@
1 数据切片
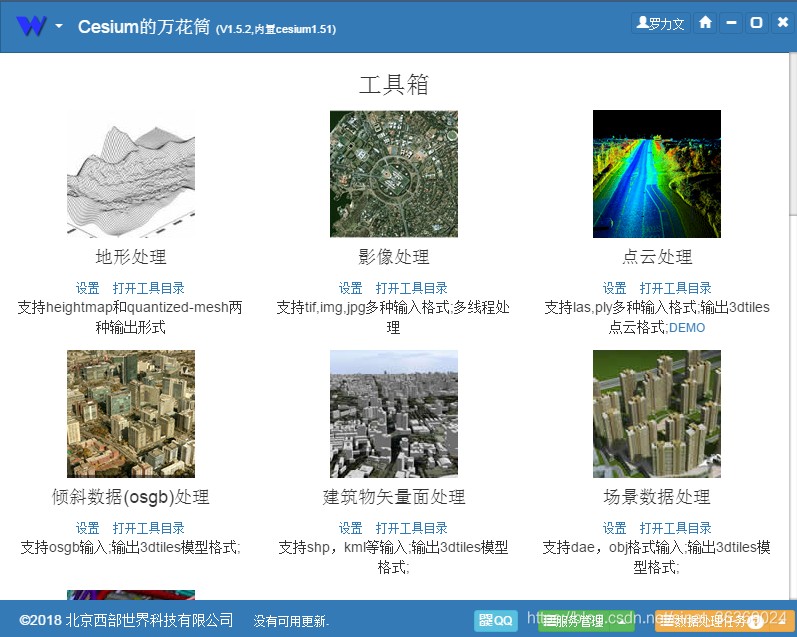
目前遥感影像及数字高程模型切片主要包括gdal和ctb两种方式,相应的开源工具包可以在Cesium交流群(QQ群:115883691)中下载到。最近在进行Cesium本地影像与地形服务发布时,发现一款软件Cesiumlab。Cesiumlab是一款专为Cesium开源数字地球平台打造的免费数据处理工具集。目前包含 地形数据处理、影像数据处理、点云数据处理、数据下载、建筑物矢量面处理、倾斜数据处理、三维场景(max,maya)处理、BIM数据(revit,ifc)处理等工具。同时提供一套java开发的数据服务器。形成从数据处理、服务发布、到代码集成的完整工具链。备注:Cesiumlab可以处理CGCS2000和WGS84坐标系数据,可借助ArcGIS实现。

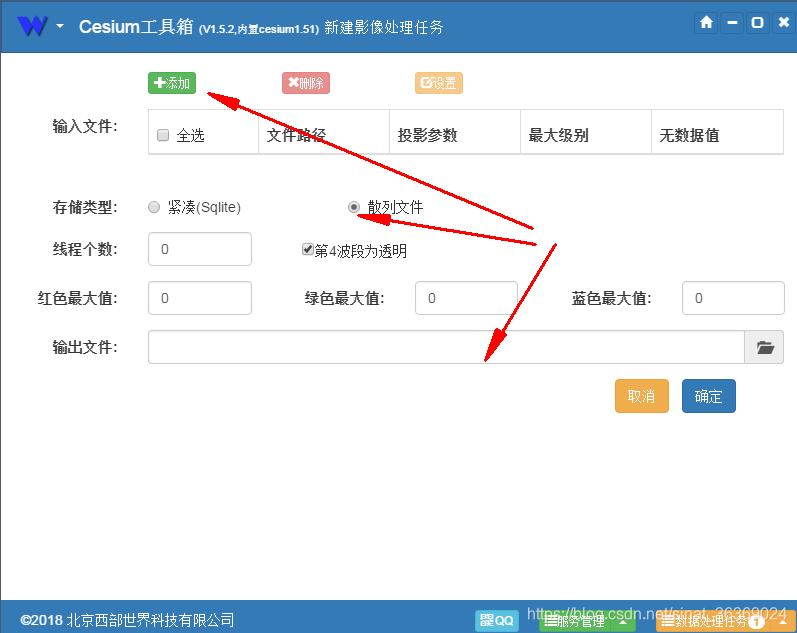
1.1 影像处理


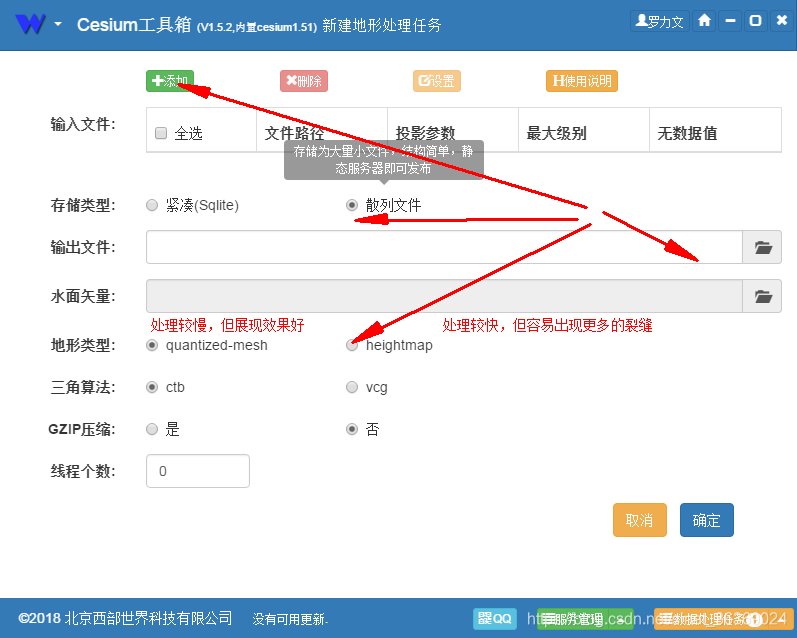
1.2 地形处理


2 Web应用服务器安装与配置
2.1 Tomcat安装及配置
2.2 IIS安装及配置
3 本地影像与地形服务发布
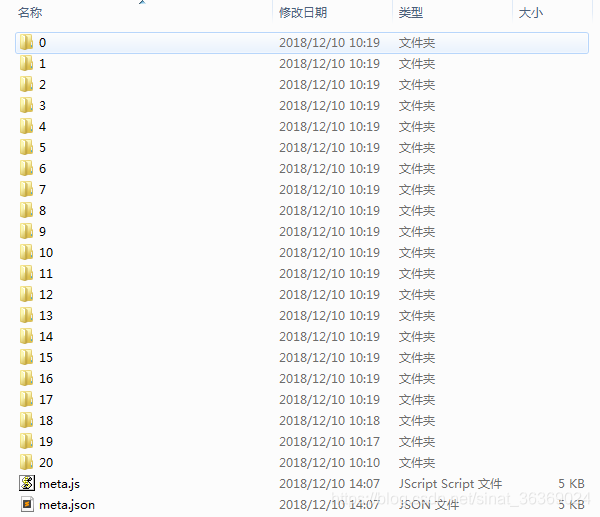
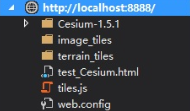
Cesium本地影像与地形服务发布的文件目录如下图所示,image_tiles与terrain_tiles分别为DOM切片数据和DEM切片数据。

test_Cesium.html源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Cesium本地影像与地形服务发布</title>
<script src="Cesium-1.5.1/Build/Cesium/Cesium.js"></script>
<link href="Cesium-1.5.1/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script src="tiles.js"></script>
</body>
</html>
tiles.js源码如下:
//加载天地图在线地图
var tdtImagerLayerProvider = new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatibleg",
show: true,
credit: new Cesium.Credit("天地图全球影像服务"),
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
tilingScheme: new Cesium.WebMercatorTilingScheme(),
maximumLevel: 18
});
//加载本地影像数据
/*
var imageryProvider = new Cesium.UrlTemplateImageryProvider({
url: "http://localhost:8888/image_tiles/{z}/{x}/{y}.png",
tilingScheme: new Cesium.WebMercatorTilingScheme(),
fileExtension: 'png',
minimumLevel: 0,
maximumLevel: 20
});
*/
//跨域操作-Cesiumlab影像服务
/*
var imageryProvider = new Cesium.UrlTemplateImageryProvider({
url: 'http://localhost:9002/api/wmts/gettile/931e1757c93743199219badb10a2e0df/{z}/{x}/{y}',
tilingScheme: new Cesium.WebMercatorTilingScheme(),
minimumLevel: 0,
maximumLevel: 20,
credit: 'http://www.bjxbsj.cn',
}, {
show: true
});
*/
//加载本地地形数据
var terrainLayer = new Cesium.CesiumTerrainProvider({
url: "http://localhost:8888/terrain_tiles",
// 请求照明
requestVertexNormals: true,
// 请求水波纹效果
requestWaterMask: true
});
//查看器
var viewer = new Cesium.Viewer('cesiumContainer', {
//需要进行可视化的数据源集合
imageryProvider: tdtImagerLayerProvider,
terrainProvider: terrainLayer,
});
//新增测试图层
var layers = viewer.scene.imageryLayers;
var showTest = layers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url: "http://localhost:8888/image_tiles/{z}/{x}/{y}.png",
tilingScheme: new Cesium.WebMercatorTilingScheme(),
fileExtension: 'png',
minimumLevel: 0,
maximumLevel: 20
}));
//设置边界矩形框
//设定矩形框左上及右下点的经纬度坐标
var rectangle = new Cesium.Rectangle(Cesium.Math.toRadians(xx1), Cesium.Math.toRadians(yy1),
Cesium.Math.toRadians(xx2), Cesium.Math.toRadians(yy1));
//视图切换到指定区域
viewer.scene.camera.flyTo({ destination: rectangle });
web.config源码如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<directoryBrowse enabled="true" />
<staticContent>
<mimeMap fileExtension=".terrain" mimeType="application/vnd.quantized-mesh" />
<mimeMap fileExtension=".json" mimeType="application/json" />
</staticContent>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Headers" value="Content-Type, api_key, Authorization" />
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
<system.web>
<compilation debug="true" />
</system.web>
</configuration>