1. 引言
浏览器CSS匹配顺序:
浏览器CSS匹配不是从左到右进行查找,而是从右到左进行查找。
比如#divBox p span.red{color:red;},
浏览器的查找顺序如下:
先查找html中所有class='red'的span元素,找到后,再查找其父辈元素中是否有p元素,再判断p的父元素中是否有id为divBox的div元素,如果都存在则匹配上。
浏览器从右到左进行查找的好处是为了尽早过滤掉一些无关的样式规则和元素。

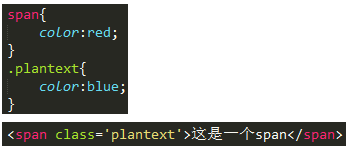
上图中,css中的两个选择器都是针对<span>的,而且两个设置的颜色不一样,这里的<span>到底听从谁的命令?
上面还是比较简单的,下面在来一个复杂的:

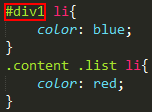
上图中的<li>该显示成什么颜色呢?
2. 特指度
要解决以上问题,我们需要引入一个概念——特指度(specificity)。特指度表示一个css选择器表达式的重要程度,可以通过一个公式来计算出一个数值,数越大,越重要。
这个计算叫做“I-C-E”计算公式,
- I——Id;
- C——Class;
- E——Element;
即,针对一个css选择器表达式,遇到一个id就往特指度数值中加100,遇到一个class就往特指度数值中加10,遇到一个element就往特指度数值中加1。
下面举几个css表达式的特指度计算结果,大家也自己算一算,是不是对:
|
CSS选择器表达式 |
特指度计算结果 |
|
p |
1 |
|
p.large |
11 |
|
P#large |
101 |
|
div p#large |
102 |
|
div p#large ul.list |
113 |
|
div p#large ul.list li |
114 |
还有一个重点要注意:!important优先级最高,高于上面一切。* 选择器最低,低于一切。
好了,你现在可以返回文章一开始提出的两个问题,根据特指度计算公式计算,哪个的计算结果大,浏览器就会以哪个为优先。
3. 简版规则
如果你嫌上面的计算过于复杂,有一个简版规则。它只有三个规则,这三个规则能覆盖大多数情况,而且比较好记。
规则一,包含ID的选择器胜过包含Class的选择器,包含Class的选择器胜过包含元素的选择器;例如下图,第一个特指度更高:

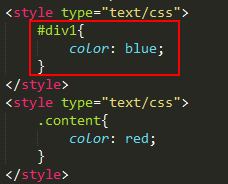
规则二,不同选择器的特指度比较时,不区分加载的顺序(相同选择器在层叠时,后加载的覆盖前加载的),例如下图,虽然后加载,但是特指度低:

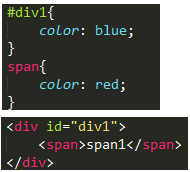
规则三,设置的样式高于继承的样式,不用考虑特指度。例如:

上图中,有两个css样式,如果按照优先级来看,应该是第一个优先级大,但是页面确实按照第二个样式显示的。
这是因为,第一个样式虽然优先级大,但它却是通过继承的方式来影响span样式的,而第二个样式是直接设置在span样式上的。
因此,直接设置的样式要高于继承的样式,不管优先级多大
其实,大部分情况下,你通过这个简版的规则,即可判断选择器的优先级。