20155337《网络对抗》Exp8 Web基础
实践目标
1. 实践内容
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
一、基础问题回答
- 什么是表单?
表单是HTML的一个重要部分,主要用于将用户输入的信息提交到服务器。如果是普通的HTML页面,则当浏览器提出请求时,服务器不做任何处理,直接把HTML页面发送给浏览器显示;而含有表单的网页,则会根据表达的内容在服务器上运算,然后把结果返回。
包含3个内容:表单控件,Action,Method - 浏览器可以解析运行什么语言?
HTML、XML、PHP、JAVA、ASP.NET、 - WebServer支持哪些动态语言?
JSP、ASP、PHP
二、实验内容
1.Web前端:HTML
- 1.kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

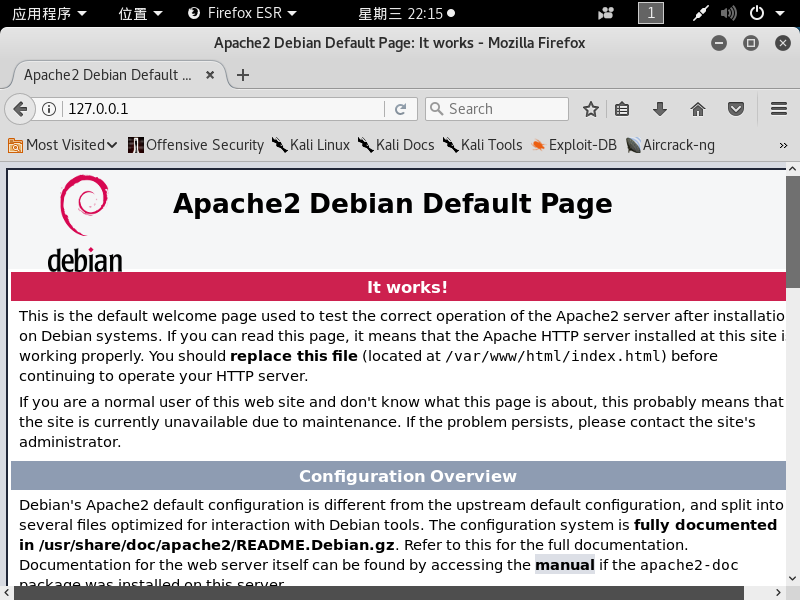
此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

- 2.使用
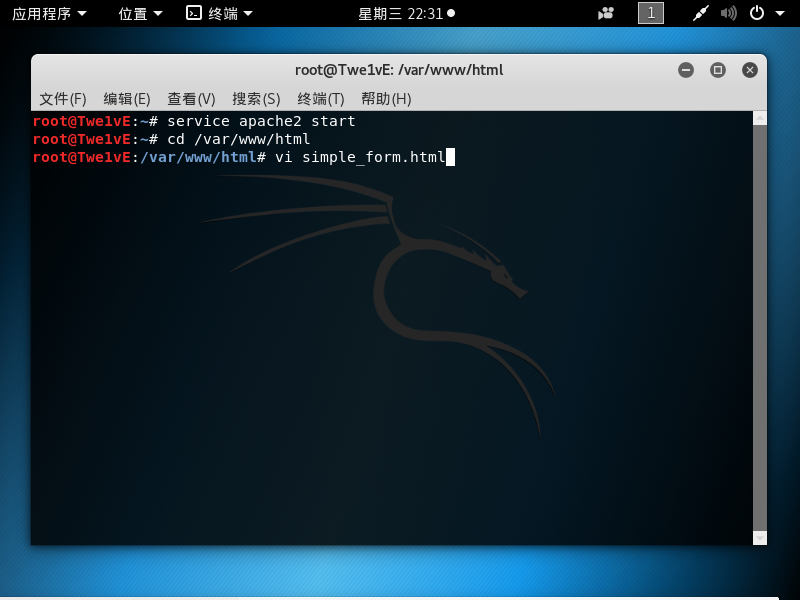
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html:

simple_form.html的内容如下:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
<!--//main-->
</body>
</html>
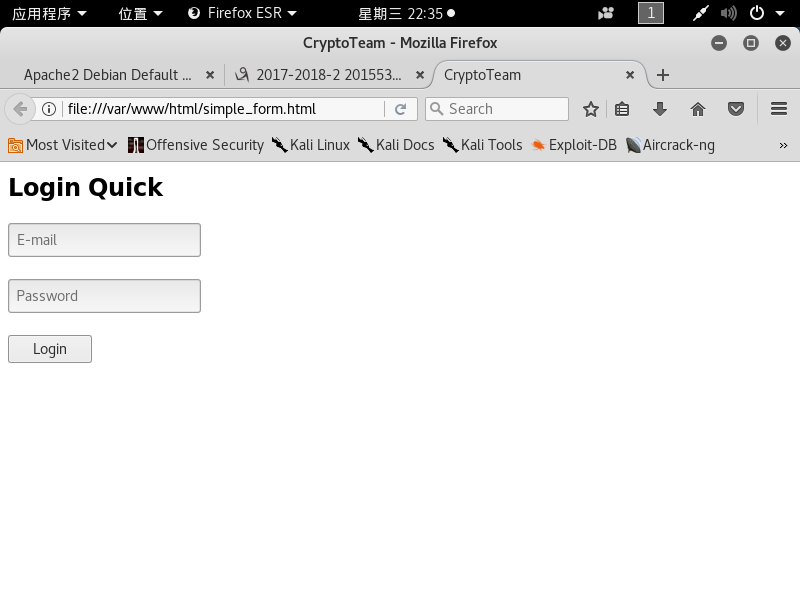
在浏览器尝试打开:

2.Web前端:javascipt
- 1.在原有simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
- 2.在浏览器访问
file:///var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会报提示:

3.Web后端:MySQL基础
- 1.输入
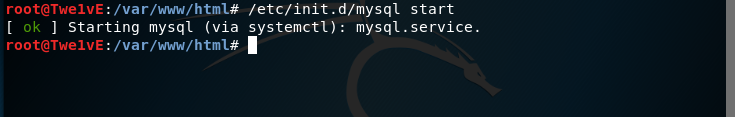
/etc/init.d/mysql start开启MySQL服务:

- 2.输入
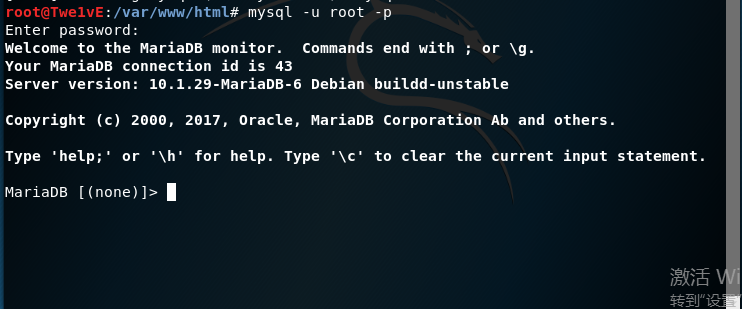
mysql -u root -p使用root权限进入,默认的密码是password

- 3.输入
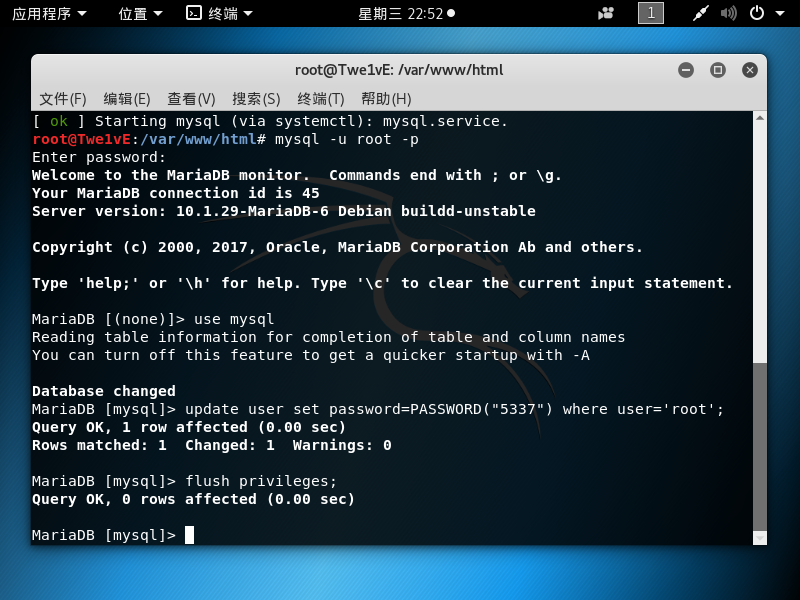
update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限:

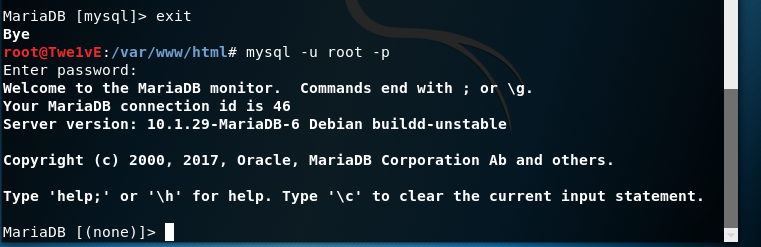
- 4.输入
exit退出数据库,使用新的密码登录:

-
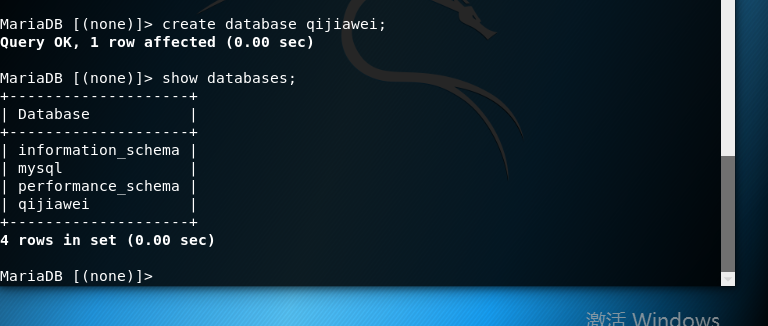
5.使用
create database +数据库名称;建立数据库: -
6.使用
show databases;查看存在的数据库:


- 7.使用
use+数据库名称;使用我们创建的数据库:

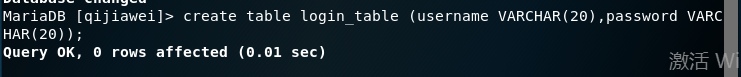
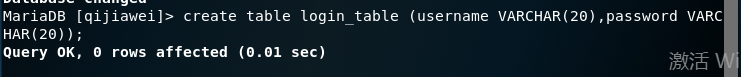
-8.使用create table+表名 (字段设定列表);建立数据库表,并设置字段基本信息:

- 9.使用
show tables;查看表信息:

- 10.使用
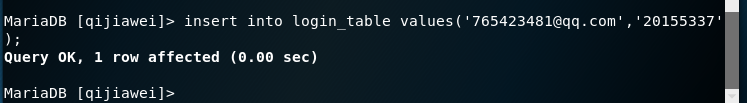
insert into+表名 values('值1','值2','值3'...);插入数据:

-
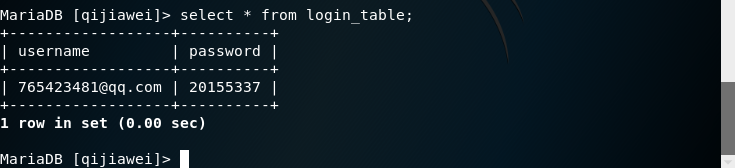
11.使用
select * from 表名;查询表中的数据:

-
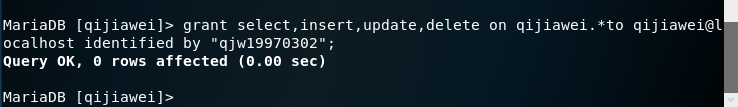
12.在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

- 13.增加新用户后,使用新的用户名和密码进行登录:

登录成功,说明成功增加新用户。
4.Web后端:编写PHP网页
- 1.在
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
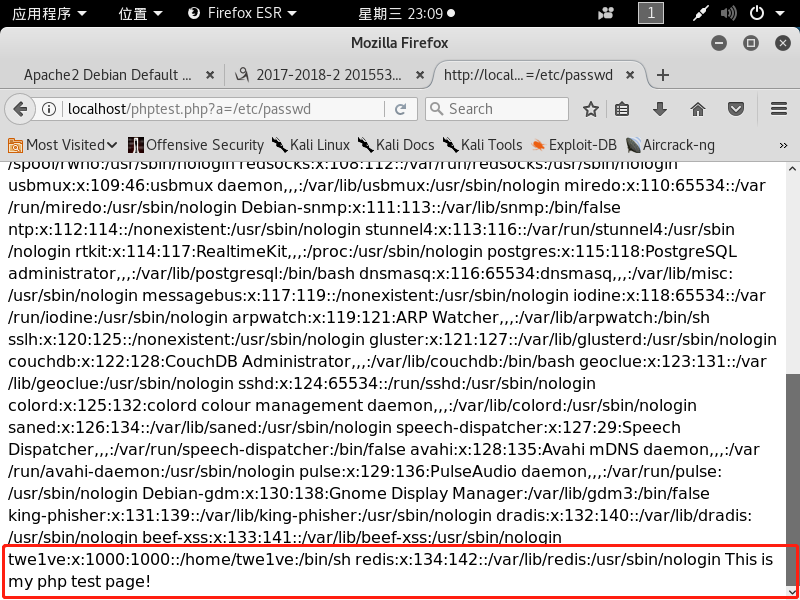
- 2.在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

- 3.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "qijiawei", "5337", "qijiawei");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
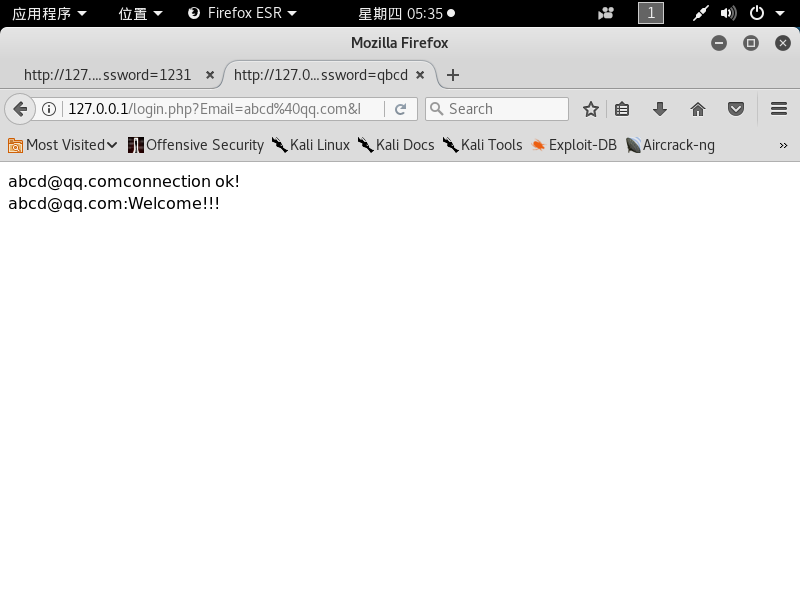
4.在浏览器输入
127.0.0.1/login.html访问自己的登录界面。 -
5.输入用户名和密码进行认证,成功登录如下图所示:

5.最简单的SQL注入,XSS攻击测试
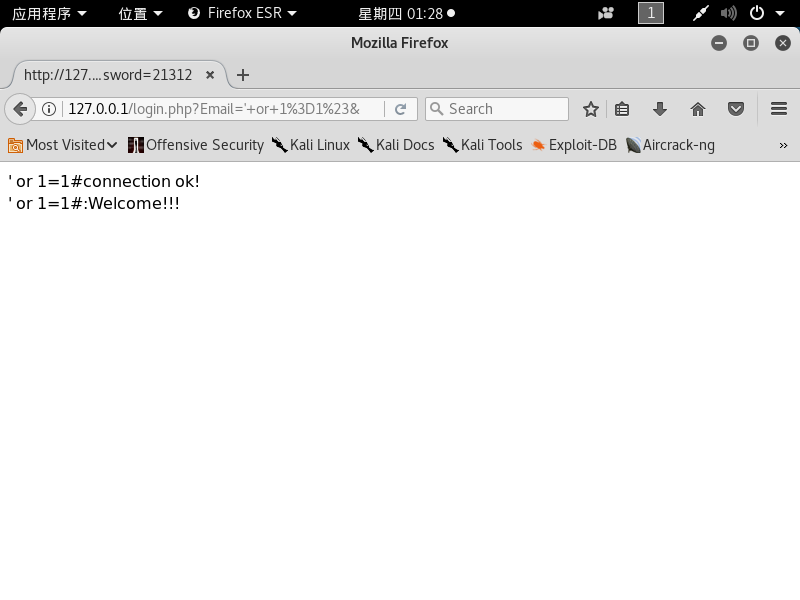
- 1.SQL注入:
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:

这是因为,输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
- 2.XSS攻击:
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
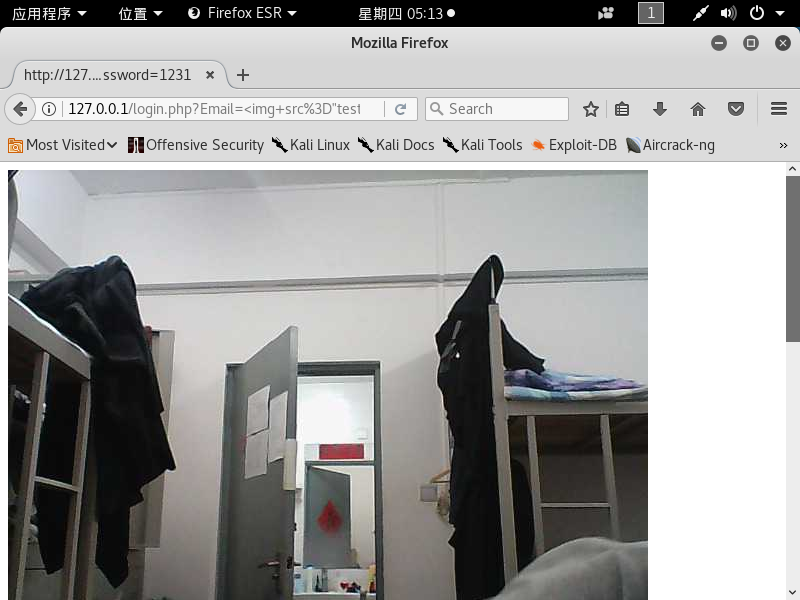
将一张图片放在/var/www/html目录下,在用户名输入框输入 ,密码随意,就可以读取图片啦:
,密码随意,就可以读取图片啦: