2.1 光线追踪前
我们只看到的最后一节的一个计算机图像科学中的关键问题是为每个像素决定它们的正确颜色,然后唯一方式是平均所有撞击像素的有色光。但是我们如何找到这些光线呢,它们又是什么颜色呢?确实,所谓的光线的'颜色'又到底指的是什么呢?
"光线的颜色"并不难定义。我们可以把光线想象成一个直线路径,一个由光粒子(光子)所穿过空间。在物理世界,光子携带能量,当光子进入眼睛的时候,它所携带的能量会被视网膜上的接收器转化接收。我们所接收到光子的颜色接近它所携带的能量。不同的颜色因而通过不同的光子们所携带的能量进入我们的视网膜。
一种讨论光子能量的方式是把它当做震动能量来看。即使光子不会在任何物理环境下"震动",震动为描述光子能量提供了一个有用的数学和直观模型。在震动光子模型中,不同的震动速度与不同的能量相关,因此与不同的颜色联系起来了。因为这个缘故,我们经常将特定的颜色称为具有特定的频率。另一种描述震动速度的方法与波长的概念密切相关。举个例子,我们可以谈论频率并说我们的眼睛只对360-830太赫兹的有反应。(简称:THz 1THz=1012每秒),或者。我们可以谈论波长并描述成相同的范围,360-830纳米。数学公式中,通常会用f来表示光子的频率。并用λ来表示它的波长。
通常来说,每一个单位频率都有与其相关联的能量。且因此让我们可以看到与其关联的颜色。但是颜色是可以合并在眼睛的底片中的;举个例子,如果一个红色光子和一个绿色光子同时到达眼睛,我们将会感知到两个颜色的混合色-黄色。

考虑在图像中有一个特定像素,三维场景中的哪一个光子和这个像素联系;
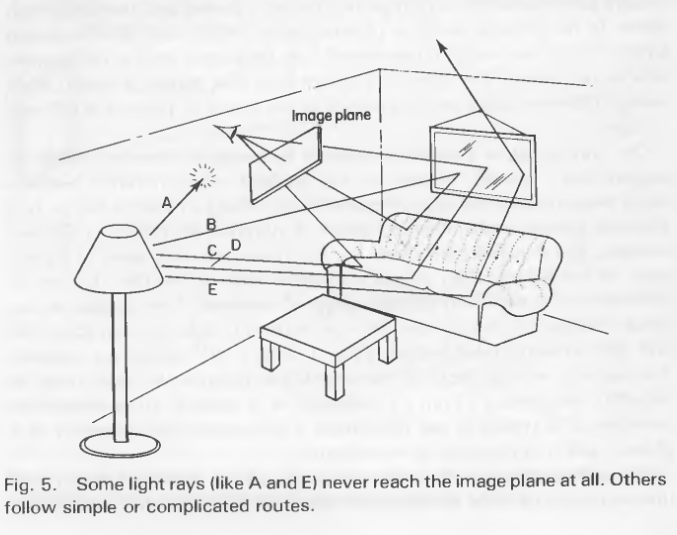
光子必须要从光源出发。毕竟,你把底片放到完全黑暗的房间里,它也没法感光。没有光带着信息能量打到底片上。打开台灯,灯泡的作用就是向各个方向发射光子,让光子和物体碰撞。感受一下光子如何最终为图片做贡献的,让我们跟踪一小部分特定的光子。
光反弹满整个房间,我们不会考虑一些细节的事物,毕竟那些细节讨论可以塞满整本书。
让我们开始光线追踪,简单来说,从灯泡触发的光子中A,B,C,D,E这几种光子分别进行了反射,能够到达图形平面,或者说眼睛的只有B,C,D这三种。这就是光线追踪。我们跟踪了光子反弹整个房间的的运动路径,更具体地说,我们完成了前光线追踪。这就是,我们跟着光子们从他们的起点直到场景中,跟着他们的路径方向前进,就像光子们本身需要运行的轨迹那样。