第一部分----CSS基础知识
第1章,CSS需要的HTML
HTML越简单,对搜索引擎越友好
div是块级元素,span是行内元素
<section>标签包含一组相关的内容,就像一本书中的章节一样
<aside>标签包含与其周边的内容相关的内容,如纸质杂志上的侧边栏一样
<footer>标签包含通常放在网页底部的一些信息,如版权声明、法律信息、一些网站的导航链接,等等
<nav>标签用来包含重要的导航链接
<figure>标签用于说明图
让IE8及更早版本支持HTML5,可以使用html5shiv,不过,也只是接受了HTML5标签并实现应用了标签的CSS,并没有使浏览器“理解”HTML5的标签是干啥的,比如对于<video>,IE8及之前版本并不能播放HTML5视频,即使加载了js程序
对网页进行验证
W3C网站(http://validator.w3.org/)
Chrome(http://bit.ly/SCONRY)
Safari(www.zappatic.net/safaritidy)
对于包含多个相关项目的列表,使用无序列表<ul>
对于表示过程步骤或定义一组项目的顺序,使用有序列表<ol>
创建术语表及其定义或描述,使用<dl>定义列表,<dt>定义术语,<dd>定义描述
包含一段引用语,长段落使用<blockquote>,简短引语使用<q>
使用<cite>引用书的标题、新闻报道或网站
使用<address>标识和提供该网页作者的联系信息
在没有适当的HTML标签,又要标识某一元素时,可以使用<div>和<span>
注:不要滥用<div>,要记得关闭标签
DOCTYPE文档类型,可以给浏览器一个提示,现在这个网页是用的什么版本的HTML,使得浏览器可以正确的解释它
对于使用了HTML5的文档,声明如下:
<!DOCTYPE html>
对于旧版的HTML或XHTML,如HTML 4.01 Transitional或XHTML 1.0 Transitional,文档声明就复杂了
<!-- HTML 4.01 Transitional文档声明 --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!-- XHTML 1.0 Transitional文档声明 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
添加meta标签,可以使IE8停止无厘头的怪异行为(怪异模式,进入IE7模式),使IE8采用其最标准的兼容模式来显示网页
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
注:要放在head标签中,最好是title标签下
第2章,创建样式和样式表
简单的样式也会包含几个元素:
Selector(选择器)、Declaration Block(声明块)、Declaration(声明)、Property(属性)、Value(值)
注:在每个属性/值对的后面一定要加上一个分号(;),省略分号会使得样式表无效。
内部样式表
使用<style>标签包围,并放在</head>前面,有js时,放在js前面,js放在</head>前面
HTML5对于内部样式表,只要求有开始<style>标签。HTML和XHTML早期版本,还要求要有type属性:
<style type="text/css">
外部样式表
使用HTML的<link>标签,或者CSS自己的@import指令,@import指令可以实现<link>无法做到的一件事,将多个样式表附到一个外部样式表上。
检验CSS
用HTML链接外部样式表
<!-- HTML5: --> <link rel="stylesheet" href="css/style.css"> <!-- HTML4.01,需要增加type属性: --> <link rel="stylesheet" type="text/css" href="css/style.css"> <!-- XHTML,要有关闭标签: --> <link rel="stylesheet" type="text/css" href="css/style.css" />
使用CSS链接外部样式表
<style><!-- HTML5的写法 HTML4.01及XHTML还需要加上type="text/css" --> @import url(css/styles.css); </style>
注:应该将所有@import行放在所有CSS规则之前,web浏览器会忽略任何在CSS规则之后引入的样式表
行内样式
将样式放在HTML元素的style属性里面定义,这是非常不好的。
第3章,选择器:明确设置哪些样式
标签选择器:整体控制
标签选择器也叫类型选择器、元素选择器,作用于HTML的元素
类选择器:精确控制
样式表中类名称命名规范
1、所有类选择器的名称必须以一个圆点开头
2、CSS只允许类名使用字母、数字、连字符(-)、下划线(_)
3、在圆点之后必须以字母开头
4、类名称区分大小写
注:在HTML中,作为类属性的一部分,不需要在类名前加一个点
ID选择器:控制特殊的网页元素
群组选择器
为了使多个选择器成为一个群,只需要创建一个用逗号分隔的选择器列表即可。
h1,h2,h3{ color:#333; }
通用选择器(*)
*号是选择每一个标签的通用选择器标志
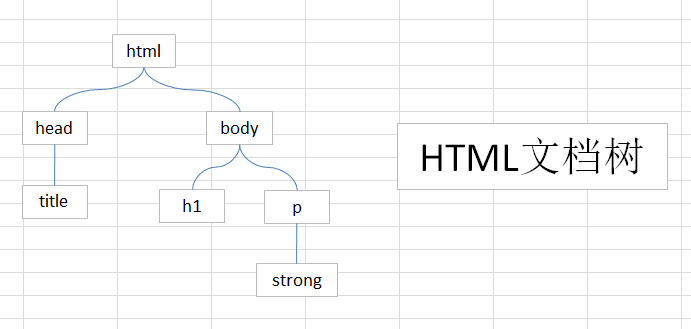
1 <html> 2 <head> 3 <title>A Simple Document</title> 4 </head> 5 <body> 6 <h1>Header</h1> 7 <p>A paragraph of <strong>important</strong>text.</p> 8 </body> 9 </html>
<html>涵盖<head>,<body>标签,使<html>成为两者的祖宗。同样地,在另一个标签里面的标签就是派生标签
将上述HTML代码转换成一张图:

祖先标签:当HTML标签涵盖另一个标签时,HTML就成了该标签的祖先。<html>就是所有其他标签的祖先标签,<body>就是<h1>,<p>,<strong>的祖先标签
派生标签:处在一个或多个标签内部的标签就是派生标签。<body>是<html>的派生标签,<title>是<head>及<html>的派生标签
父标签:父标签是离另一个标签最近的祖先
子标签:直接被另一个标签包围的标签
同胞标签:同一个标签的子标签
创建派生选择器
多个选择器以空格隔开,类似群组选择器以逗号分开
h1 strong{color:#666} /* 表示只要出现h1里面的strong标签,字体都改成红色,其他地方的strong不变 */ /*如果之间没有空格,表示的意义将完全不同:*/ p.intro; /*这意味着:这个intro类必须专用于p标签(<p class="intro">)才有效。*/
伪类和伪元素
给链接定义样式
a:link:指访问者还没有访问到、鼠标也尚未滑到过或单击过的所有链接
a:visited:指依据Web浏览器历史记录,访问者之前已经单击过的链接
a:hover:在访问者鼠标滑过链接时改变链接的展现效果
a:active:当访问者单击链接时的展现效果
伪元素::first-letter,:first-line
CSS3修改了这些伪元素的语法。在CSS2.1中,伪类用一个冒号开头,像这样 :first-letter,CSS3在此基础上又加了一个冒号,以便于从伪元素中辨别出项:hover这样的伪类。
:focus:访问者执行某些动作时起作用。类似访问者单击网页文本框,将焦点放在了文本框上。只对处于焦点的元素起作用
:before:能在指定的元素前添加内容。
<p class="tip">
p.tip:before{ content:"HOT TIP!"}/* 会在遇到<p>标签中的tip类时,在段落前插入文本"HOT TIP" */
用这个选择器添加文本的技术术语叫做“创造内容”
:after:与:before一样,也会创造内容,不过是添加在元素后面。
注:IE8+及其他主流浏览器都支持:before和:after选择器
注::before、:after与:first-letter、:first-line一样,都是伪元素,在CSS3中都必须使用::before、::after,但浏览器都支持单冒号版本,为此可以继续使用:before、:after
::selection:针对访问者已经在网页上选中的项目。该选择器只能设置color,background-color属性。没有单冒号版本
注:这个选择器在IE9、Opera、Chrome、Safari都是有效的,但在IE8及Firefox中不行,不过可以通过添加厂商前缀,使Firefox支持它,例:
::-moz-selection{ color:#fff; background-color:#999; }
属性选择器
类似img[title],input[type="text"],a[href^="http://"]等
子选择器
使用尖括号(>)。与派生选择器类似,用子选择器可以给另一个标签的子标签设置样式
与派生选择器应用于同一个标签的所有派生标签不同,子选择器可以让你指定要的是哪个父标签的哪个子标签,亦即只会影响直接子元素,而不影响间接子元素。
相邻同胞选择器
使用加号(+)。只选择相邻的第一个子元素,h2+p只会选择h2标签之后的一个p标签
通用的同胞组合选择器
使用波浪线(~)。选择所有同胞子元素,h2~p会选择所有与h2同级的所有同胞p标签
:first-child:只选择和格式化该元素的第一个子元素

如果要选择上图所示的第一个h1标签,可以创建类似选择器:h1:first-child(写在子元素上),问题在于,如果将div底下的h2改成
h1,那么这个h1也会被选中
:last-child与:first-child类似,只不过选择的是最后一个
以上几个属性可以查看链接:HTML5与CSS3基础教程第八版学习笔记7~10章中的第九章,定义选择器与本章进行对比、参照
nth-child()
可以轻松对表格隔行进行设置不同样式:
tr:nth-child(odd) { background-color:#333; /* 对奇数行设置 */ } tr:nth-child(even) { background-color:#666; /* 对偶数行设置 */ }
还可以在一个系列中,从它的第二个子元素开始,每个两个子元素选择一个子元素。例:想在一个行中,从第二个表格单元开始,每三个表格单元(<td>标签)就高亮一次:
tr td:nth-child(3n + 2) { background-color:#900; }
注:3n表示每三个元素,4n表示每四个元素,加号后面表示从第几个元素开始
注:所有现代浏览器包括IE9及以上版本,都支持:last-child,:first-child,:nth-child(),但IE8不支持
子类型选择器
:first-of-type:与:first-child类似。
:last-of-type:与last-child类似
注:这些类型选择器必须是一个特殊标签的子标签,因此:p:first-of-type表示“一个段落标签的第一个子标签”
:nth-of-type:与nth-child类似
:not选择器
:not选择器也被称作否定伪类,可以选择不是其他东西的某件东西。
p:not(.classy){ color:red; } /* 选择除了类为classy之外的所有段落 */
1、用:not选择器只能使用简单选择器,img:not(.portrait),li:not(:first-child)等
2、不能使用派生选择器
3、不能使用多个not选择器
第4章,用样式继承节省时间
可以查看链接:HTML5与CSS3基础教程第八版学习笔记7~10章第七章,CSS构造块进行对比、参照
1、一般来说,影响网页元素位置的属性,或者页边距、背景颜色、元素的边框线等,都不会被继承
2、Web浏览器用它们自己固有的样式为各种标签设置样式,当给网页上定义一种字号,并将它应用于<body>标签时,标题还是会大于段落文字等等。即,继承不会影响浏览器对于某些元素的內建样式。
3、当样式发生冲突时,更具体的样式会胜出
第5章,用层叠管理多样式
如果一个标签本身没有设置任何样式,那么当继承来的属性发生任何冲突,离它最近的那个祖先标签就会胜出
任何直接应用于指定标签的样式,都将胜出
用权重值决定哪种样式胜出
1、一个标签选择器值1分
2、一个类选择器值10分
3、一个ID选择器值100分
4、一个內建样式值1000分
注:计算权重值所涉及的算术实际上比这要复杂一些,但这个公式在大多数情况下都使用,欲了解Web浏览器实际上如何计算权重值,可登录以下网站:www.w3.org/TR/css3-selectors/#specificity
注:伪元素(如::first-line)通常被当作标签选择器对待,值1分,伪类(如:link)则被当作类对待,值10分。
由于派生选择器由几个选择器组成,所以算术上会复杂些,权值是所有选择器值的总和
注:继承来的属性没有权值
权重值相同时,最后一个样式胜出
若内部样式表和外部样式表发生冲突时,两种样式表在HTML中所处的位置就非常重要,若<style>标签在<link>标签之前,外部样式表将胜出。
建议:最好先列出所有的外部样式表,并且当绝对需要在某一个网页中应用一个或多个样式表时,最好只使用一个内部样式表
忽略权重值
当一定、必须要确保某一个特定的属性不能被另一个更具体的样式覆盖时,就可以使用在需要保护的属性后面插入!important,可以避免被权重值更大的属性覆盖。
注意:是对个别属性应用,而不是对整个样式。最后,当两个都有!important的样式冲突时,更具体的样式会胜出。
选择性覆盖
1、使用内部样式表,定义要覆盖的样式
2、使用另一个外部样式表,定义要覆盖的样式,并在最后面引入
避免权重战争
<div id="article"> <p>A paragraph</p> <p>Another paragraph</p> <p class="special">A Special paragraph</p> </div>
首先定义:
#article p{ color:red; }
如果要更改<p class="special">段落,则必须定义如下规则
#article .special{ color:blue; }
冗长而没啥大用,当直接将<p class="special">复制到别的地方时,样式并不会改变
若用类代替:
.article p{ color:red; } p.special{ color:blue; }
减少了冗余,并且将<p class="special">剪切到其他的地方,样式依然生效
建议:尽量使用类选择器,避免使用id选择器
关于为什么避免使用ID选择器的详细讨论:http://csswizardry.com/2011/09/when-using-ids-can-be-a-pain-in-the-class
CSS reset:http://meyerweb.com/eric/tools/css/reset