var vm = new Vue({ // 选项 })
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
-
el
-
data
-
methods
等等...
接下来我们一 一介绍。
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染。
我们可以通过el属性来指定。
例如一段html模板:
<div id="app"> </div>
然后创建Vue实例,关联这个div
var vm = new Vue({ el:"#app" })
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
<div id="app"> <input type="text" v-model="name"/> </div>
vue:
var vm = new Vue({ el:"#app", data:{ name:"刘德华" } })
-
-
input中输入的值,也会导致vm中的name发生改变
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue实例的作用范围内使用。
html:
<div id="app"> {{num}} <button v-on:click="add">加</button> </div>
vue:
var vm = new Vue({ el:"#app", data:{ num: 0 }, methods:{ add:function(){ // this代表的当前vue实例 this.num++; } } })
5.1.生命周期
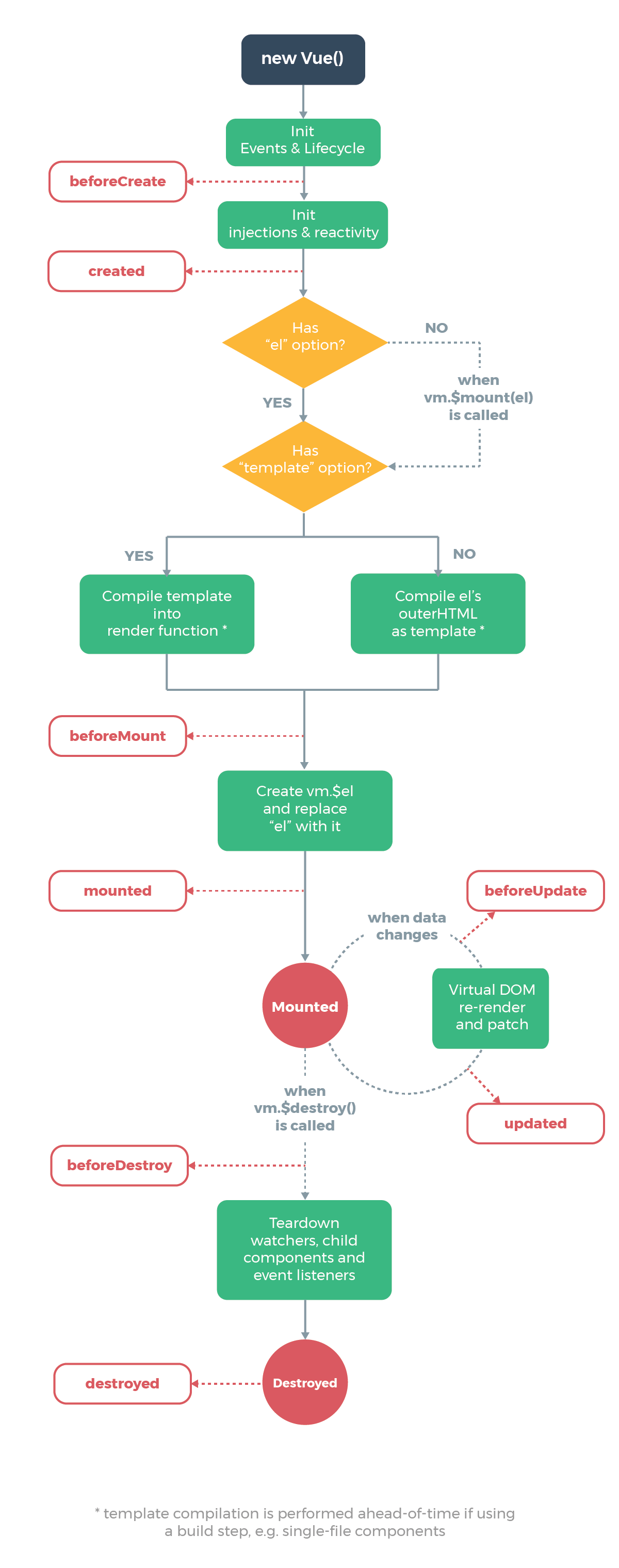
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
生命周期:

5.2.钩子函数
beforeCreated:我们在用Vue时都要进行实例化,因此,该函数就是在Vue实例化时调用,也可以将他理解为初始化函数比较方便一点,在Vue1.0时,这个函数的名字就是init。
created:在创建实例之后进行调用。
beforeMount:页面加载完成,没有渲染。如:此时页面还是{{name}}
mounted:我们可以将他理解为原生js中的window.onload=function({.,.}),或许大家也在用jquery,所以也可以理解为jquery中的$(document).ready(function(){….}),他的功能就是:在dom文档渲染完毕之后将要执行的函数,该函数在Vue1.0版本中名字为compiled。 此时页面中的{{name}}已被渲染成峰哥
beforeDestroy:该函数将在销毁实例前进行调用 。
destroyed:改函数将在销毁实例时进行调用。
beforeUpdate:组件更新之前。
updated:组件更新之后。
例如:created代表在vue实例创建后;
我们可以在Vue中定义一个created函数,代表这个时期的钩子函数:
// 创建vue实例 var app = new Vue({ el: "#app", // el即element,该vue实例要渲染的页面元素 data: { // 渲染页面需要的数据 name: "峰哥", num: 5 }, methods: { add: function(){ this.num--; } }, created: function () { this.num = 100; } });
结果:

5.3.this
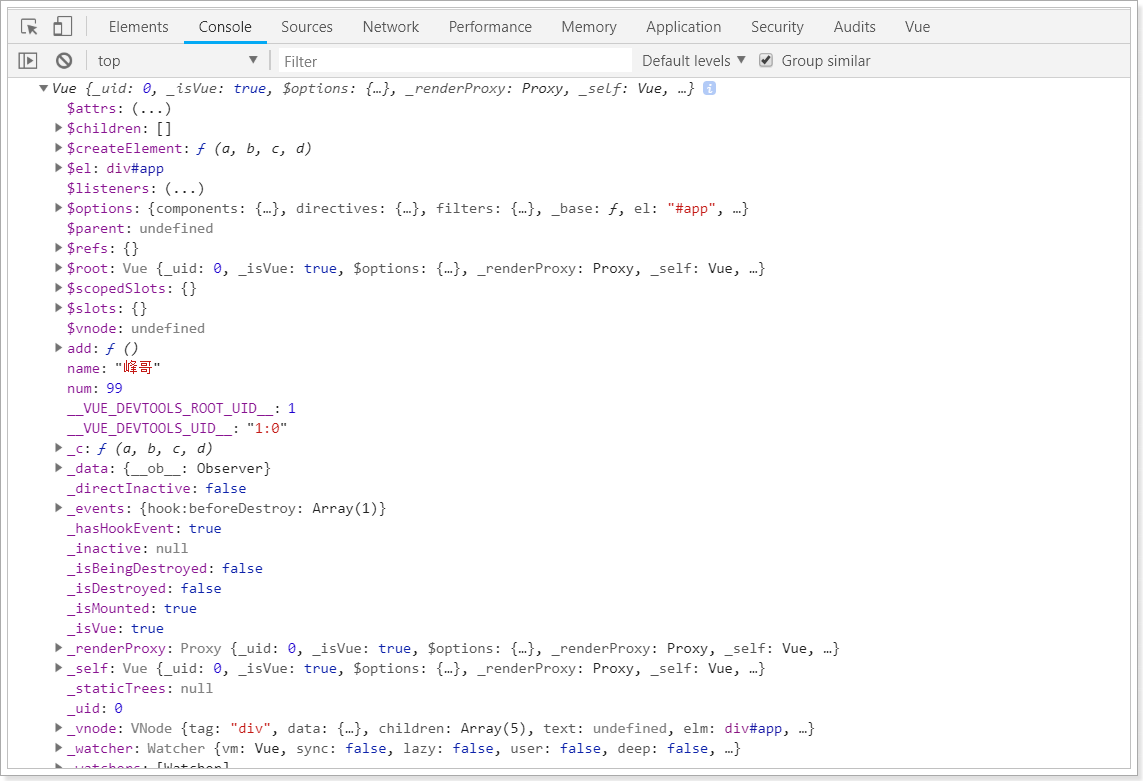
我们可以看下在vue内部的this变量是谁,我们在created的时候,打印this
methods: { add: function(){ this.num--; console.log(this); } },
控制台的输出: