假设有这样的一种情况,在两个组件中。一个组件【A】主要是比如说放表格数据,而另外一个组件【B】是专门用来向组件A的表格添加数据的表单。这个时候就是两个兄弟组件之间传递数据了。首先想到的是使用兄弟组件传递数据的方法:

新建一个中间件(eventBus.js),即一个空的Vue对象。这个对象用来在兄弟组件之间传递数据。在B组件中触发事件,并且暴露数据。而在A组件中去接收B组件暴露的数据,使用如下
B:
--------------------------------------------------------------
import bus from "eventBus.js";
....................
bus.$emit("formData",this.formData);
--------------------------------------------------------------------------
B组件中的$emit()方法的第一个参数是向外暴露的"钩子事件"<我暂且这么理解..>。第二个参数就是暴露的数据。
A:
-----------------------------------------------------------------
import bus from "eventBus.js";
............
bus.$on("formData",(res)=>{
console.log(res);
})
-----------------------------------------------------------------------
这个时候没有疑问的得到了B传递过来的数据。也可以此时赋值给A组件中你自己定义好的data。但是如果和router结合使用的话,变成这种:
B:
--------------------------------------------------------------
import bus from "eventBus.js";
....................
bus.$emit("formData",this.formData);
this.$router.push("/a");
--------------------------------------------------------------------------
A:
-----------------------------------------------------------------
import bus from "eventBus.js";
............
bus.$on("formData",(res)=>{
console.log(res);
})
-----------------------------------------------------------------------
这种情况下,在A组件的$on中可以得到res的值,但是无法添加到当前组件的data中。我也感觉到很郁闷。尝试了很多次修改再修改都没有效果。只能转变思路。往router的跳转上去思考。router除了跳转到相应的路径。还可以携带params/query。而这个我需要params。于是就有了再次修改AB组件
B:
--------------------------------------------------------------
import bus from "eventBus.js";
....................
bus.$emit("formData",this.formData);
this.$router.push({
path:"/a",
params:{
formData:this.formData
}
});
--------------------------------------------------------------------------
A:
import bus from "eventBus.js";
mounted(){
var params=this.$route.params.formData;
this.data.push(params);
}
this.data 是A组件中的data表格数据, 是一个数组的形式。
问题,看似解决了吗?? 点击添加的时候,form表单中的数据是添加到table当中了。但是有一个很大的问题。无论你添加多少条数据,都只能添加进一条进table。一看mounted中的代码。当从B转到A的时候,这个A中的data并不是之前已经添加过一次form表单的data,而是它自身的data数据。每次mounted的时候,data数据都是一样的。所以只能添加一条进table中。
------------------------------------------------------------------------------------------------------
最后!这个数据需要全局的。所以得用vuex来管理。在vuex的state中定义好data数据(数组)。

当提交数据的时候,把form表单的数据传递到vuex中。
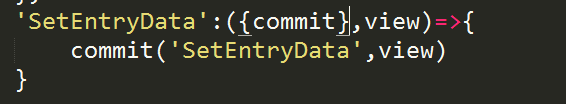
action.js

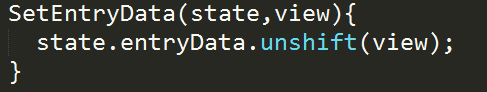
mutations.js

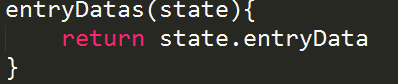
getters.js

最后在A组件中调用getters中的entryDatas就可以了。