什么是指令?
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的预期值是:单个 JavaScript 表达式。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
{{表达式}}
说明:
-
该表达式支持JS语法,可以调用js内置函数(必须有返回值)
-
表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:var a = 1 + 1;
-
可以直接获取Vue实例中定义的数据或函数
示例:
html:
<div id="app">{{name}}</div>
vue:
var app = new Vue({ el:"#app", data:{ name:"Jack" } })
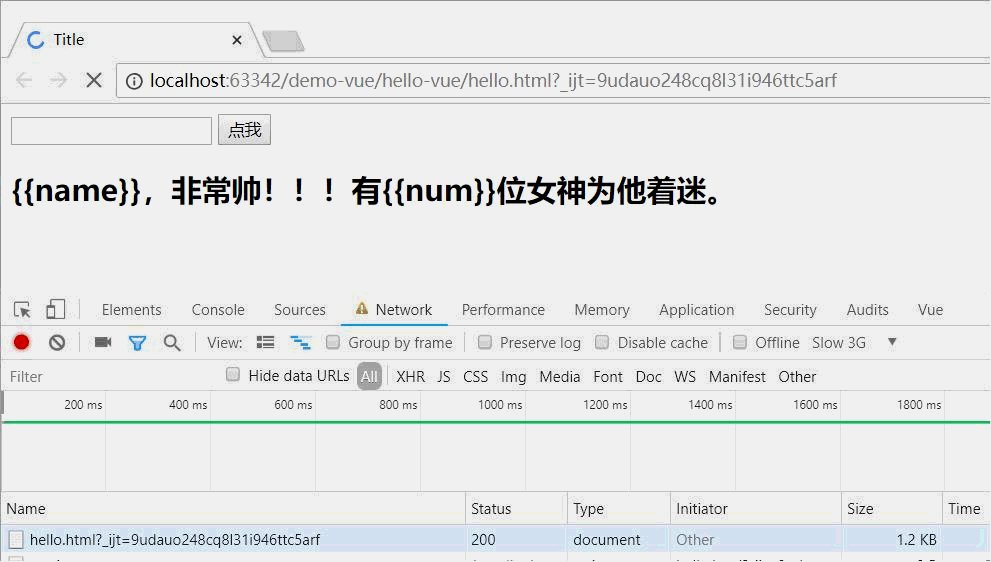
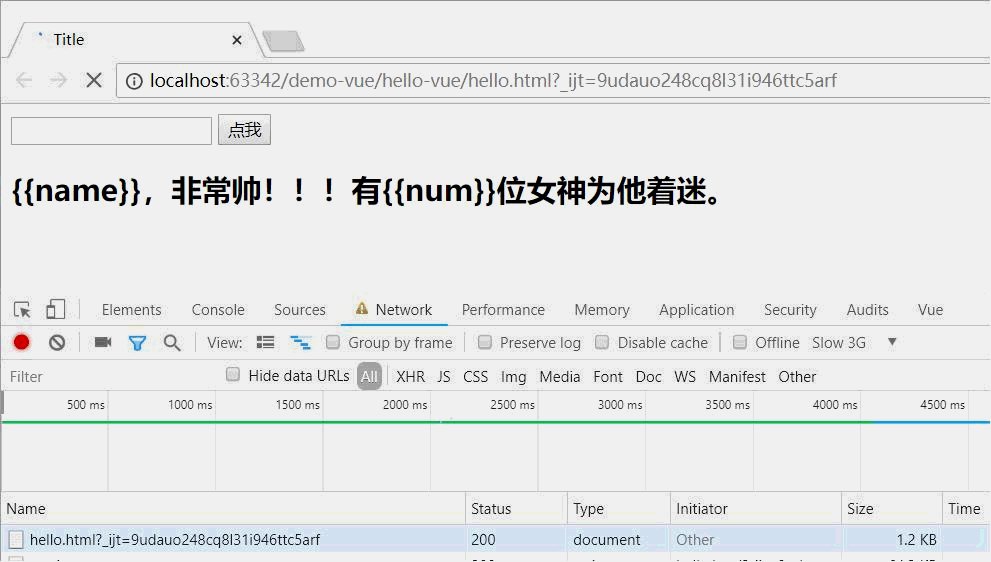
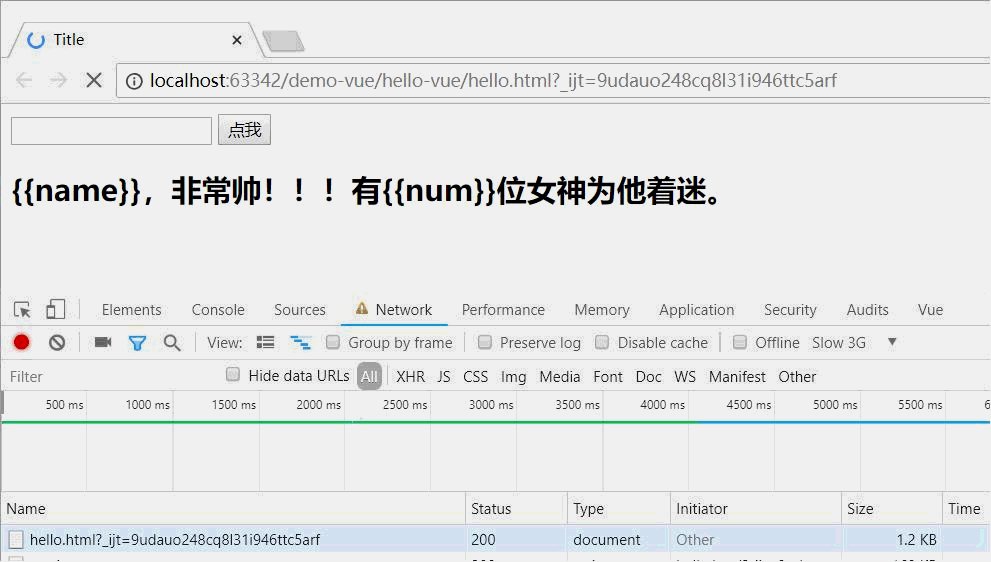
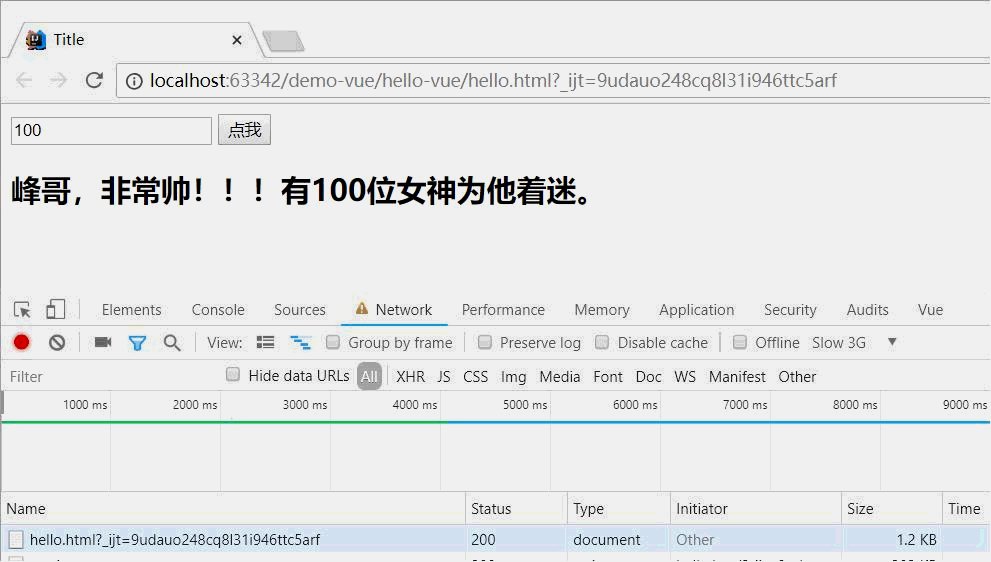
使用{{ }}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}},加载完毕后才显示正确数据,我们称为插值闪烁。
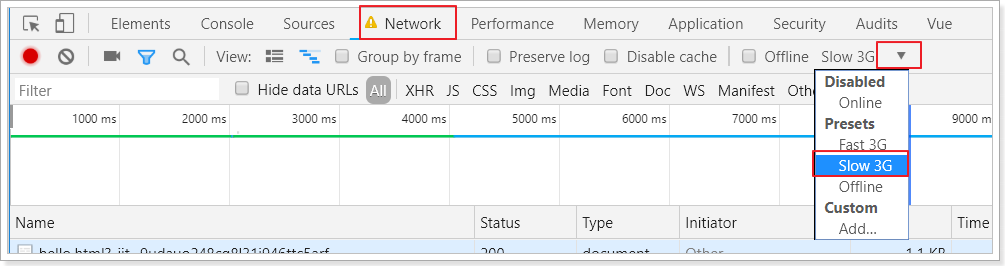
我们将网速调慢一些,然后试试看刚才的案例:

刷新页面:

使用v-text和v-html指令来替代{{ }}
说明:
-
v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出
-
v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染
示例:
html:
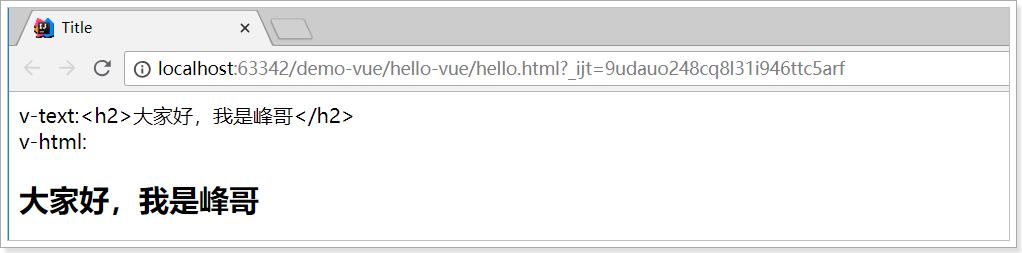
<div id="app"> v-text:<span v-text="hello"></span> <br/> v-html:<span v-html="hello"></span> </div>
vue:
var vm = new Vue({ el:"#app", data:{ hello: "<h1>大家好,我是峰哥</h1>" } })
效果: