第十一章,用CSS进行布局
开始布局注意事项
1、内容与显示分离
2、布局方法:固定宽度和响应式布局
固定宽度,整个页面和每一栏都有基于像素的宽度
响应式布局也称为流式页面,使用百分数定义宽度
3、浏览器问题
注:HTML5 shiv 是少有的必须在head中加载JavaScript的情况之一,否则就不起作用。
关于HTML5 shiv:
与其他主流浏览器不同,IE8及之前版本会忽略它们不原生支持的元素的CSS。HTML5 shiv是专门用于解决这一问题的一段JavaScript。
对默认样式进行重置或标准化
抹平各个浏览器的默认样式差异方法:
1、使用CSS重置(reset)开始主样式表,如Eric Meyer创建的Meyer重置(http://meyerweb.com/eric/tools/css/reset/)。以及其他的重置样式表
2、使用Nicolas Gallagher和Jonathan Neal创建的normalize.css开始主样式表,位于http://necolas.github.com/normalize.css/
CSS重置可以有效地将所有默认样式都设为“零”。
盒模型
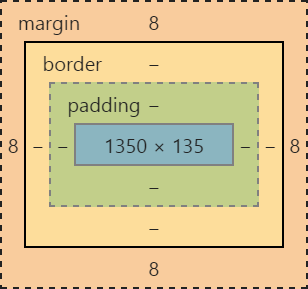
CSS处理网页时,它认为每个元素都包含在一个不可见的盒子里。这就是众所周知的盒模型。
由内容区域、内容区域周围的空间(内边距,padding)、内边距的外边缘(边框,border)和边框外面将元素与相邻元素隔开的不可见区域(外边距,margin)构成。

浏览器中元素的宽度与其width属性值并不一致(除非没有内边距和边框)。CSS中的宽度指示的是内边距里内容区域的宽度,而在浏览器中显示宽度则是内容宽度、左右内边距和左右边框的总和,显示高度与之类似。
当使用了box-sizing:border-box;则元素的显示宽度就等于width属性的值。内容宽度、内边距和边框都包含在里面。
控制元素的显示类型和可见性
块级元素,行内元素。
本质是display属性的值不同。
块级元素:display:block(li元素为display:list-item),行内元素:display:inline;,混合显示方式:inline-block,让元素与其他内容出现在同一行,同时具有块级元素属性。
注:设置为inline的元素会忽略任何width、height、margin-top、margin-bottom设置,不过,设置为inline-block元素可以使用这些属性
display:none,隐藏元素,并将其从文档流中完全移除,不占用任何视觉空间。
visibility:主要控制元素是否可见,与display不同,使用visibility隐藏元素时,会在视觉上留下一个空白空间。
visibility:hidden,让元素不可见,visibility:visible,让元素显示
提示:设置为display:inline;的元素接受padding的设置,但padding-top和padding-bottom会越界进入相邻元素的区域,而不是局限于该元素空间。可以设置背景色进行测试。
注:设置为display:none;或visibility:hidden;的元素里的所有内容(包括所有后代)都会受到影响,消失或隐藏。
设置元素的高度和宽度
对定宽页面使用像素,对响应式Web设计使用百分数。
设置min-height可以使元素至少具有某一特定高度,内容变多的话,元素高度会自动按需增长,这是height与min-height的区别
border-box规则:
/* * border-box规则 */ * { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; }
在元素周围添加内边距
padding属性,padding简记法:padding:5px,应用于全部四个边,padding:5px 9px,第一个值应用于上下,第二个值应用于左右,padding:5px 9px 11px,第一个值用于上边,第二个值用于左右,第三个值用于下边,padding:5px 8px 9px 11px,分别用于上、右、下、左
内边距值可以使用像素、百分数、em或rem组合
设置边框
1、定义边框风格:border-style:type,type可以是none、dotted(点线)、dashed(虚线)、solid(实线)、double(双线)、groove(槽线)、ridge(脊线)、inset(凹边)、outset(凸边)
2、设置边框宽度:border-n
3、设置边框用颜色:border-color:color
简记法:border,可选:-top,-right,-bottom,-left,限制效果为某一边;可选:-property,property可以是style,width,color
border简写属性及各个边框属性(border-width,border-style,border-color)均可接受1~4个值,用法与padding类似
设置元素周围外边距
margin属性的auto值依赖于width属性值
margin属性值也可以接受1~4个值,与padding用法类似
注:当em用于内边距和外边距时,它的值是相对于元素的字体大小的,而不是相对于父元素的字体大小。
使元素浮动
float属性使元素浮动在文本或其他元素之上,可以使用这种技术让文本环绕在图像或其他元素周围,也可以使用这种技术创建多栏布局。
float:left -- 让元素浮动到左边,其他内容围绕在它右边,float:right -- 浮动到右边,float:none -- 完全不浮动
注:选择的方向是应用于需要浮动的元素,而不是应用于环绕的元素
浮动元素并不会影响父元素或其他祖先元素的高度。
当一个父元素的所有子元素都是浮动元素时,它本身将不具有任何高度,即高度为0
使用clear属性清除浮动效果,对某个元素使用该属性,该元素和它后面的元素会显示在浮动元素下方。
clear:left -- 阻止元素浮动在该元素左边,clear:right -- 阻止元素浮动在该元素右边,clear:none -- 阻止元素浮动在该元素两边
如果要让浮动元素的祖先元素在高度上包含浮动元素,并清除浮动,可以使用.clearfix或overflow方法。
/* * .clearfix 清楚浮动 */ .clearfix:before, .clearfix:after{ content: " "; display: table; } .clearfix:after{ clear: both; } .clearfix{ *zoom:1; }
注:浮动元素的display属性会变成display:block;,无论是否设置了display属性。
对元素进行相对定位
每个元素在页面文档流中都有一个自然位置,相对这个原始位置进行移动就称为相对定位。周围元素不受此影响。
/* * 相对定位 */ .example{ position: relative; top: 2px; right: 3px; .... }
使用相对定位、绝对定位或固定定位时,对于相互重叠的元素,可以用z-index属性指定它们的叠放顺序。
对元素设置position:static,可以覆盖position: relative;,定位不继承
对元素进行绝对定位
通过对元素进行绝对定位,即指定它们相对于body或最近的已定位祖先元素的精确位置,可以让元素脱离正常的文档流
与相对定位不同,绝对定位的元素不会在原先位置留下空白,这与让元素浮动也不同。对于绝对定位的元素,其他元素不知道他的存在,他也不知道其他内容的存在。
position:absolute;
对希望成为绝对定位参照体的祖先元素添加position: relative;,如果跳过这一步,将对元素相对于body元素计算偏移量
固定定位
在访问者滚动浏览器窗口时,设置position:fixed;的元素会固定在浏览器窗口中,并不会随着访问者滚动窗口而滚动。
建议:固定定位在移动浏览器中效果不佳,若网页要适应移动设备,最好不要使用固定定位。
在栈中定位元素
对于定位的元素,z-index最高的显示在最上面,不管该元素在HTML中出现的顺序。
z-index属性仅对于定位过的(即设为绝对定位、相对定位、固定定位)元素有效。
<!DOCTYPE html> <html> <head> <style type="text/css"> body{ background: #5af; } div{ border: 1px solid #666; height: 125px; position: absolute; width: 200px; } .box1{ background: pink; left: 110px; top: 50px; z-index: 120; } .box2{ background: yellow; left: 0; top: 130px; z-index: 530; } .box3{ background: #ccc; position: static; /* 静态的,没有任何效果 */ z-index: 1000; } .box4{ background: orange; left: 285px; top: 65px; z-index: 3; } </style> </head> <body> <div class="box1"><p>Box 1</p></div> <div class="box2"><p>Box 2</p></div> <div class="box3"><p>Box 3</p></div> <div class="box4"><p>Box 4</p></div> </body> </html>
效果:

处理溢出
overflow控制元素在盒子外面的部分
overflow:hidden -- 隐藏盒子容纳不了的内容,overflow:scroll -- 无论元素是否需要,都在元素上添加滚动条,overflow:auto -- 让滚动条仅在访问者访问溢出内容时出现。
overflow不是继承的
垂直对齐元素
vertical-align:baseline -- 使元素的基准线对齐父元素基准线
vertical-align:middle -- 使元素位于父元素中央
vertical-align:sub -- 成为父元素下标
vertical-align:super -- 成为父元素上标
vertical-align:text-top -- 使元素顶部对齐父元素顶部
vertical-align:text-bottom -- 使元素底部对齐父元素底部
vertical-align:top -- 使元素顶部对齐当前行里最高元素的顶部
vertical-align:bottom -- 使元素底部对齐当前行里最低元素的底部
或者可以输入行高百分比,可以是正数,也可以是负数
或者输入某个值正负均可,单位为px或em,分别按照特定的值向上或者向下移动元素。
可以使用vertical-align设置表格单元格对齐方式,除了表格外,vertical-align仅适用于行内元素
修改鼠标指针
cursor:pointer -- 表示停留在链接上时通常显示的指针形状(手指),default(箭头形状),crosshair(+),move(+加方向),wait(加载中的符号),help(帮助符号?或者指针带着问号),text(I),progress(箭头加加载中的符号)
cursor:auto -- 特定情形下通常使用的指针形状
cursor:x-resize -- 显示双向箭头,这里的x是其中一个箭头需要指向的方向,可以是n(北),nw(西北),e(东)等等
第十二章,构建响应式网站
只有HTML中不包含width和height属性,图像才有可能变成可伸缩的图像。
.post-photo{ max-width:100%; }
让图像变成可伸缩图像的一小段魔法CSS
图像缩放的可用空间是由其父元素建立的内容区域。
一定要使用max-100%,而不是100%。他们都能让图像在容器内缩放,但100%会在容器宽度比图像宽时放大图像,超过其本来大小,有可能会显得较为难看
图标字体和SVG可以创建无损缩放图形。
可以使用background-size属性对背景图像进行缩放。
流式布局又称弹性布局
内边距和外边距的em值是相对于元素的font-size,而基于百分数的值则是相对于包含元素的容器的。
对于设置了body{font-size:100%;}的页面,对font-size,margin,padding和max-width使用em值,还有一个好处,就是当用户改变了浏览器默认字体大小,页面也会跟着变大变小。
理解和实现媒体查询
可以包含在媒体查询里的媒体特性:
width:宽度
height:高度
device-width:设备宽度
device-height:设备高度
orientation:方向
aspect-ratio:高宽比
device-aspect-ratio:设备高宽比
color:颜色
color-index:颜色数
monochrome:单色
resolution:分辨率
scan:扫描
grid:栅格
非标准媒体特性:
-webkit-device-pixel-ratio:WebKit设备像素比
-moz-device-pixel-ratio:Mozilla设备像素比
除了orientation、scan、grid以外,以上属性均可添加min- 和max- 前缀
1、媒体查询语法
指向外部样式表的链接:
<link rel="stylesheet" media="logic type and (feature: value)" href="your-stylesheet.css" />
位于样式表中的媒体查询:
@media logic type and (feature: value){ /* 目标CSS样式规则写在这里 */ }
示例:
@media only screen and (min-width : 480px){ p{ color:red; font-weight:bold; } }
logic部分是可选的,其值可以是only或not。
type部分是媒体类型,如screen,print
feature:value是可选的,但一旦包含,必须用括号包围且前面要有and这个字。feature是预定义的媒体特性,如min-width、max-width、resolution。对color、color-index、monochrome特性来说value是可选的
提示:Eivind Uggedal的http://mediaqueri.es网站汇集了大量现实的响应式网站,值得借鉴。Screen Sizes网站(http://screensiz.es)提供了流行设备和显示屏的分辨率和设备宽度信息。Maximiliano Firtman维护了一个现代移动设备对HTML5和CSS3支持情况的表格(http://mobilehtml5.org)。
<!-- 条件注释 --> <!--[if lt IE 9]> <link rel="stylesheet" href="css/old-ie.css" /> <![endif]-->
第十三章,使用Web字体
CSS规则@font-face为Web字体创造了可能。
以下前三种字体类型是如今经常用到的:
1、内嵌OpenType(Embedded OpenType,.eot)
2、TrueType(.ttf)和OpenType(.otf),台式机使用的标准字体文件类型
3、Web开放字体格式(Web Open Font Format,.woff)
4、可缩放矢量图形(Scalable Vector Graphics,.svg),避免使用。
Chris Coyier收集了大量获取图标字体的资源(http://css-tricks.com/flat-icons-icon-fonts/),还演示了如何使用IcoMoon(http://icomoon.io)创建开发人员自己的图标字体(http://css-tricks.com/video-screencasts/113-creating-and-using-a-custom-icon-font/)
第十四章,使用CSS3进行增强
为不支持某些属性的浏览器使用polyfill(通常又称垫片,shim),通常使用js实现,可以为较弱的浏览器提供一定程度的对HTML5和CSS3的API和属性的支持。
提示:HTML5 Please(http://html5please.com)可以找出哪些HTML5和CSS3可以放心使用,以及哪些好的填补差距的polyfill。
学习更多CSS3效果:www.htmlcssvqs.com/resources/
厂商前缀
-webkit-:WebKit/Safari/旧版本的Chrome
-moz-:Firefox
-ms-:Internet Explorer
-o-:Opera
应该将前缀放在CSS属性名前面
div{ -webkit-border-radius:10px; border-radius:10px; }
如今,多数情况下一般只需要-webkit-前缀。
为元素创建圆角
<!DOCTYPE html> <html> <head> <style type="text/css"> div{ background: #999; float: left; height: 150px; margin: 10px; width: 150px; } .all-corners{ -webkit-border-radius:20px; border-radius: 20px; } .one-corners{ -webkit-border-top-left-radius:75px; border-top-left-radius: 75px; } .elliptical-corners{ -webkit-border-radius:50px / 20px; border-radius: 50px / 20px; } .circle{ -webkit-border-radius:50%; border-radius: 50%; } </style> </head> <body> <div class="all-corners"></div> <div class="one-corners"></div> <div class="elliptical-corners"></div> <div class="circle"></div> </body> </html>
效果:

border-radius仅影响施加该样式的元素的角,并不会影响其子元素的角。因此如果子元素有背景,将可能影响圆角样式
有时元素背景(不是子元素背景)会透过其圆角,避免:在border-radius后加一条样式规则 --> background-clip:padding-box;
为文本添加阴影
text-shadow:x-offset(水平偏移),y-offset(垂直偏移),blur-radius(模糊半径,可选),color值(前三个带长度代为,四个值用空格分开)
添加多重阴影,使用逗号分隔每组阴影。
text-shadow:2px 2px 2px #333,3px 3px 3px #666;
改回默认值:text-shadow:none
x-offset,y-offset可以为正负,blur-radius只能为正。三个均可为0
text-shadow属性是继承的,不需要厂商前缀
为其它元素添加阴影
使用text-shadow属性为元素文本添加阴影,box-shadow属性则为元素本身添加阴影。基础属性集相同,不过box-shadow还允许使用两个可选属性:inset关键字,spread属性,用于扩张或收缩阴影,box-shadow需要厂商前缀来兼容
box-shadow:带长度单位:x-offset、y-offset;可选带长度单位:blur-radius;可选inset关键字,可选带长度单位的spread值,color值
<!DOCTYPE html> <html> <head> <style type="text/css"> div{ background: #fff; } .shadow{ -webkit-box-shadow:4px 4px 5px #999; box-shadow: 4px 4px 5px #999; } .shadow-negative{ -webkit-box-shadow:-4px -4px 5px #999; box-shadow: -4px -4px 5px #999; } .shadow-spread{ -webkit-box-shadow:4px 4px 5px 3px #999; box-shadow: 4px 4px 5px 3px #999; } .shadow-offsets-0{ -webkit-box-shadow:0px 0px 9px 3px #999; box-shadow: 0px 0px 9px 3px #999; } .inset-shadow{ -webkit-box-shadow:2px 2px 10px #666 inset; box-shadow: 2px 2px 10px #666 inset; } .multiple{ -webkit-box-shadow: 2px 2px 10px rgba(255,0,0,.75), 5px 5px 20px blue; box-shadow: 2px 2px 10px rgba(255,0,0,.75), 5px 5px 20px blue; } </style> </head> <body> <div class="shadow"><p>Shadow with Blur</p></div> <div class="shadow-negative"><p>Shadow with Negative Offsets and Blur</p></div> <div class="shadow-spread"><p>Shadow with Blur and Spread</p></div> <div class="shadow-offsets-0"><p>Shadow with Offsets Zero,Blur,and Spread</p></div> <div class="inset-shadow"><p>Inset Shadow</p></div> <div class="multiple"><p>Multiple Shadows</p></div> </body> </html>
效果:

x-offset,y-offset,spread正负均可,blur-radius必须为正,都可为0
inset关键字可以让阴影位于内部,box-shadow不继承
应用多重背景
1、为单个元素应用多重背景
(1)background-color:b,背景色
(2)background-image:u,引用的背景图
(3)background-position:p,p是成对的x-offset和y-offset的集合,用逗号分开。
(4)background-repeat:r,r是repeat-x,repeat-y或no-repeat
使用渐变背景
渐变背景是CSS3的新特性
1、创建备用背景颜色
background:color或者background-color:color
2、定义线性渐变
background:linear-gradient(方向,指定颜色)
方向属性:to top、to right、to left、to bottom right、to bottom left、to top right、to top left或者45deg、107deg(0代表最顶端的点,90代表最左边的点,180代表最底端的点,270代表最右边的点)
3、定义径向渐变
background:radial-gradient();参数有点多,以后再加
4、指定颜色
输入至少两种颜色,之间用逗号隔开
5、指定颜色和颜色的停止位置
手写渐变很坑爹,用CSS渐变背景生成器吧,百度,Google去。
为元素设置不透明度
使用opacity属性可以修改元素的透明度。
opacity:o,o表示元素的不透明程度(两位小数,不带单位),0完全透明,1完全不透明
opacity不继承,opacity值小于1的元素的子元素也会受影响
生成内容的效果
使用:before和:after伪元素可以很方便地为页面添加设计效果。
使用sprite拼合图像
将多个图像拼合成单个背景图像(sprite),再通过CSS控制具体显示图像哪一部分,关键在于background-position属性。
Project Fondue提供的CSS Sprite Generator(http://spritegen.website-performance.org)是一个帮助创建sprite和背景定位的工具。
第十五章,列表
有序列表:ol为父元素,li为列表项
无序列表:ul为父元素,li为列表项
描述列表:dl为父元素,dt和dd分别代表dl中的术语和描述。
大多数情况下均可以使用无序列表,如主导航链接、指向一组视频或相关报道的链接、页脚中的一组链接等。
选择标记
无论是有序列表还是无序列表,都可以选择出现在列表项目左侧的标记类型
1、选择标记
list-style-type:marker
marker是以下属性值中一种:
(1)disc(实心圆点)
(2)circle(空心圆圈)
(3)square(实心方块)
(4)decimal(数字1、2、。。。)
(5)upper-alhpa(大写字母A、B、。。。)
(6)lower-alpha(小写字母a、b、。。。)
(7)upper-roman(大写罗马数字I、II、III。。。)
(8)lower-roman(小写罗马数字i、ii、iii。。。)
2、显示无标记列表
list-style-type:none
使用定制标记
在目标列表或列表项的样式规则中,输入list-type:none,取消常规标记
选择列表的起始编号
1、设置整个列表编号方案的初始值
在ol开始标签中输入start="n",n表示初始值
2、修改有序列表中某列表项目的编号
在目标li项目内输入value="n",n表示列表值
控制标记的位置
list-style-position:inside -- 标记缩在文本块内,outside -- 标记显示在列表项目的左边
list-style-position可应用与ul,ol,li结果都一样。
同时设置所有列表样式属性
list-type简写。可以指定三个属性,也可以指定其中一个,多个属性顺序任意。
创建描述列表
HTML提供了专门用于描述成组出现的名称及其值之间关联的列表类型。在HTML5中称为描述列表。每个列表包含在dl中,每个名值对都有一个或多个dt元素(名称或术语)以及一个或多个dd元素(名称或术语的值)