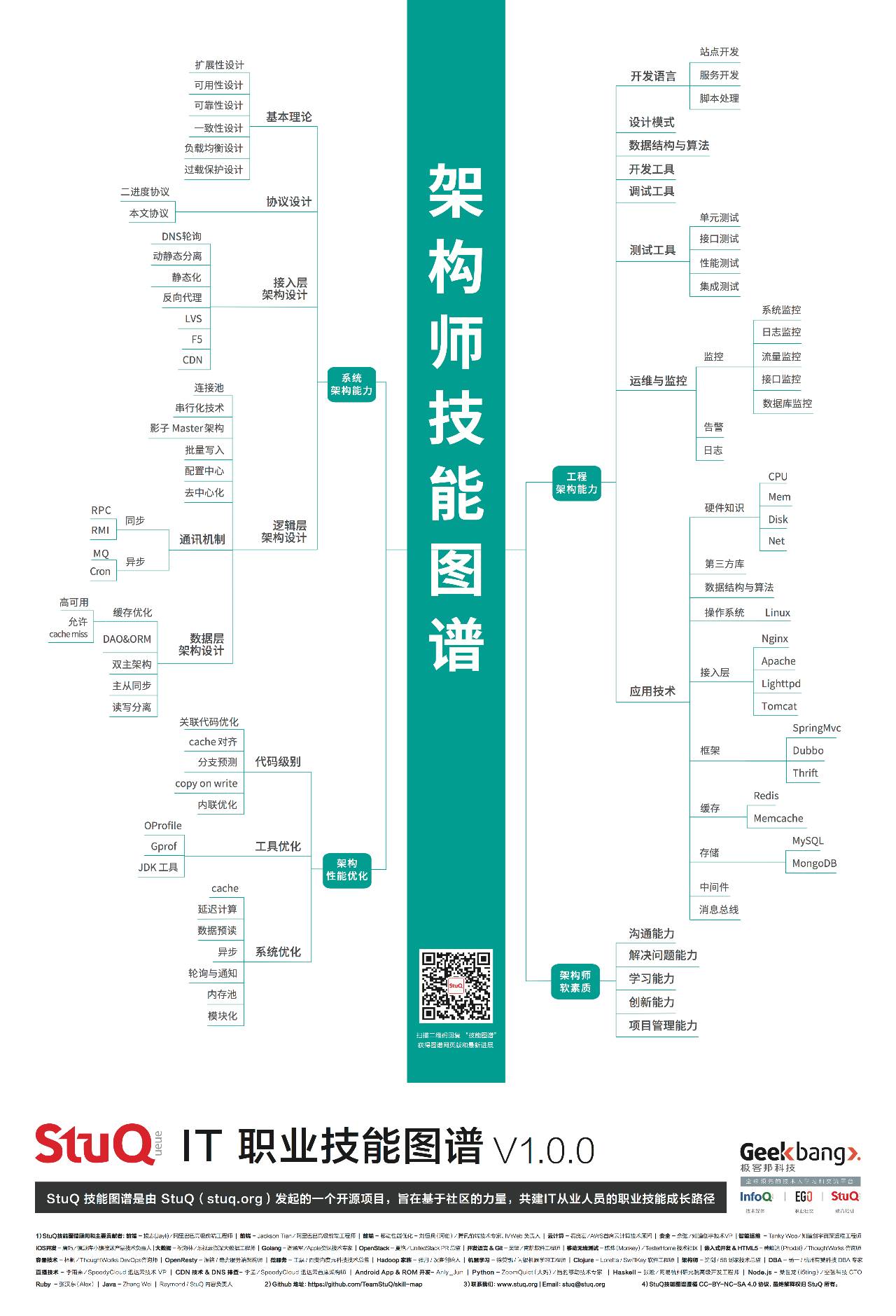
架构师

HTML 5

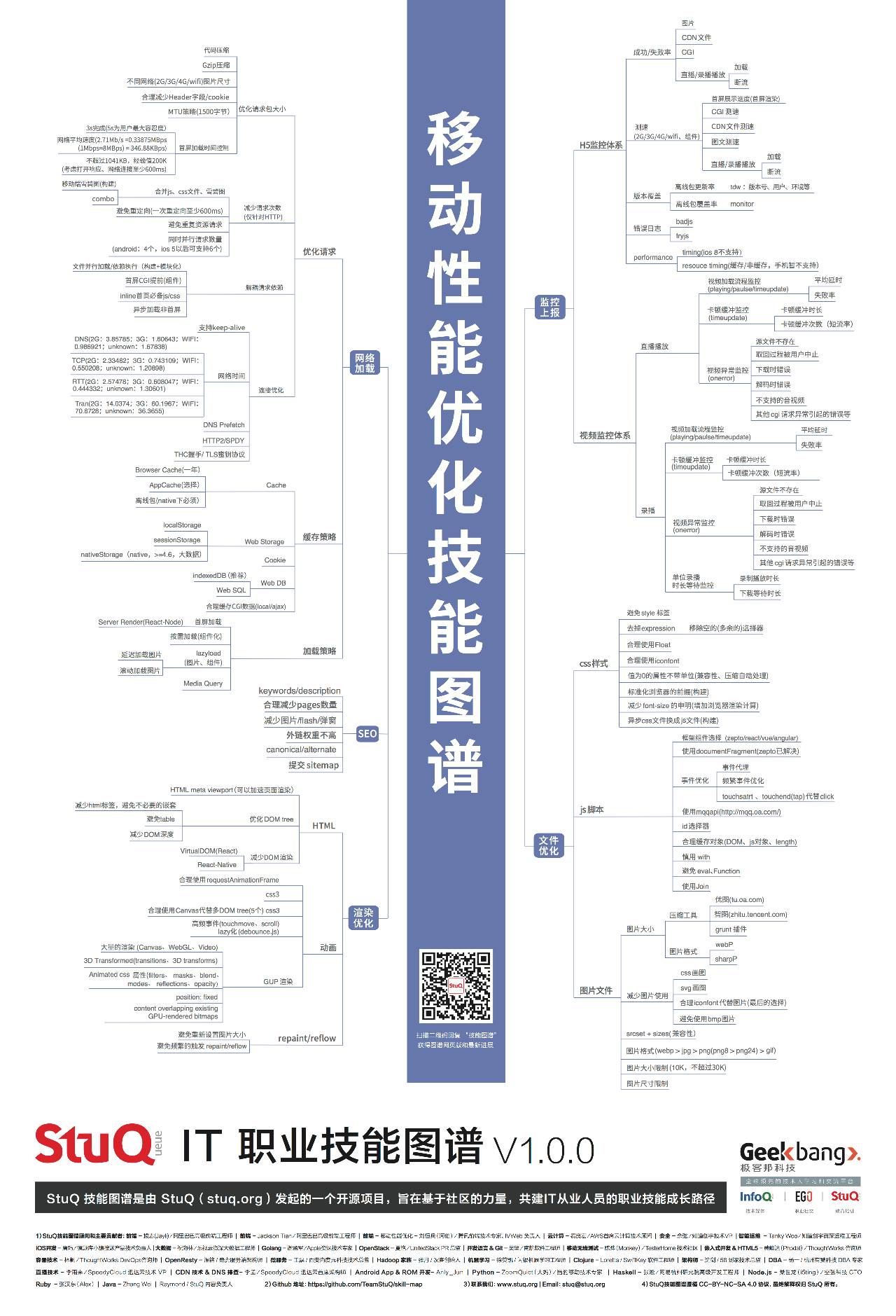
移动性能优化

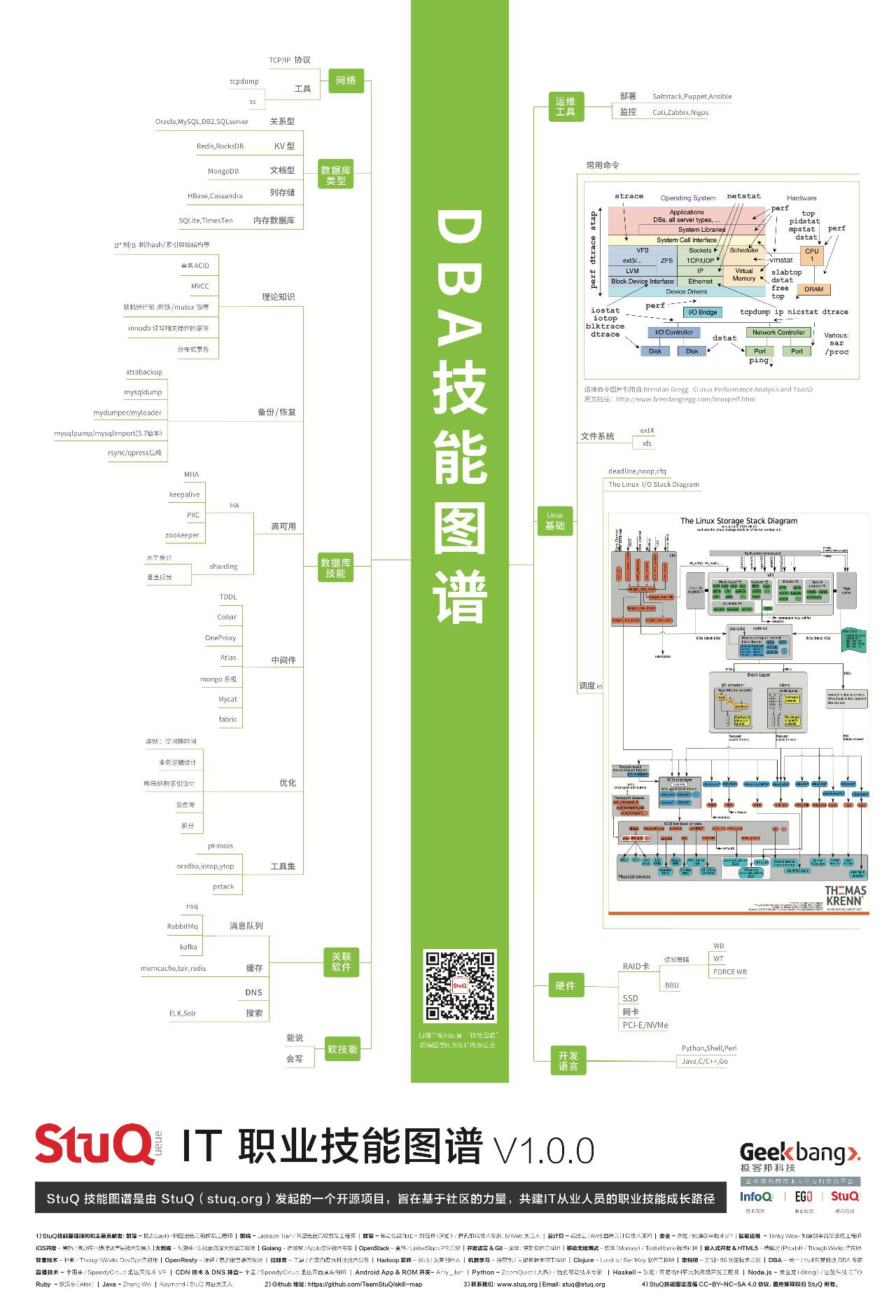
DBA

ios开发工程师

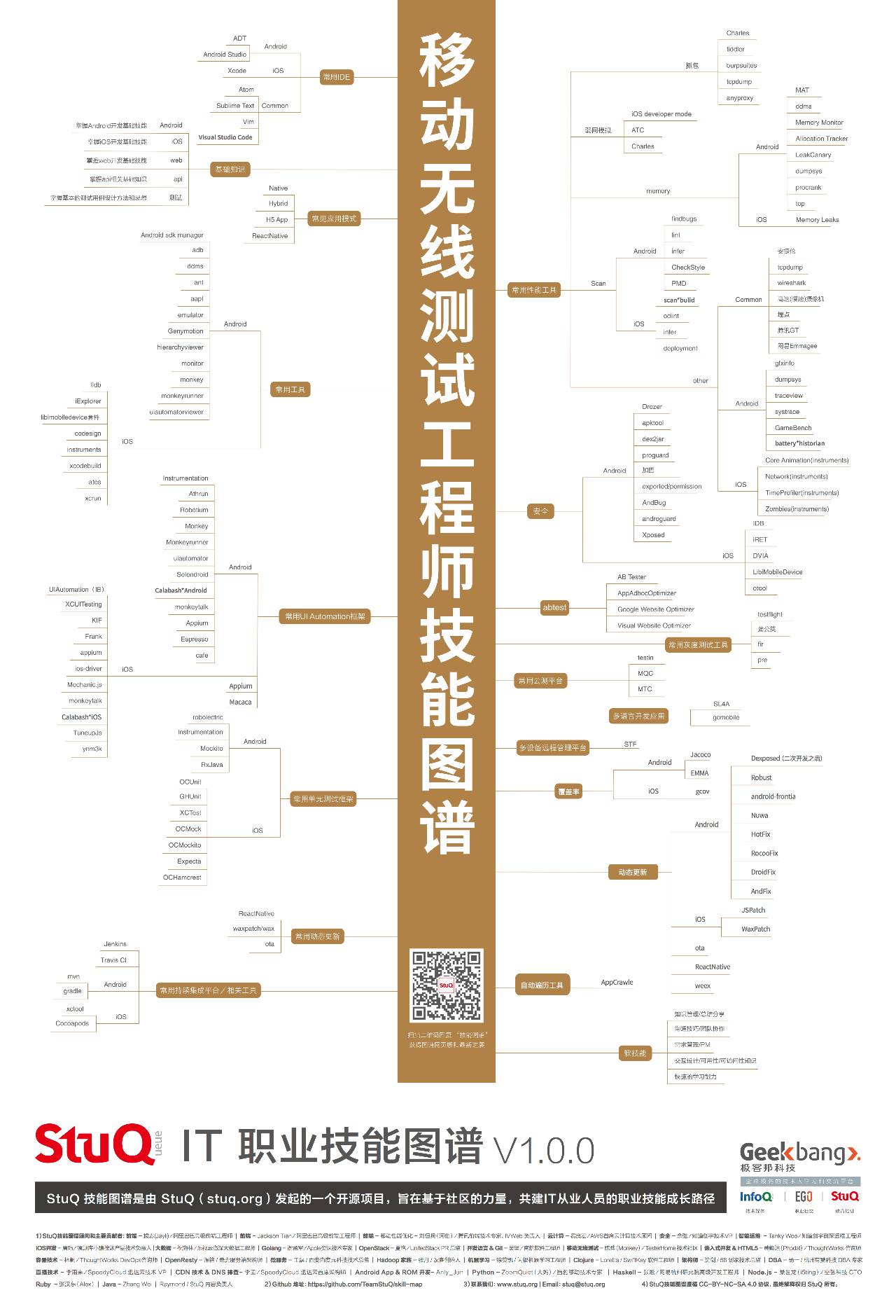
移动无线测试工程师

以上为本次IT职业技能图谱更新部分,更多未涉及的工种技能图谱正在加紧赶制,敬请期待!下附旧版11张高清图谱
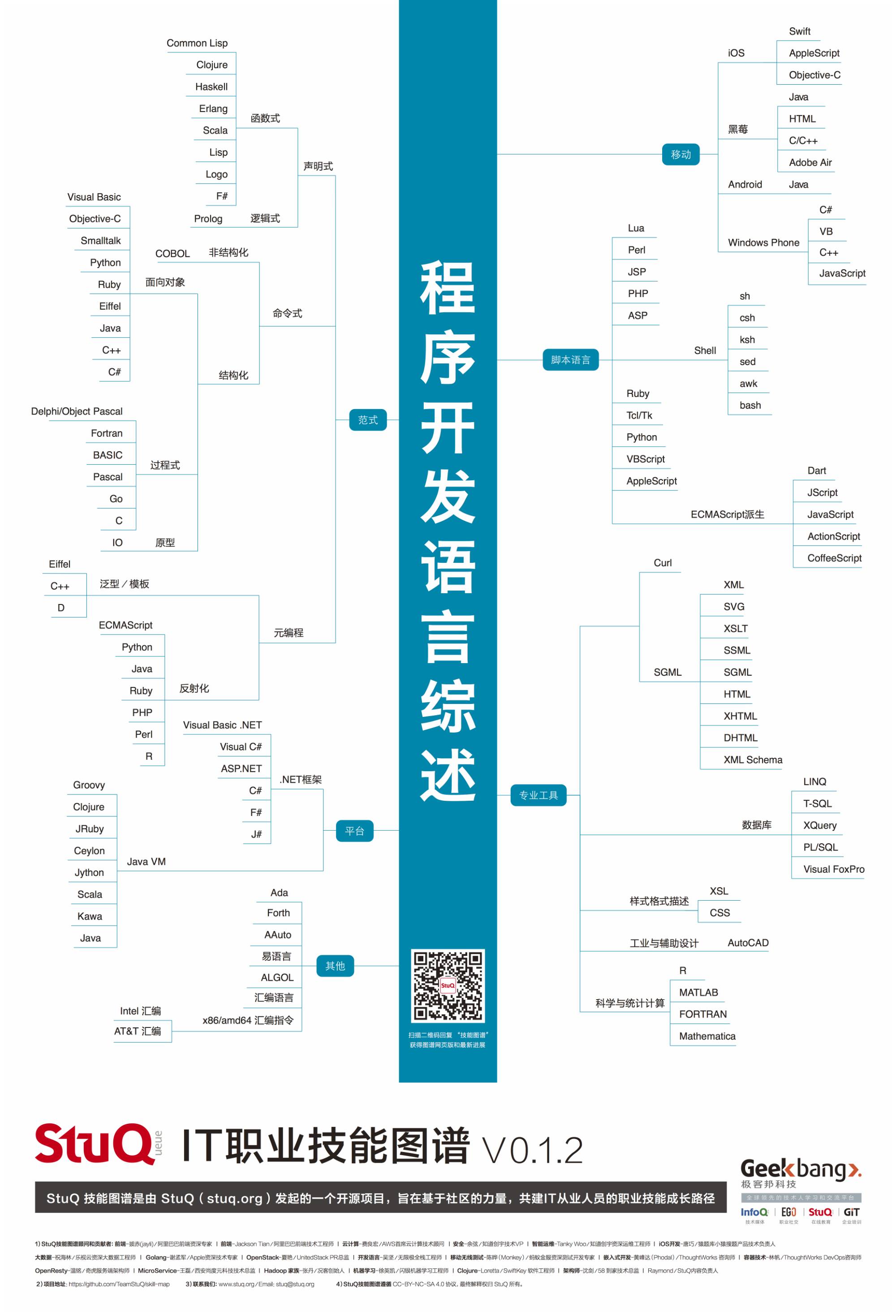
程序语言开发综述

运维工程师

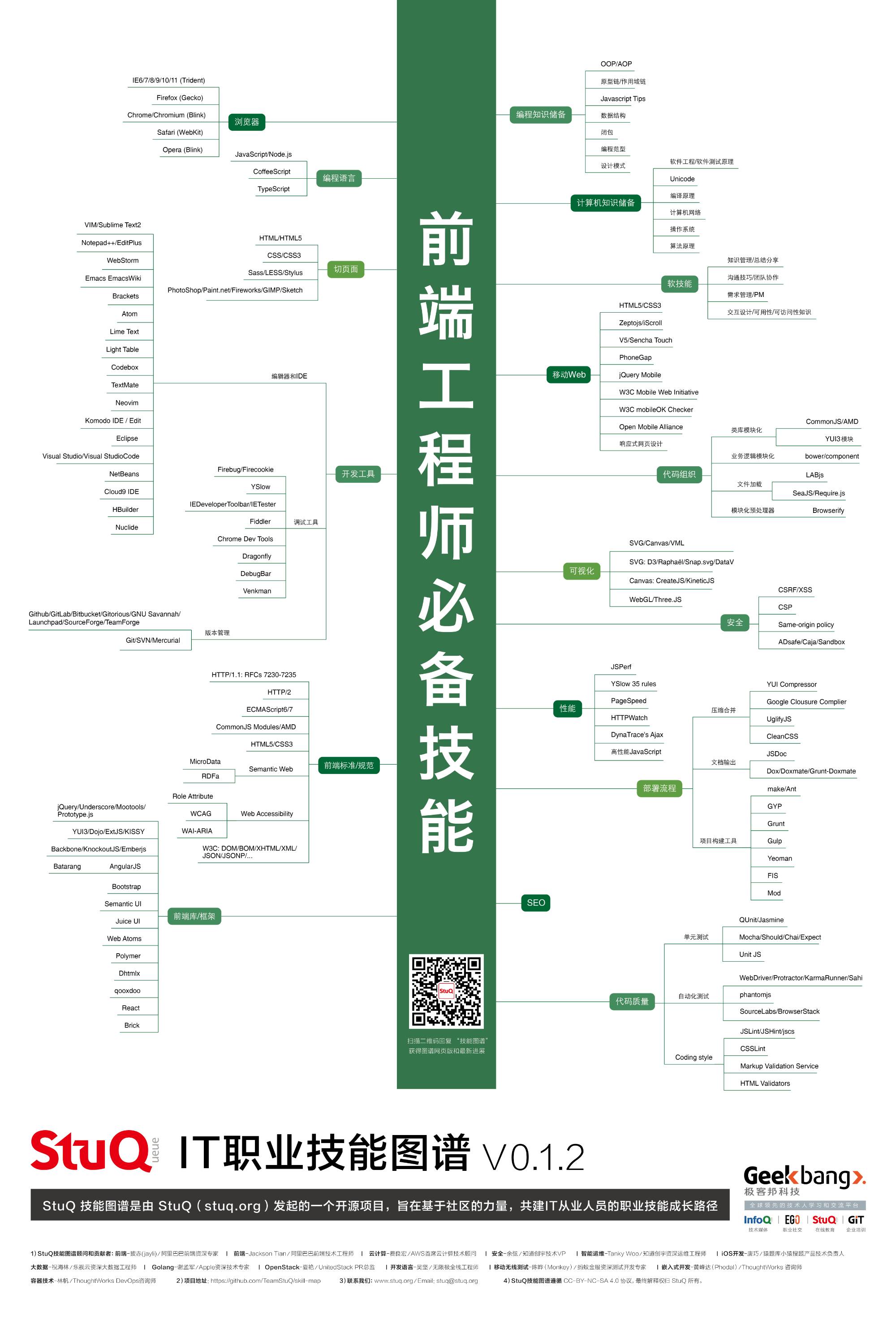
前端工程师

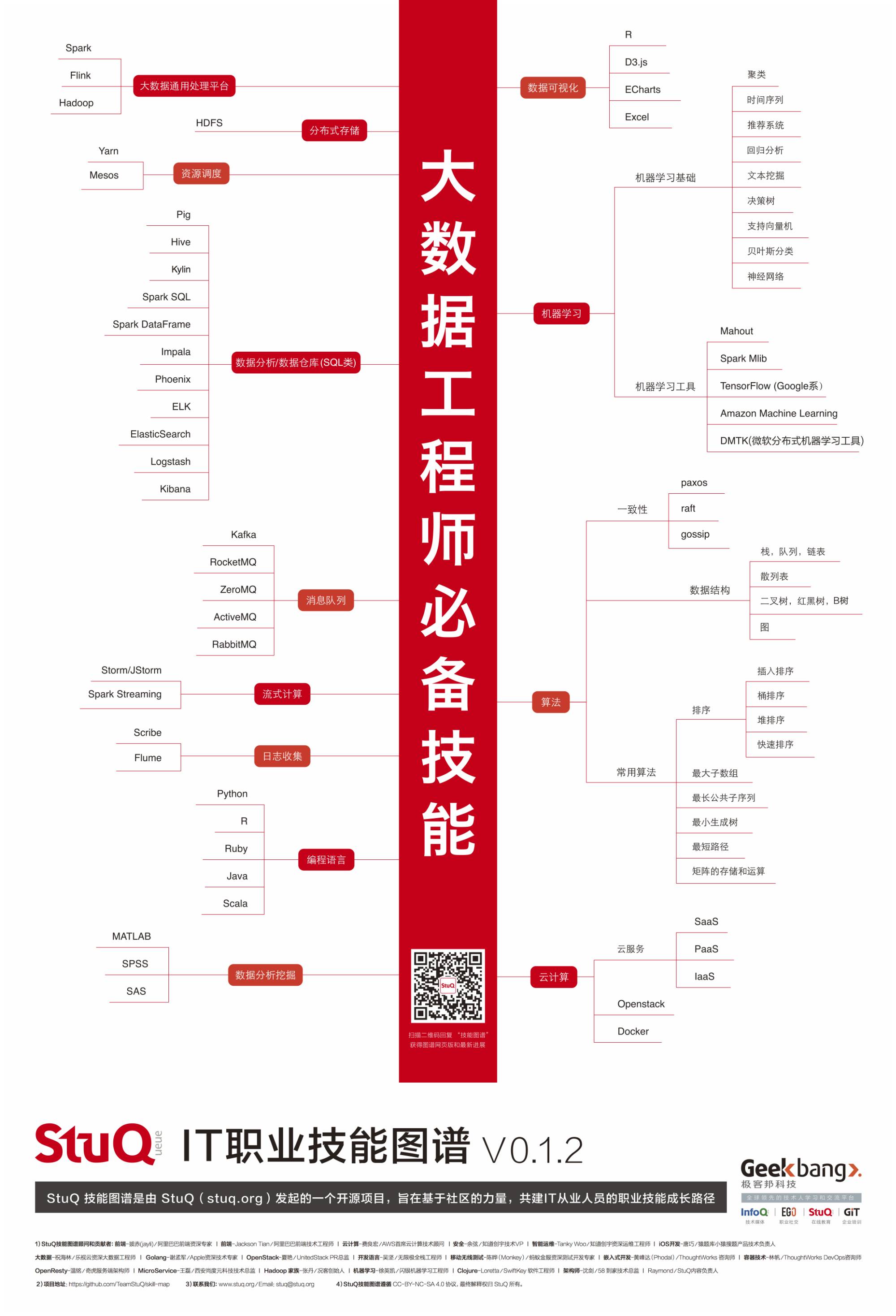
大数据工程师

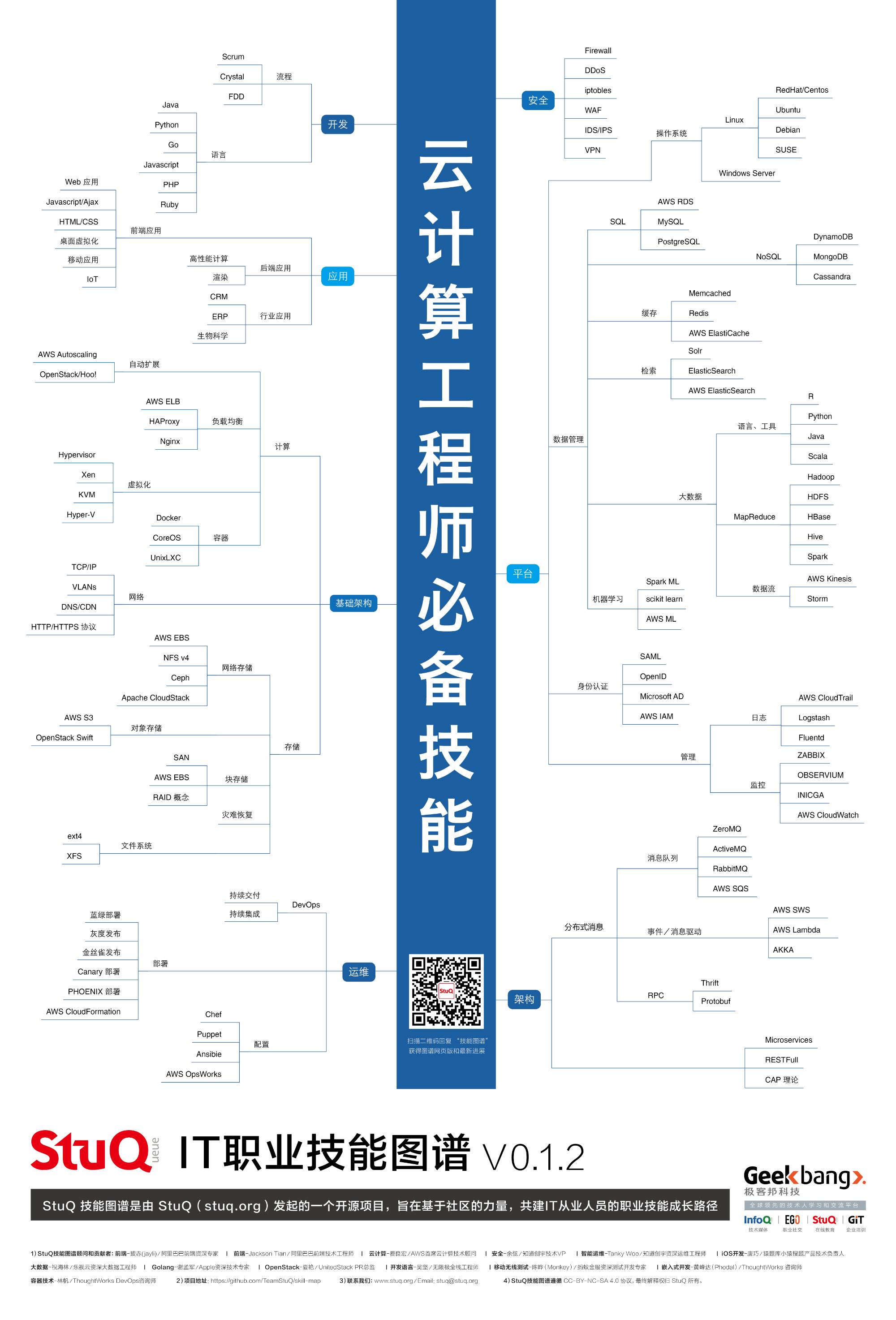
云计算工程师

安全工程师

嵌入式开发

微服务架构

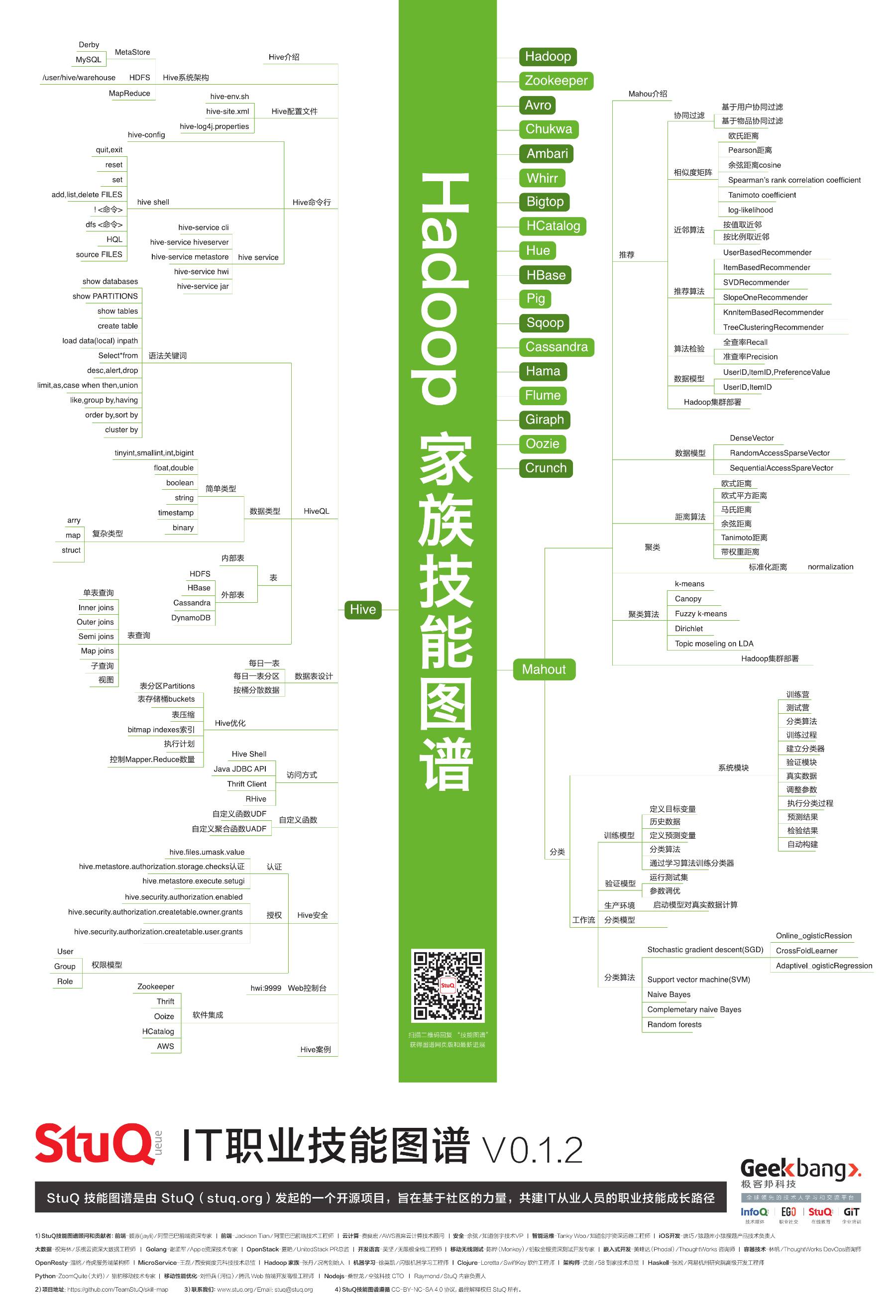
Hadoop家族

OpenResty

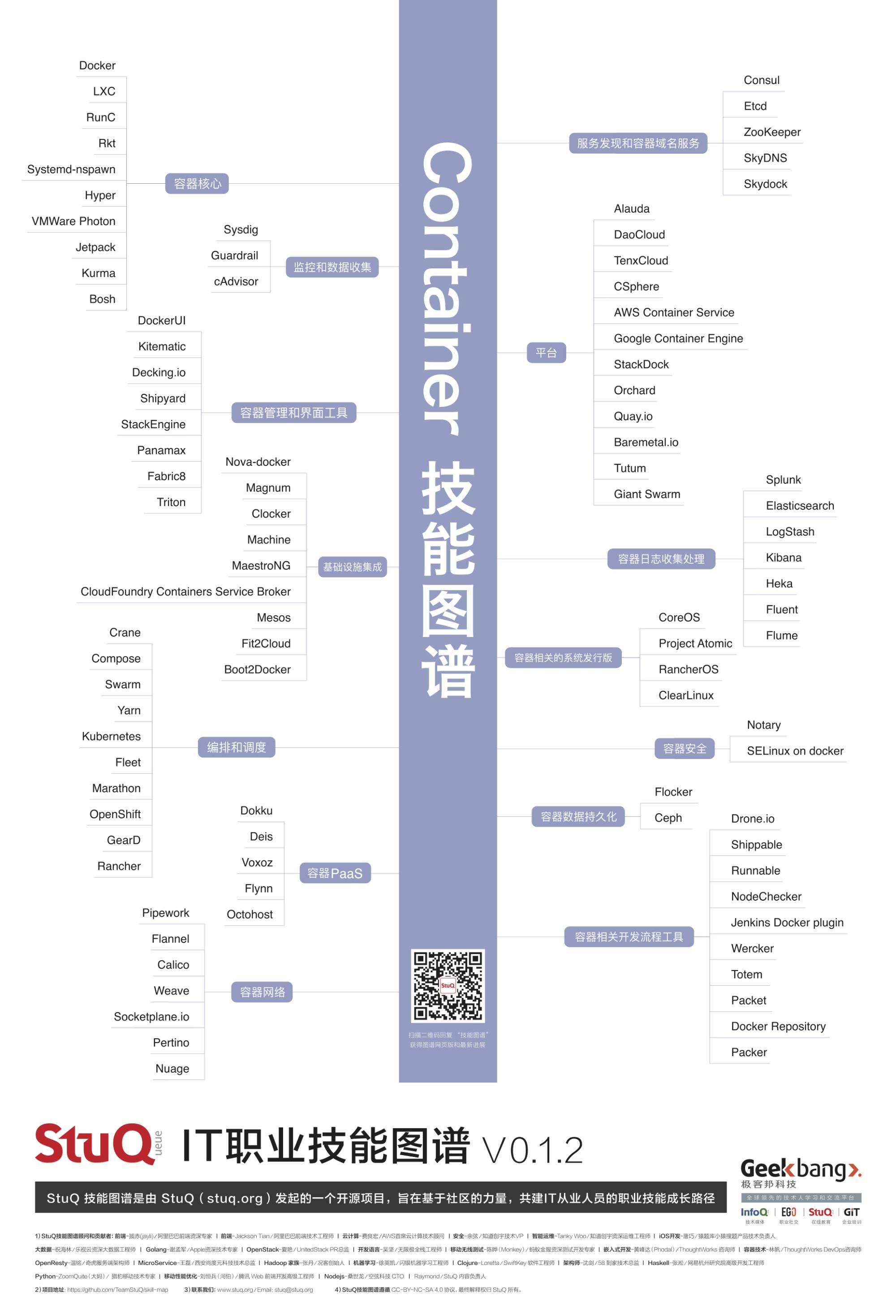
Container容器

这是一个彩蛋,嘻嘻(*^__^*)
后续技能图谱内容将会持续更新,我们在Github上有20多个开源版本,也欢迎大家访问查看。
Github链接:https://github.com/TeamStuQ/skill-map