参考:http://www.python3.vip/tut/auto/selenium/css_1/
1、css selector选择的使用

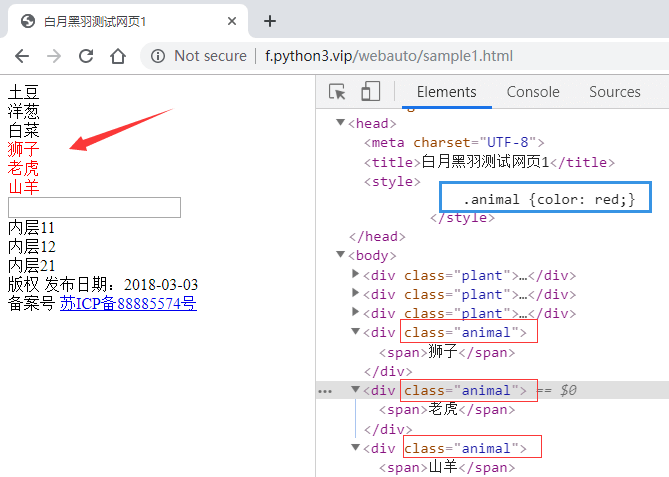
蓝色框里面用css 样式,指定了class 值为animal的元素,要显示为红色。
其中 蓝色框里面的 .animal 就是 CSS Selector ,或者说 CSS 选择器。
CSS Selector 语法就是用来选择元素的。
既然 CSS Selector 语法 天生就是浏览器用来选择元素的,selenium自然就可以使用它用在自动化中,去选择要操作的元素了。
只要 CSS Selector 的语法是正确的, Selenium 就可以选择到该元素。
CSS Selector 非常强大,学习Selenium Web自动化一定要学习CSS Selector
find_element_by_css_selector(CSS Selector参数)
find_elements_by_css_selector(CSS Selector参数)
find_elements_by_css_selector('.animal') --返回的就是class属性为animal的所有元素。
2、根据tag、ID、class属性选择的css selector用法
CSS Selector参数 可以是ID、tag、class等属性。
根据 tag名 选择元素的 CSS Selector 语法非常简单,直接写上tag名即可:
elements = wd.find_elements_by_css_selector('div') 等价于 elements = wd.find_elements_by_tag_name('div')
根据id属性 选择元素的语法是在id号前面加上一个井号: #id值
比如,我们想在 id 为 searchtext 的输入框中输入文本 你好 ,
from selenium import webdriver
wd = webdriver.Chrome(r'd:webdriverschromedriver.exe')
wd.get('http://cdn1.python3.vip/files/selenium/sample1.html')
element = wd.find_element_by_css_selector('#searchtext')
element.send_keys('你好')
根据class属性 选择元素的语法是在 class 值 前面加上一个点: .class值
elements = wd.find_elements_by_css_selector('.animal') 等价于 elements = wd.find_elements_by_class_name('animal')
--------------------------------------------------------------------------------------------------------------------
3、直接子元素和后代元素的限定表示方法
直接连接包含的,称为直接子元素;中间隔了几层的,统称为后代元素。
如果 元素2 是 元素1 的 直接子元素, CSS Selector 选择子元素的语法:元素1 > 元素2
注意,最终选择的元素是 元素2, 并且要求这个 元素2 是 元素1 的直接子元素
多层的情况: 元素1 > 元素2 > 元素3 > 元素4
就是选择 元素1 里面的子元素 元素2 里面的子元素 元素3 里面的子元素 元素4 , 最终选择的元素是 元素4
如果 元素2 是 元素1 的 后代元素:元素1 元素2
中间是一个或者多个空格隔开
最终选择的元素是 元素2 , 并且要求这个 元素2 是 元素1 的后代元素。
--------------------------------------------------------------------------------------------------------------------
4、根据其他属性选择元素的表示方法
比如<a href="http://www.miitbeian.gov.cn">苏ICP备88885574号</a>
css 选择器支持通过任何属性来选择元素,语法是用一个方括号 [] 。
比如要选择上面的a元素,就可以使用 [href="http://www.miitbeian.gov.cn"] 。
element = wd.find_element_by_css_selector('[href="http://www.miitbeian.gov.cn"]')
前面可以加上标签名的限制,比如 div[class='SKnet'] 表示 选择所有 标签名为div,且class属性值为SKnet的元素。
根据属性选择,还可以不指定属性值,比如 [href] , 表示选择 所有 具有 属性名 为href 的元素,不管它们的值是什么。
CSS 还可以选择 属性值 包含 某个字符串 的元素 (和正则表达式的一些符号比较类似)
比如, 要选择a节点,里面的href属性包含了 miitbeian 字符串,写 a[href*="miitbeian"]
选择 属性值 以某个字符串 开头 的元素
比如, 要选择a节点,里面的href属性以 http 开头 ,写 a[href^="http"]
选择 属性值 以某个字符串 结尾 的元素
比如, 要选择a节点,里面的href属性以 gov.cn 结尾 ,写 a[href$="gov.cn"]
如果一个元素具有多个属性
<div class="misc" ctype="gun">沙漠之鹰</div>
CSS 选择器 可以指定 选择的元素要 同时具有多个属性的限制,像这样 div[class=misc][ctype=gun]
注意,tag及其属性共同作为限定条件去 定位一个元素,中间不要有空格。像上面代表有父子关系的才有空格。
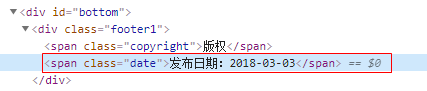
elements = wd.find_elements_by_css_selector('span[class="date"]') 其中span后面不要有空格。

5、验证条件正确性
有时候定位元素写的条件比较复杂,可以直接在浏览器F12的element标签下,按Ctrl + F,把你写的条件粘贴至搜索框,回车执行。
找到的元素会高亮显示。从而达到验证的目的。