基于物理的渲染 相关的系列文章又一篇,原创的总结也马上要发出来
如果要在游戏产品里推行基于物理的渲染,只有程序渲染管线是远远不够的,如何培训美术和设计人员去适应新的方法也是一个重要课题
这篇ppt也是我计划的一系列美术教材中的一篇,希望能对大家起到帮助,ppt里的有一个链接是要翻墙的,为了方便,我就在这贴里翻译了

链接 http://pan.baidu.com/s/1mg2xSjY 49kw
原文 http://research.tri-ace.com/Data/cedec2012_FlowForPBR.pptx
这个是作者经过公司运行后,分享的他帮助公司的美术制定的基于新的基于物理渲染的工作流

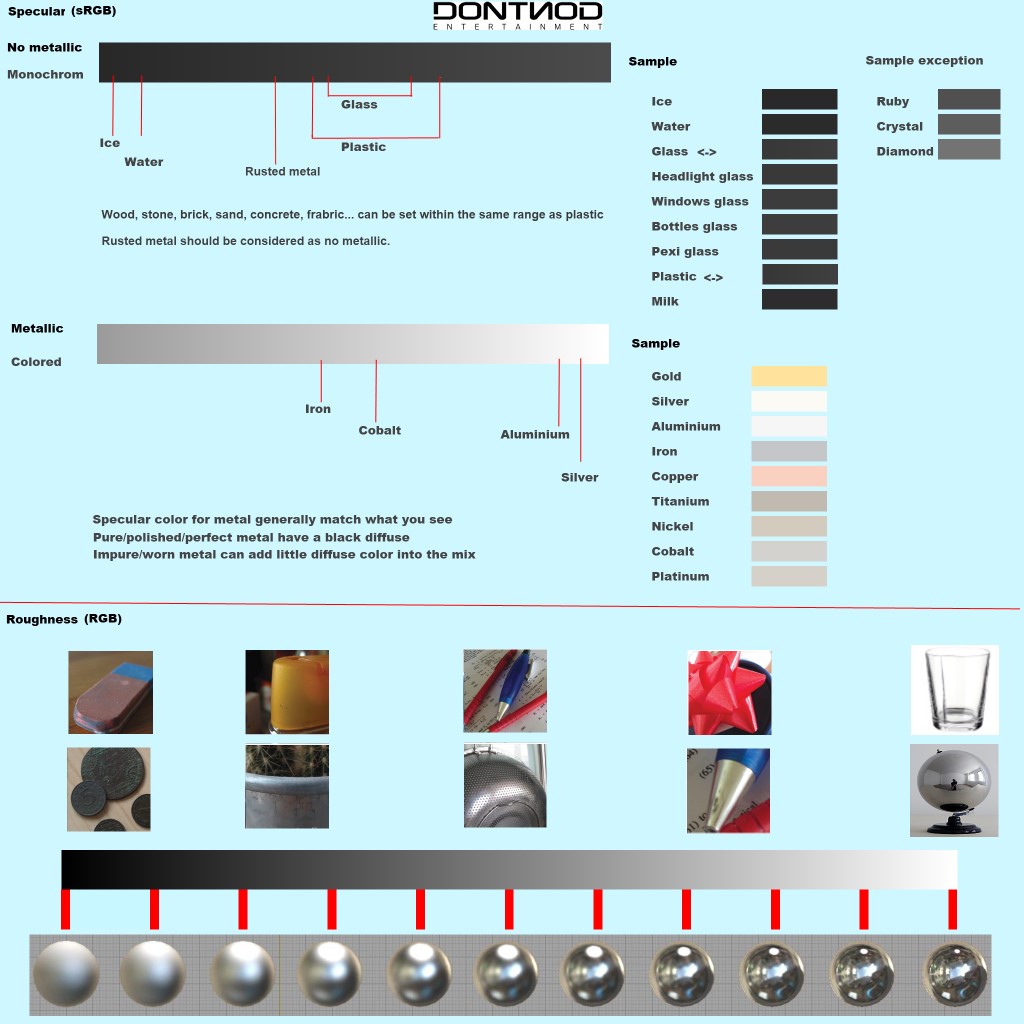
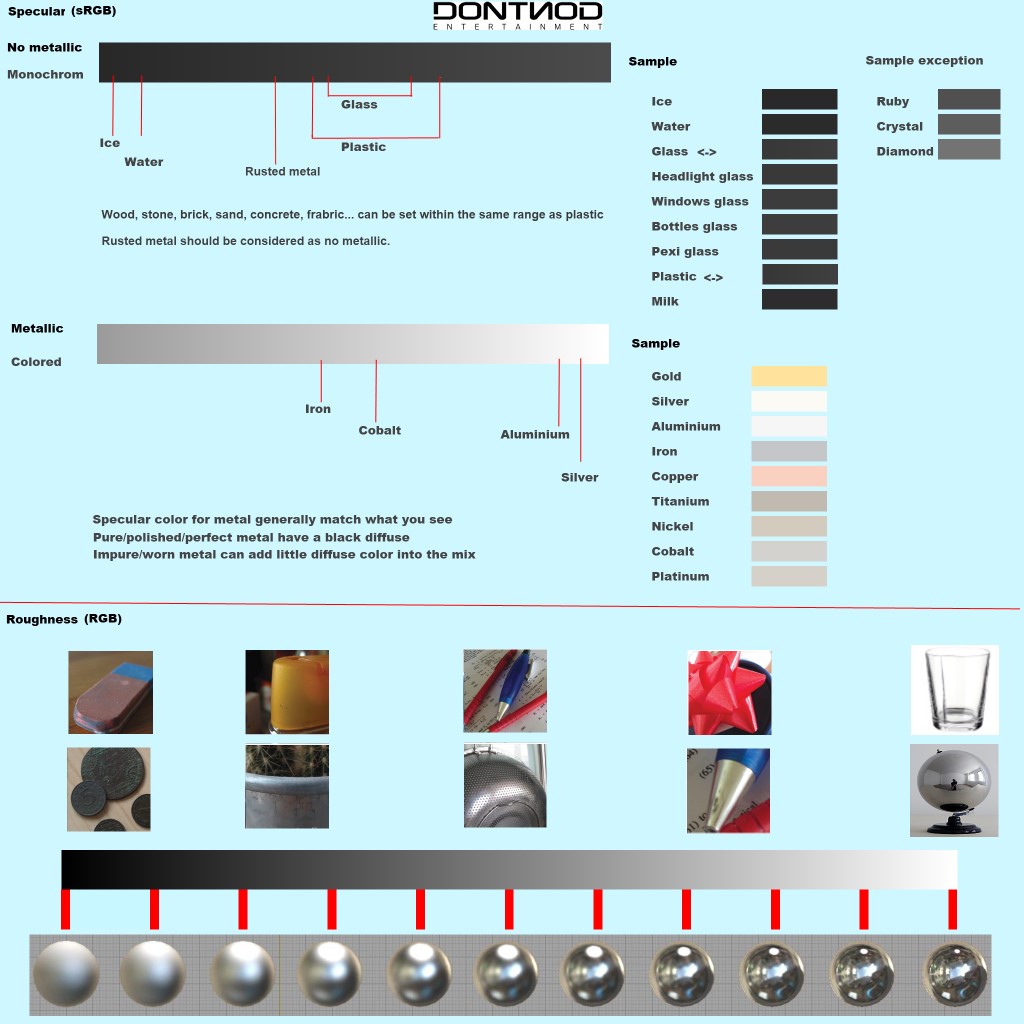
上面的图表是作者和团队制作texture而设计的共同约定,这图表里提供了一些预定义值,供美术创建Texture时可以用颜色拾取工具参考颜色。
这个图表分为两个部分,较上面的是Material的specular color, 第二部分是glossiness(图像上写的是roughnese)

完整版下载 链接: http://pan.baidu.com/s/1kTihs5T 密码: gk7l
Specular color
使用 RGB DXT1 texture 来保存sRGB编码的有颜色的specular,图表里显示的所有颜色都是有sRGB部分吧。美术拾取颜色值,创建Texture,并保存,运行时,shader会把sRGB值转化为线性的RGB值。
要强制美术使用正确颜色范围值的高光颜色,我们在左边定义了两个梯度的颜色显示,一个是给电介质材质(dielectric 非金属)材质使用,另外一个提供给金属材质
非金属材质的范围值是从45到75,在线性空间是0.017-0.067的值(pow 2.2),也就是非金属材质的0.02-0.05的范围
金属材质的范围值是155到255,在线性空间是0.33-1.0的值,也就是常见金属材质的0.5-1.0的范围
两个范围都使用红线来显示一些通用的材质,U型的红线意味着在"U"范围内的值可以代表的材质,正确值取决于他的属性。
右边提供的是一些通用样本的精确值,或范围值(使用“<->”来标记)。
要注意的是,即使你的眼睛看不出区别, 但他们仍然是 在一个范围内的不同值。
Glossiness
我们使用法线贴图DXT5的alpha通道 存储Glossiness的值(在图片上写的是roughness)。所有的值都显示在线性RGB空间,很清晰:美术拾取颜色值,创建Texture,和通常一样保存Texture,运行时在shader直接使用。
渐变显示的glossiness是从0到255,显示的红色的区域是每间隔1/10下方有一个球体,来显示这个特定值在游戏里的结果。
上面的第一行图像表现的是非金属图像,第二行表现的是金属图像,目的就是给艺术家对Glossiness认识的良好感觉
在球体顶部的空白高光是由点光源(analytic point light )生成,以显示高光(analytic highlight)和模糊的CubeMap的比较。
注意:这个Glossiness图表和你选择的游戏的Glossiness的范围是强耦合的,这些值对应我们的游戏引擎的Glossiness范围是2~2048