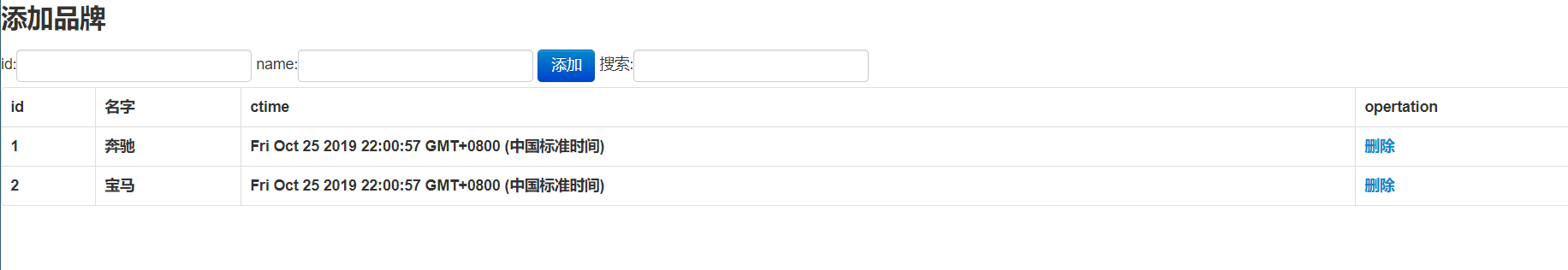
vue学习的小demo,实现简单的页面项目的增删

代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue</title> <script src="./vue.js"> </script> <link rel="stylesheet" href="./bootstrap.css"> </head> <body> <div id="app" > <dive class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">添加品牌</h3> </div> <dive class="panel-body form-inline" > <label > id:<input type="text" class="form-control" v-model="id"> </label> <label > name:<input type="text" class="form-control" v-model="name"> </label> <input type="button" value="添加" class="btn btn-primary" @click="ok"> <label > 搜索:<input type="text" class="form-control" v-model="keywords"> </label> <!-- form---inline 使得显示一行 --> </dive> </dive> <table class="table table-bordered table-hover table-striped"> <thead> <tr> <th>id</th> <th>名字</th> <th>ctime</th> <th>opertation</th> </tr> </thead> <tbody> <thead> <tr v-for="item in serrch(keywords)" :key="item.id"> <th>{{item.id}}</th> <th>{{item.name}}</th> <th>{{item.ctime}}</th> <th><a href="" @click.prevent="del(item.id)">删除 </a></th> </tr> </thead> </tbody> </table> </div> <script> var vm = new Vue({ el: '#app', data: { id:'', name:'', keywords:'', list:[ {id:1,name:'奔驰',ctime:new Date()}, {id:2,name:'宝马',ctime:new Date()} ] }, methods: { ok(){ // 2console.log("ok") var add2={id:this.id,name:this.name,ctime: new Date() } this.list.push(add2), this.id=this.name='' }, del(id){ // this.list.some((item,i)=>{ // if(item.id==id ){ // this.list.splice(i,1) // } // }) var i=this.list.length var j=0 for(j=0;j<i;j++){ if(this.list[j].id==id){ this.list.splice(j,1) }}}, serrch(keywords){ var newlist=[] this.list.forEach(item=>{ if(item.name.indexOf(keywords)!=-1) { newlist.push(item) } }) return newlist } } }); </script> </body> </html>