最近会在UE4上实现风格化渲染的需求,所以也借机写一下相关的制作教程。对应日系风格化渲染技法来说,关键还是法线的处理。
法线处理以前翻译的资料很多了,所以也不多做解释了,比如下图是最新的UE4上的卡渲游戏【四女神OL】

UE4开发四女神的示例详细介绍在这里。
http://cgworld.jp/feature/201611-ue4fst2016-4gdss.html
用会Max Script或Python的话,可以很方便的在3dsMax或Maya上实现法线替换和烘培的工具,这里时间关系,还是暂时使用GGXrd中使用的SoftImage XSI插件UserNormalTranslator。
UserNormalTranslator的安装和设置
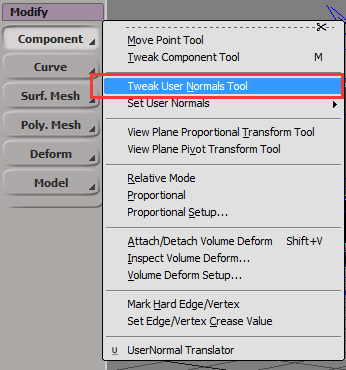
Youtube上UserNormalTranslator的教程视频,同时也为了不擅长日文或英文的同事理解方便,这里也简单的做了一下中文描述。
首先是在Githhub上下载UserNormalTranslator的插件。https://github.com/Gotetz/UserNormalTranslator ,然后启动XSI,把UserNormalTranslator.xsiaddon拖入到窗口中就算安装成功了。
因为XSI和3ds max的交互模式的键位有区别:
S键切换选择模式与视口操作模式之间的切换,然后可以鼠标配合左中右键做视口操作
A键按选中可以适应视口
X C S键对应缩放,旋转和移动
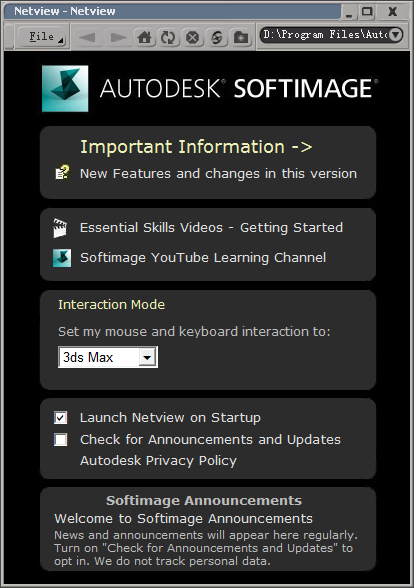
所以建议在启动时把交互模式设置为3ds Max或Maya模式

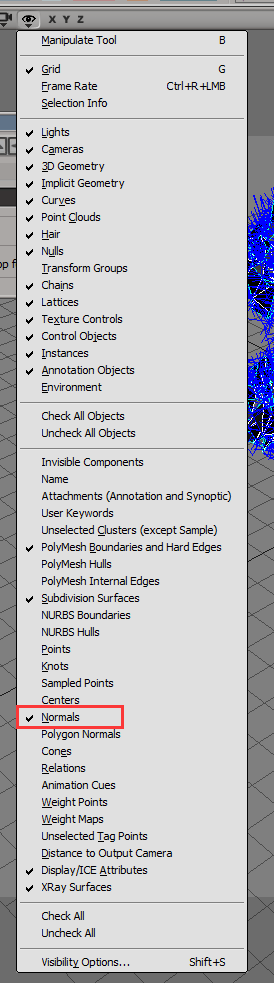
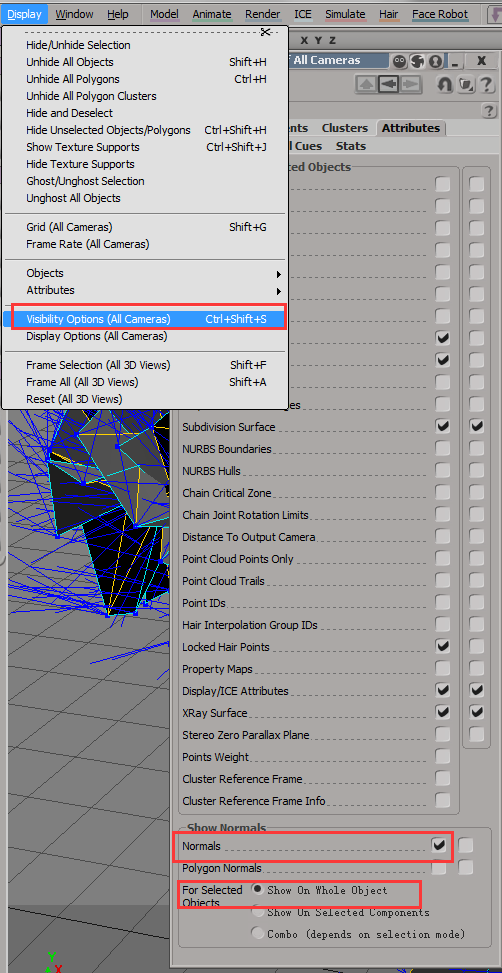
在XSI里设置视口中选择显示法线,在2014中,也遇到过因为FBX物件缩放比例问题导致法线无法显示的问题。


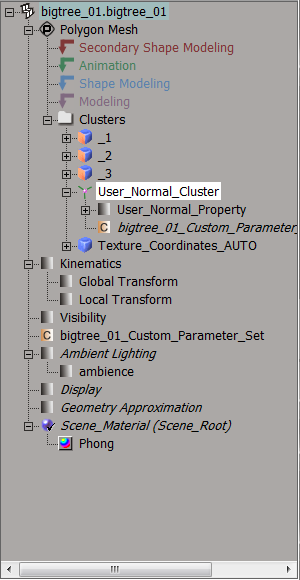
这里可以删除出导入时的法线

XSI自带的法线旋转功能

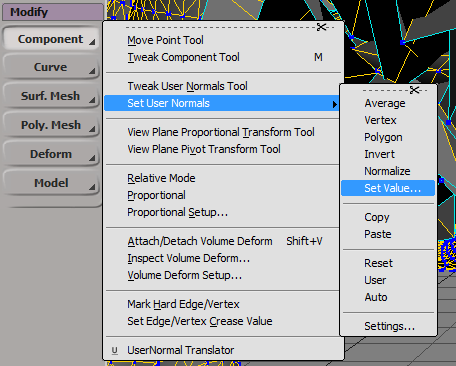
XSI里可以设置法线值

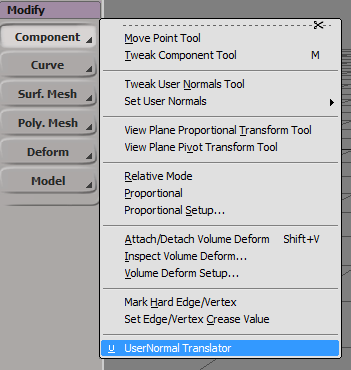
UserNormalTranslator的使用

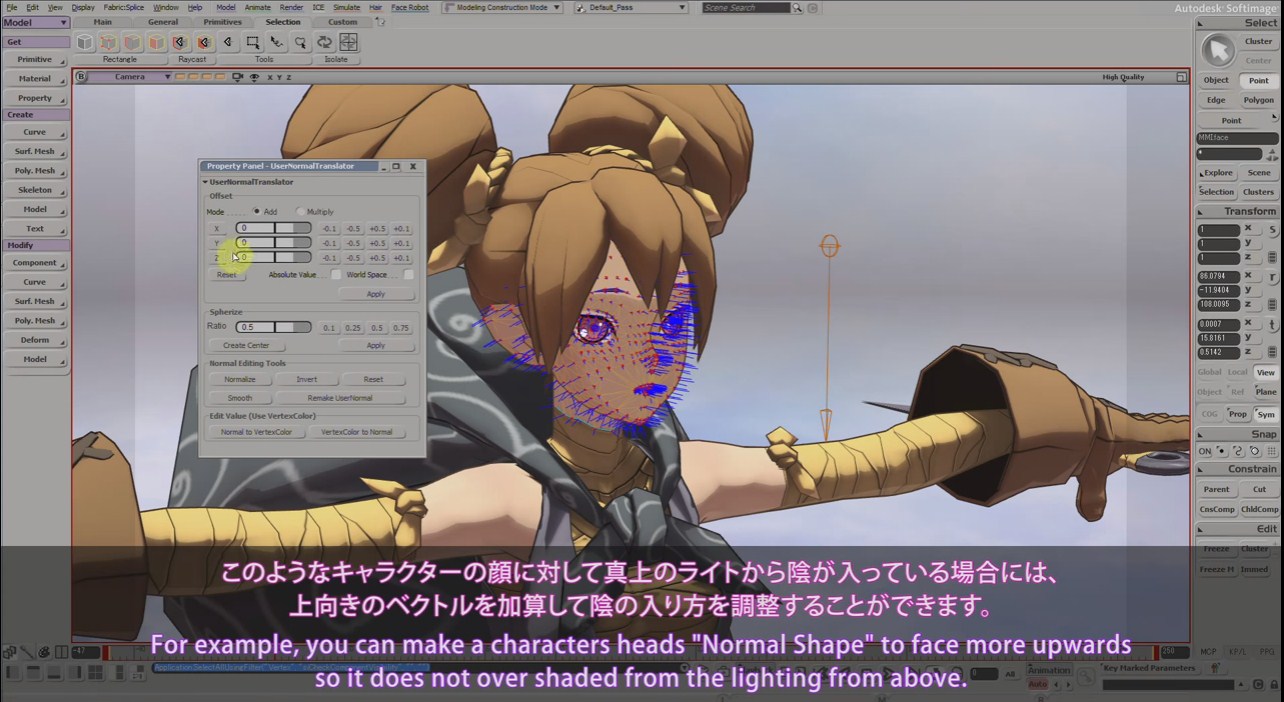
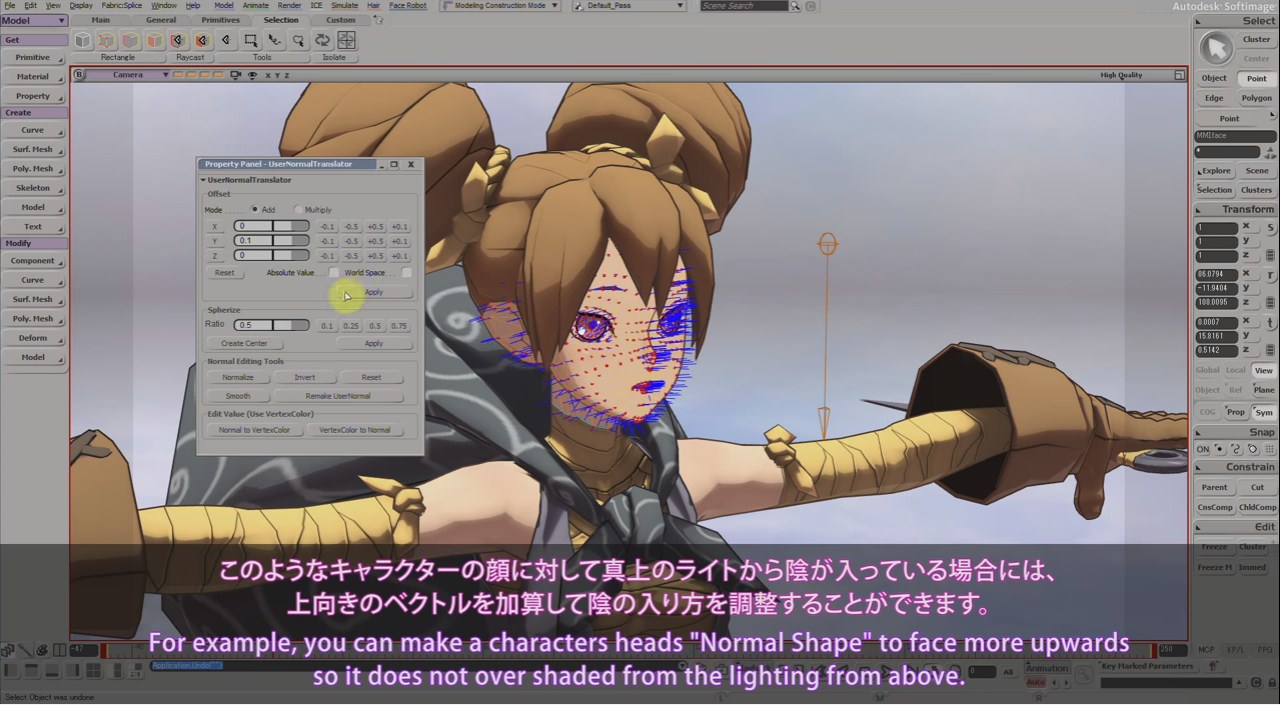
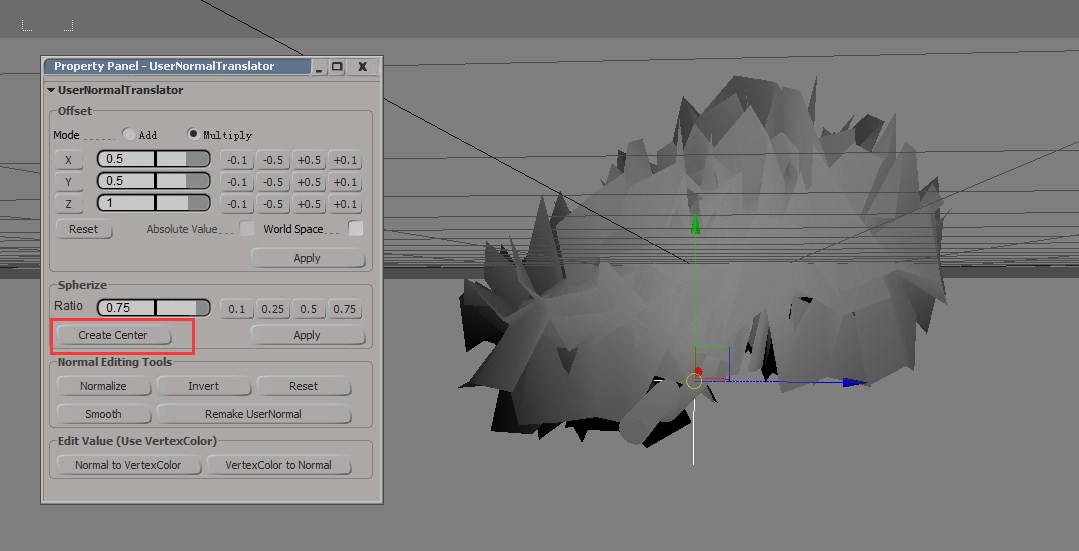
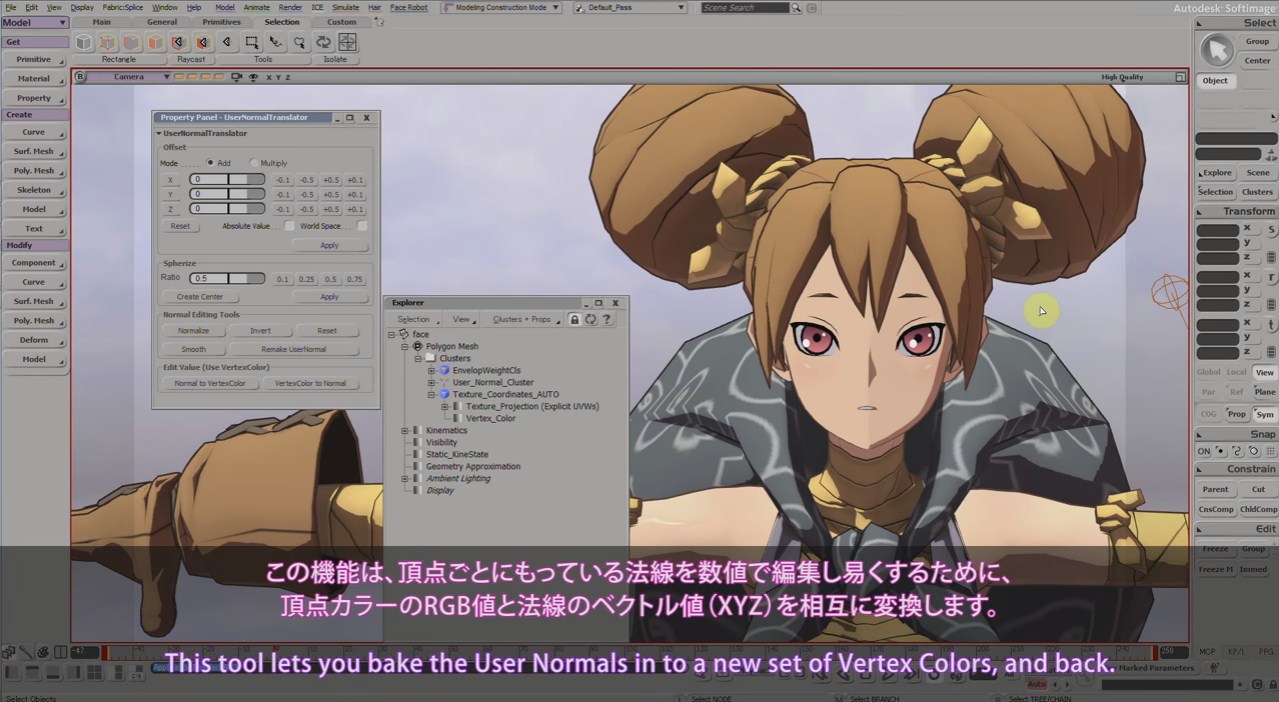
UserNormalTranslator的面板

法线的Add功能,视频中的示例是当从上向下打光时,角色的脸会变黑,这时通过法线加入一个向上的向量,就可以很好的对应光照了。


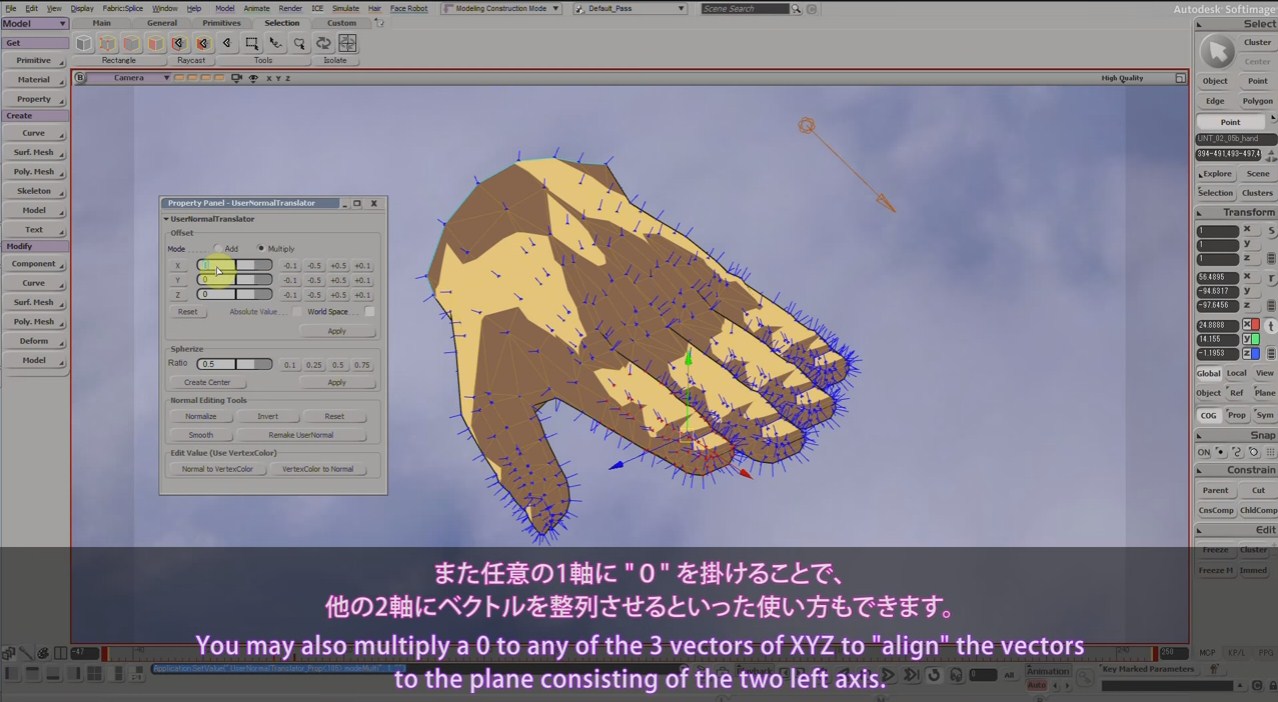
法线乘法,可以增加法线向某个方向的权重。


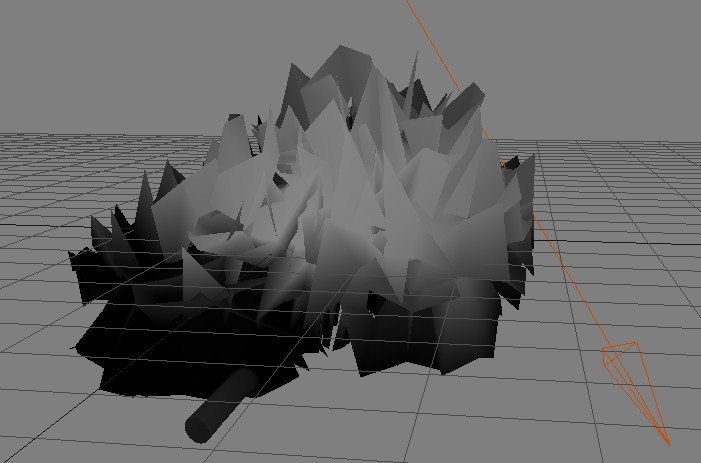
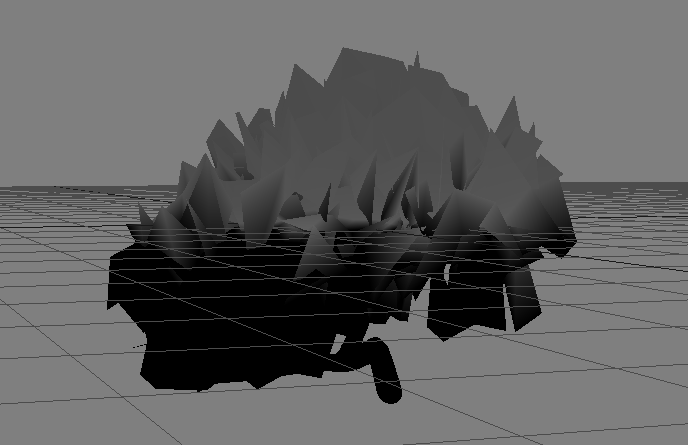
UserNormalTranslator的一个主要功能就是法线球状化 ,对于制作树冠这类的风格化渲染很有帮助。例如下图中美术刚做完的一部分树叶,法线取的是每个树叶多边形自带的,着色看起来也比较杂乱。

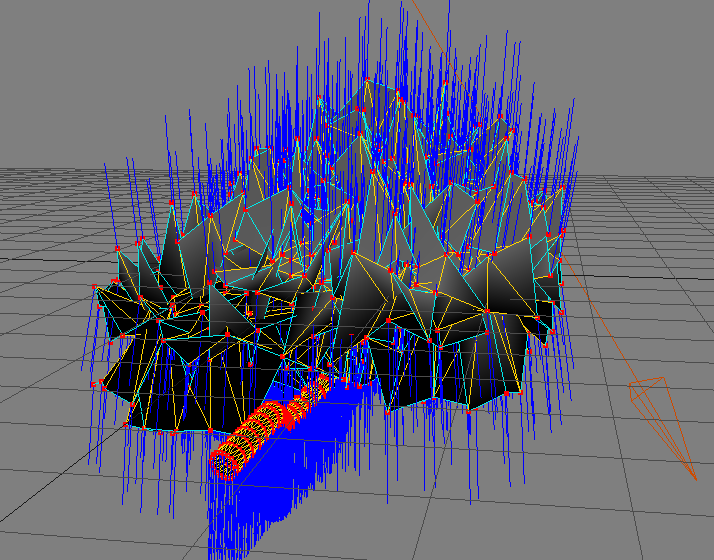
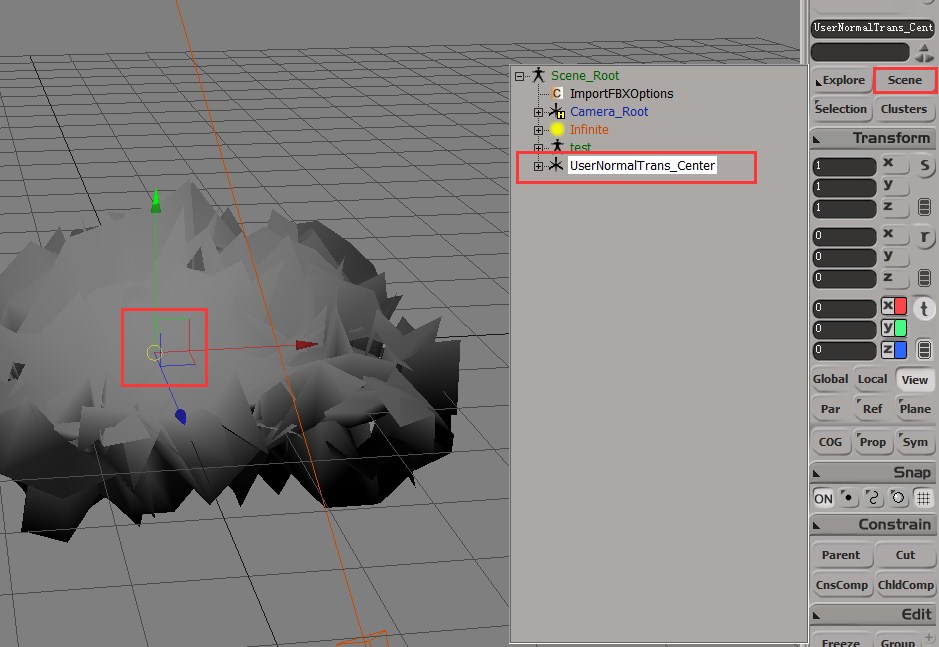
在XSI里打开法线显示

简单的

配合法线乘法明暗分布可以更加半球化


通过Create Center,可以改变球心位置

将球心下移,可以减少阴影部分


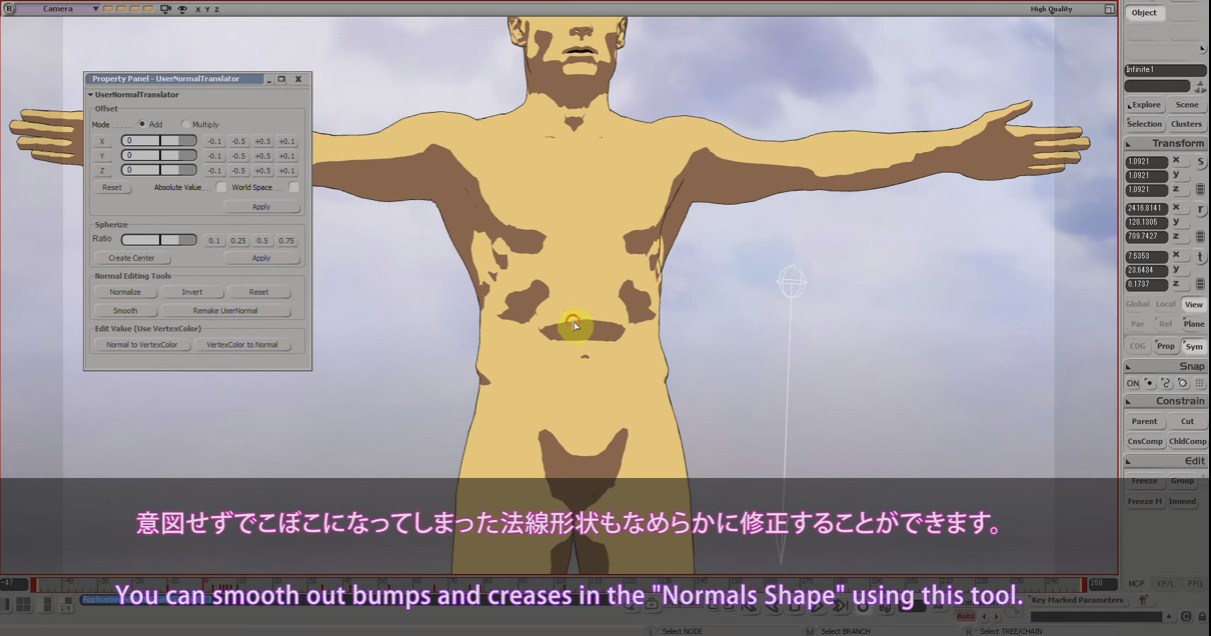
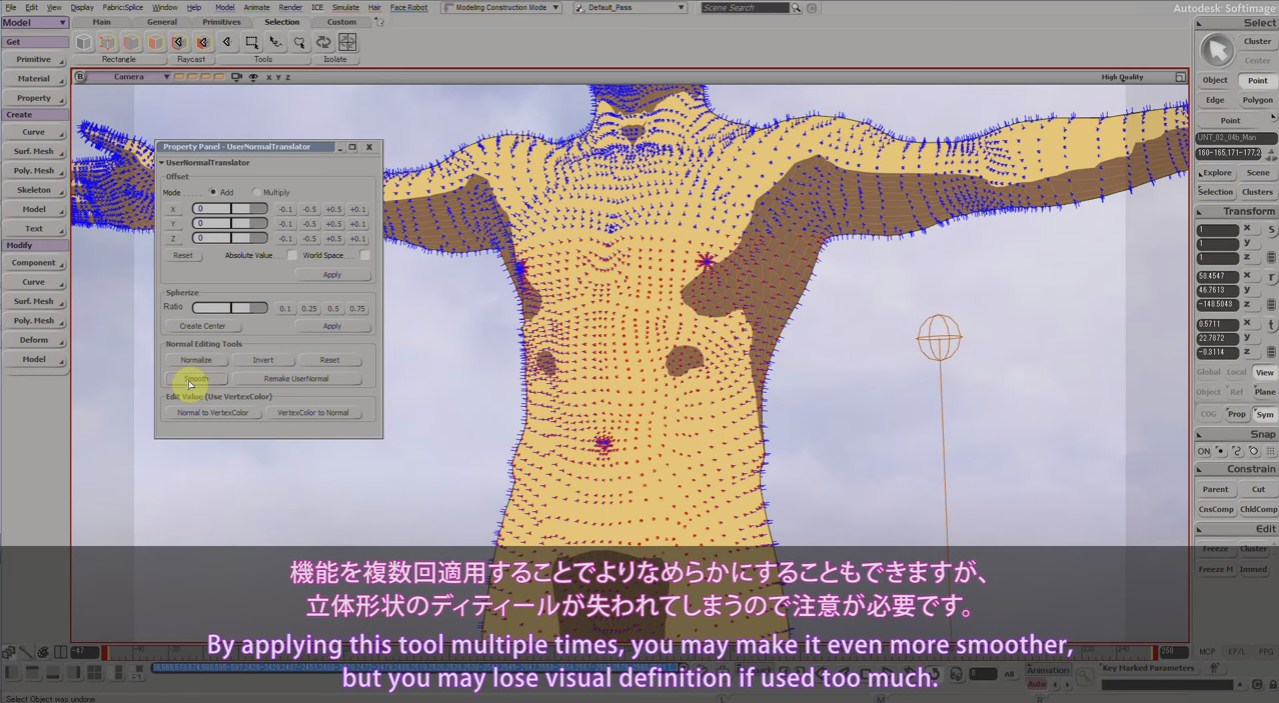
法线平滑,这个很多工具都有的了。


法线向顶点颜色的拷贝,方便编辑的同时,一些需求上也需要模型有2套法线来应对不同的着色

UserNormalTranslator所欠缺的
1 法线拷贝功能,根据顶点的距离关系从源模型向目标模型拷贝法线信息,这个在服装和头发的法线调整上比较有帮助
2 XSI在国内并不算主流,有时间时还是通过他的JS源码,移植到3dsMax或Maya上更好一些。
下一讲的内容是UE4支持风格化渲染的几种实现方法