记得点“推荐”或者“关注”哦!!!
1. 主题
Cnblogs-Theme-SimpleMemory 1.3.3 版本
2. 权限申请
先在博客园申请开通博客,这里就不做介绍了,然后在 “博客侧边栏公告” 申请 js 权限(博客侧边栏公告)


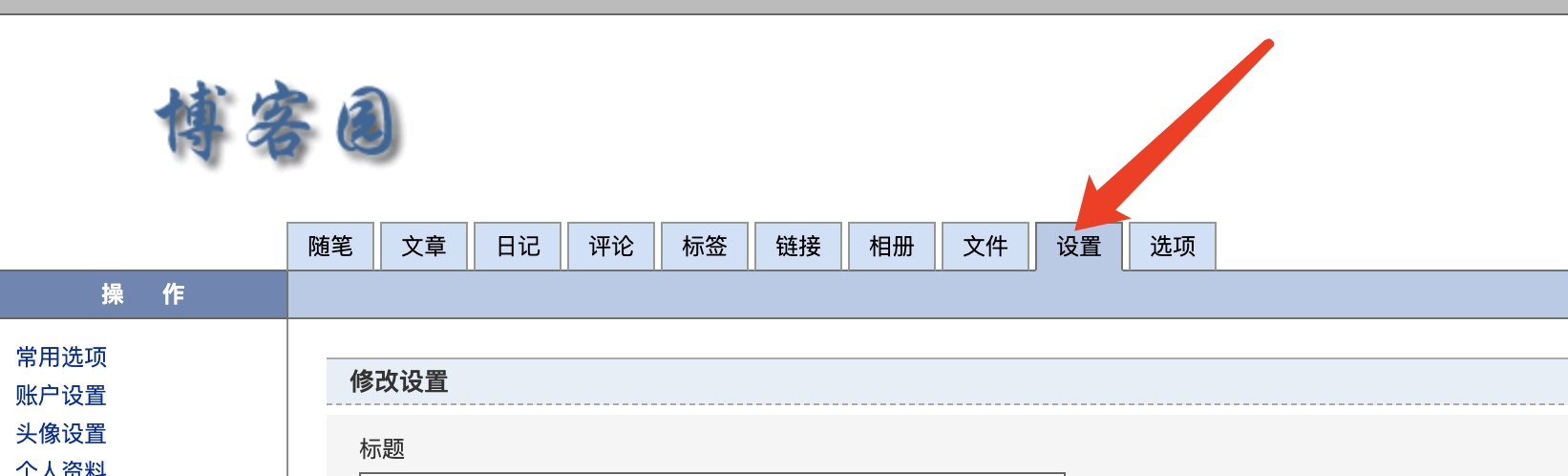
3. 博客园后台设置
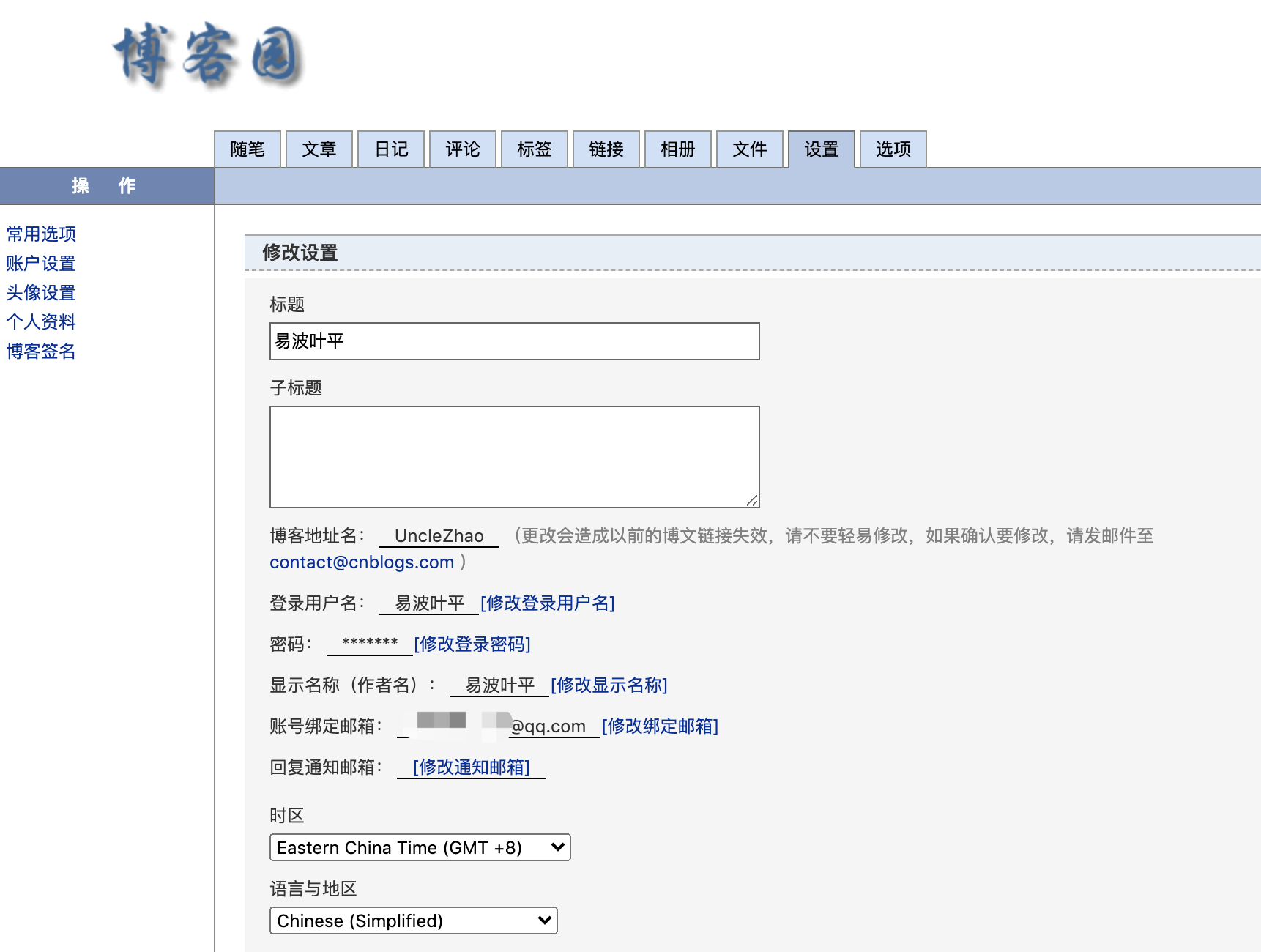
3.1 用户设置

参数:
标题:主要影响后台的显示;
博客地址名:https://www.cnblog.com/博客地址名/,这个只会修改只能通过邮件申请,我申请过一次,申请完之后用了 js 的话,还会用旧的链接地址访问,需要把 css 和 js 的代码清掉保存,再重新填写再保存,才能快速清除;
登录用户名:这个影响不大,因为下面有个显示名称,就是替换这个的
密码:忽略
显示名称(作者名):这里会替换掉登录用户名的显示规则,会影响浏览器标签那里的 title,还有显示作者的地方;
邮箱:评论那里可以选择发送邮箱
回复通知邮箱:默认楼上那个
时区:utc+8 即可,北京时间
语言与地区:简体中文
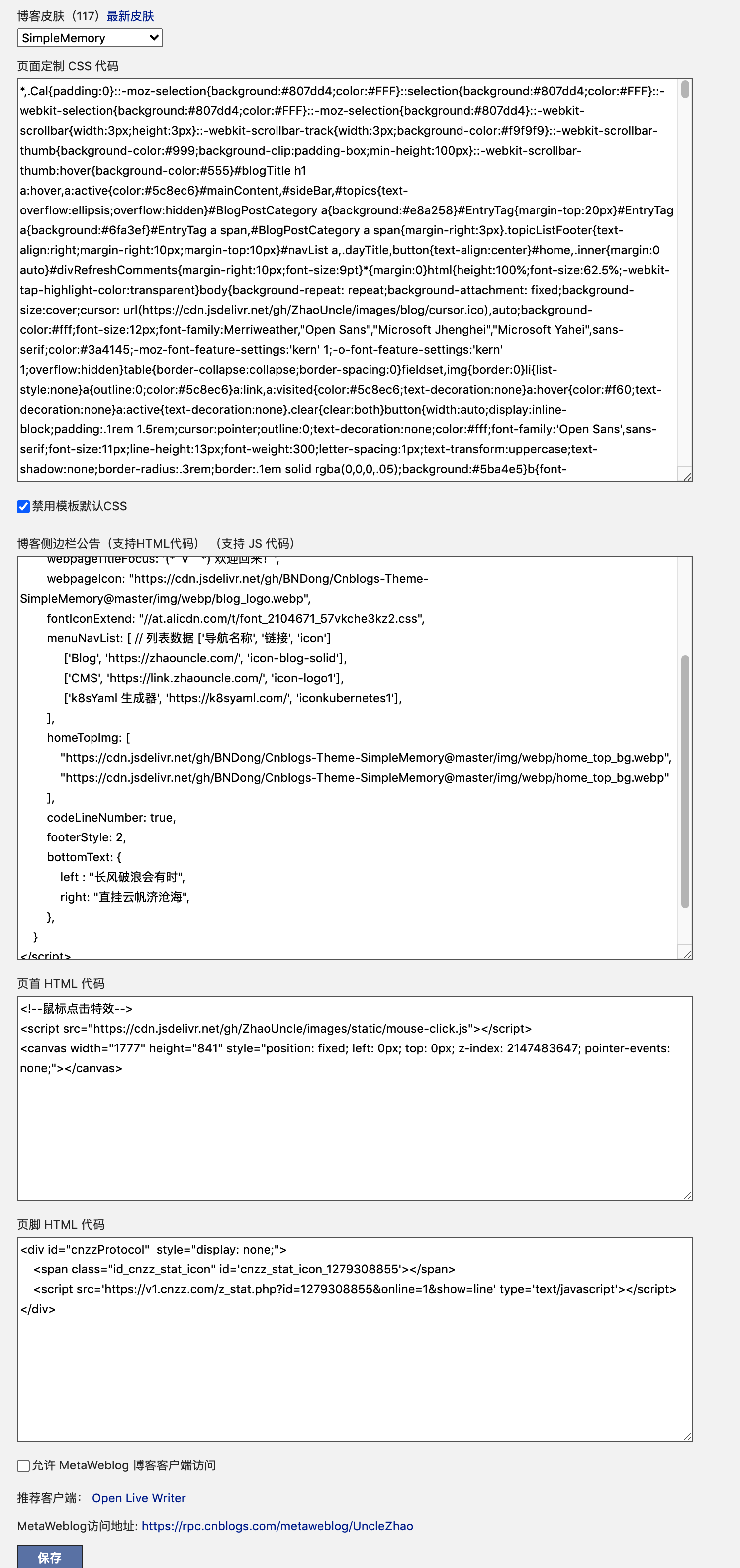
3.2 模板设置

参数:
博客皮肤:选择SimpleMemory
页面定制 CSS 代码:
2.1 CSS代码位置:/src/style/base.min.css ,拷贝此文件代码至页面定制CSS代码文本框处即可。
2.2 /src/style/base.min.css 的修改参考 /src/style/base.css。博客设置请使用压缩版本,直接使用 /src/style/base.css 会字符超限!
禁用模板默认 CSS:这里要记得
博客侧边栏公告:
4.1 JavaScript 对象是被命名值的容器。值以名称:值对的方式来书写(名称和值由冒号分隔)。
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.3.3', //这里的版本要与最下面的 scripts 引用的 js 版本一致
blogUser : "欲戴王冠,必承其重...易波叶平", //用户名,主要是首页打开的为孩子
blogAvatar : "https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/blog/avatar.png", //用户头像
blogStartDate : "2017-11-17", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
webpageTitleOnblur: '(o゚v゚)ノ Hi', //离开页面,title 显示的文字
webpageTitleFocus: '(*´∇`*) 欢迎回来!',//点击页面,title 显示的文字
webpageIcon: "https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/blog_logo.webp", //网站图标
fontIconExtend: "//at.alicdn.com/t/font_2104671_57vkche3kz2.css",//字体图标配置,开个小章节单独讲
menuNavList: [ // 菜单导航 ['导航名称', '链接', 'icon']
['Blog', 'https://zhaouncle.com/', 'icon-blog-solid'],
['CMS', 'https://link.zhaouncle.com/', 'icon-logo1'],
['k8sYaml 生成器', 'https://k8syaml.com/', 'iconkubernetes1'],//这里的iconkubernetes1就是用的我自己的图标库来配置的,默认不自带
],
//homeBannerText: "好好学习,天天向上!",我这里不设置,用的主题的自动获取,默认获取诗词
//homeBannerTextType: "jinrishici", //jinrishici:每次刷新随机获取一句古诗词;one:每日获取一句话
homeTopImg: [ //首页轮播图,可以设置多个进行轮播
"https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/blog/home_top_bg.webp",
"https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/home_top_bg.webp"
],
essayTopImg: [//文章页面最上面那个图片,每次刷新随机选择
"https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/blog/nothome_top_bg.webp",
"https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/blog/wallhaven-4o5zm9.webp"
],
menuUserInfoBgImg: 'https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/blog/menu_bg.gif',//菜单栏个人信息背景图
codeLineNumber: true, //代码行号渲染
essayCodeHighlightingType: "prettify",//代码渲染高亮
essayCodeHighlighting: "obsidian", // 代码渲染主题
footerStyle: 2,// 页脚样式,默认有 1、2 两种
bottomText: { //页脚标语
left : "长风破浪会有时",
right: "直挂云帆济沧海",
},
reward: { //文章打赏按钮,显示在页面右下角。
enable: true,
wechatpay: 'https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/blog/WechatPay.png',//我这里设置的赞赏码
alipay: 'https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/blog/Alipay.png',//支付宝付款码
},
bottomBlogroll: [ // 友情链接,[[链接名,链接]....]
["易波叶平", 'https://zhaouncle.com/'],
],
consoleList: [ //浏览器 console 输出
['Zhaouncle CNBlogs', 'https://www.cnblogs.com/UncleZhao/'],
],
advertising: true, //博客园广告
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.3/src/script/simpleMemory.min.js" defer></script>
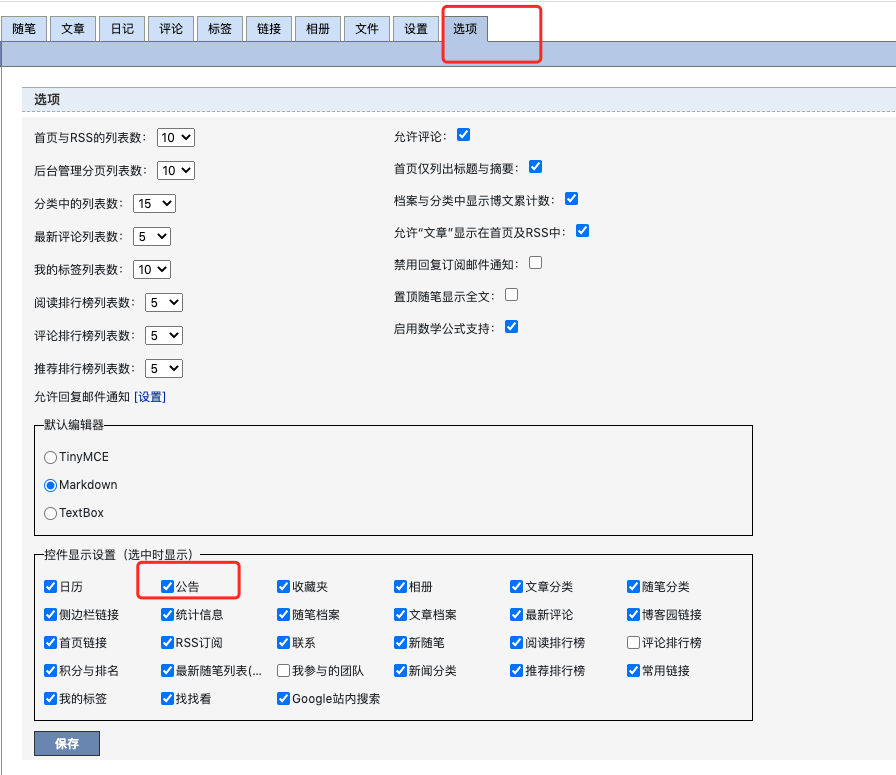
3.3 开启公告控件

公告这里要选上 ,否则部分 js 文件会无法生效,其他的就自行参考自己的需要了。
,否则部分 js 文件会无法生效,其他的就自行参考自己的需要了。
到了这一步,基本上一个完整的博客主题就搭建完成了,保存即可自由玩耍写博客了。
4. 功能扩展
4.1 菜单栏图标
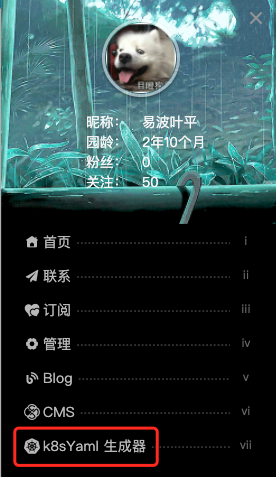
4.1.1 查看菜单栏

字体图标库 列举了部分内置的图标,但是还有一些需要自定义,比如 “k8sYmal 生成器” 这个图标就没有内置,需要我们自己去 iconfont ,阿里的图标库自定义。
4.1.2 登录 iconfont
我一开始选择“Github”登录的方式,但是直接报错了,所以我只能选择“新浪微博”的登录方式,主要是我不玩微博,我觉得很蛋疼
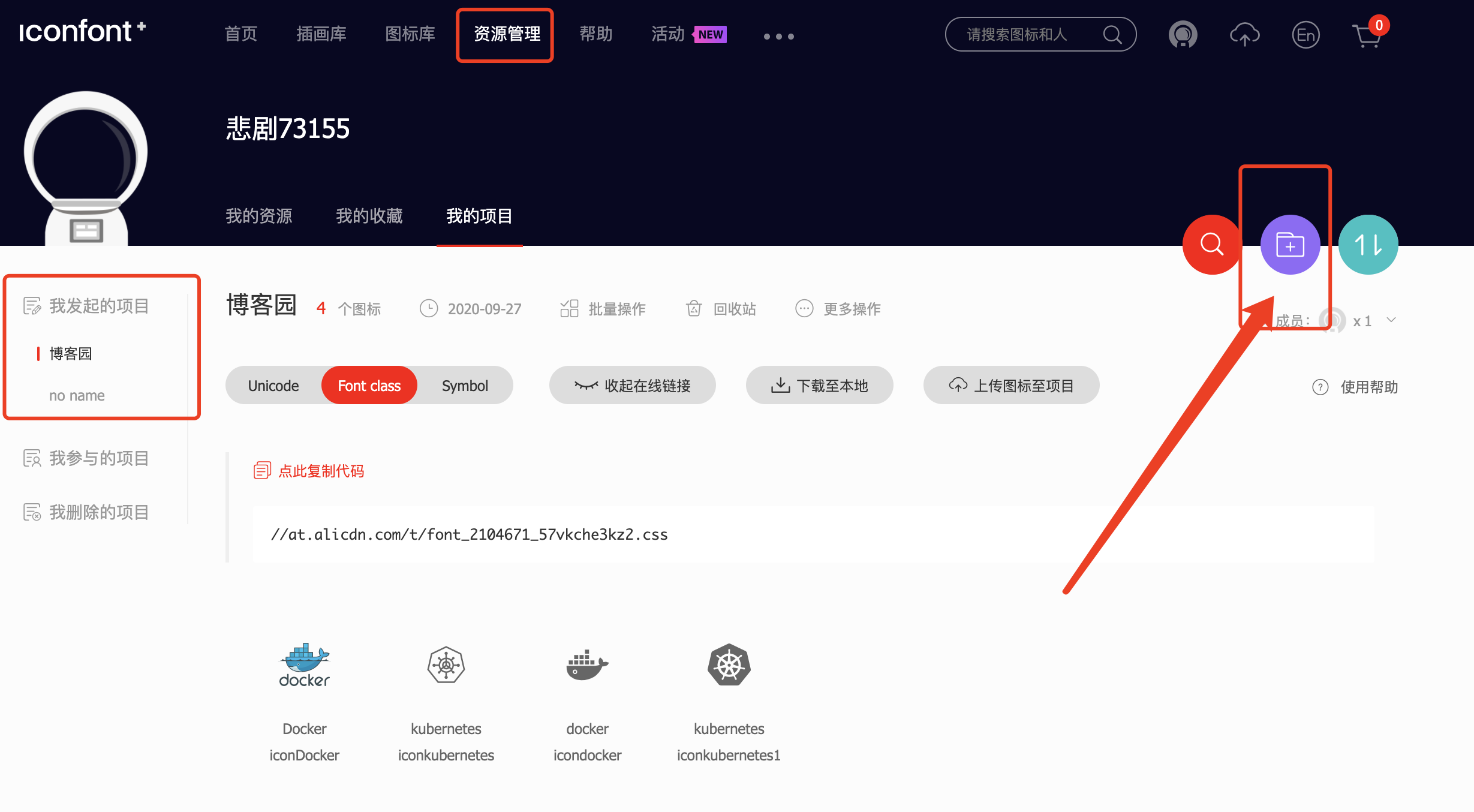
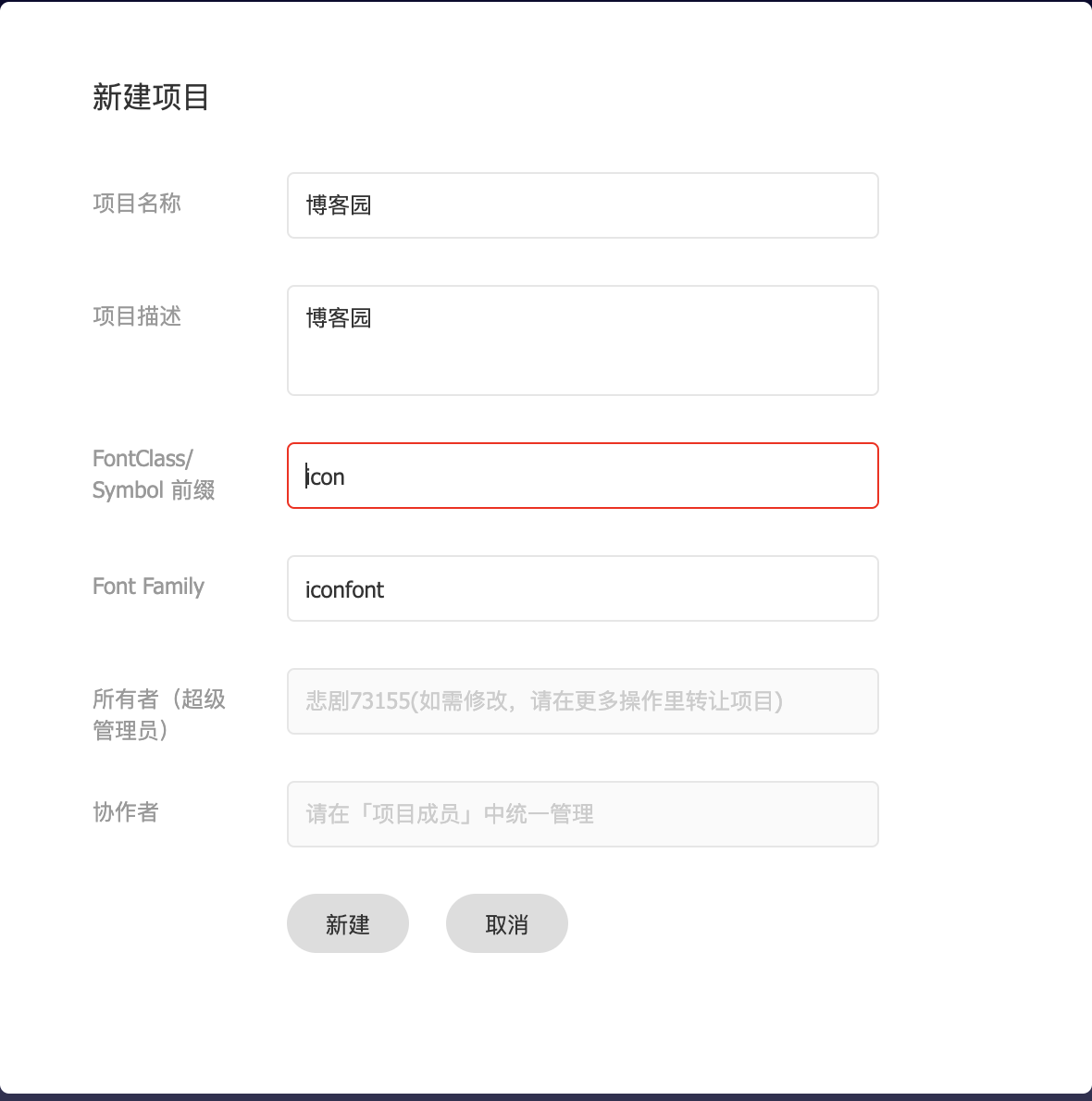
4.1.3 创建项目
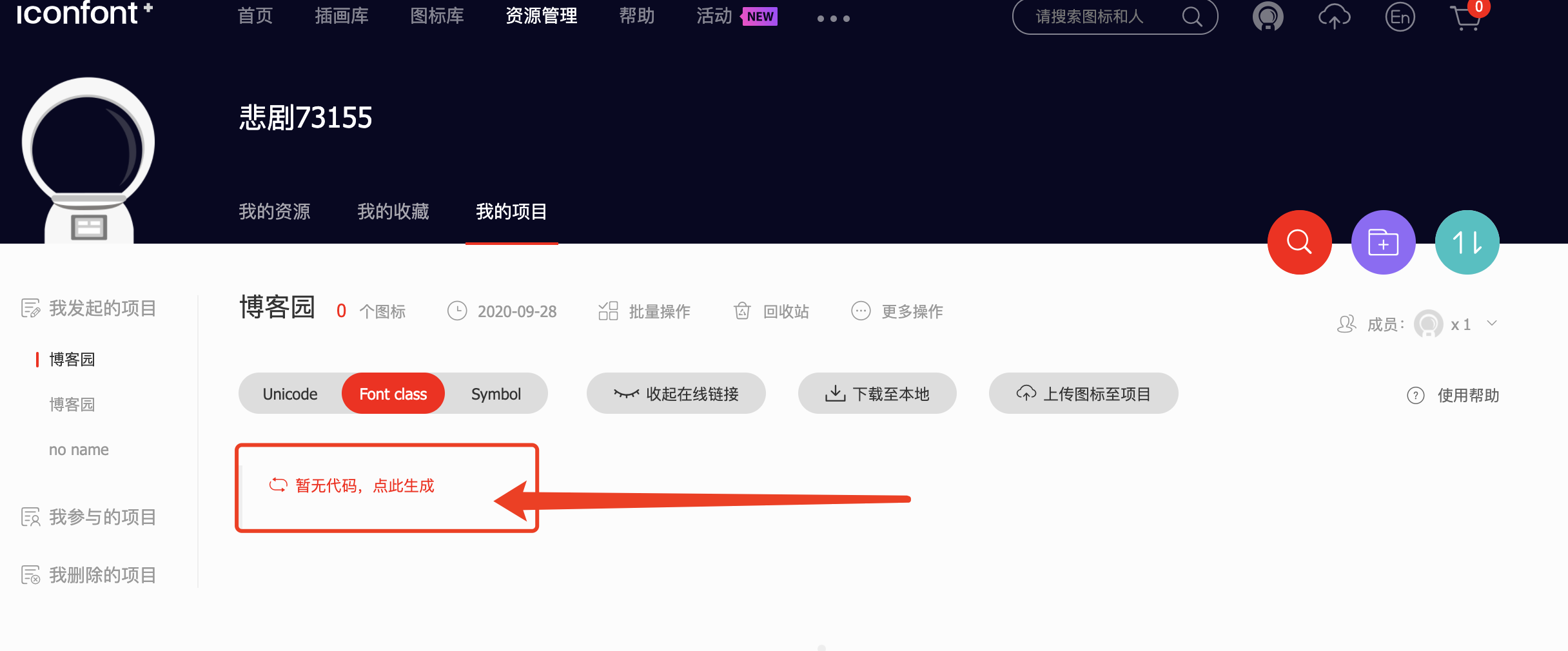
我们先进到 “资源管理” -- “我发起的项目” ,创建一个 “博客园” 项目,如图所示


4.1.4 生成代码
然后生成代码,填入 3.2 的 “博客侧边栏公告” 的 js 对象 fontIconExtend 更换成你自己的就行了,这个要添加图标进去后才能生成。

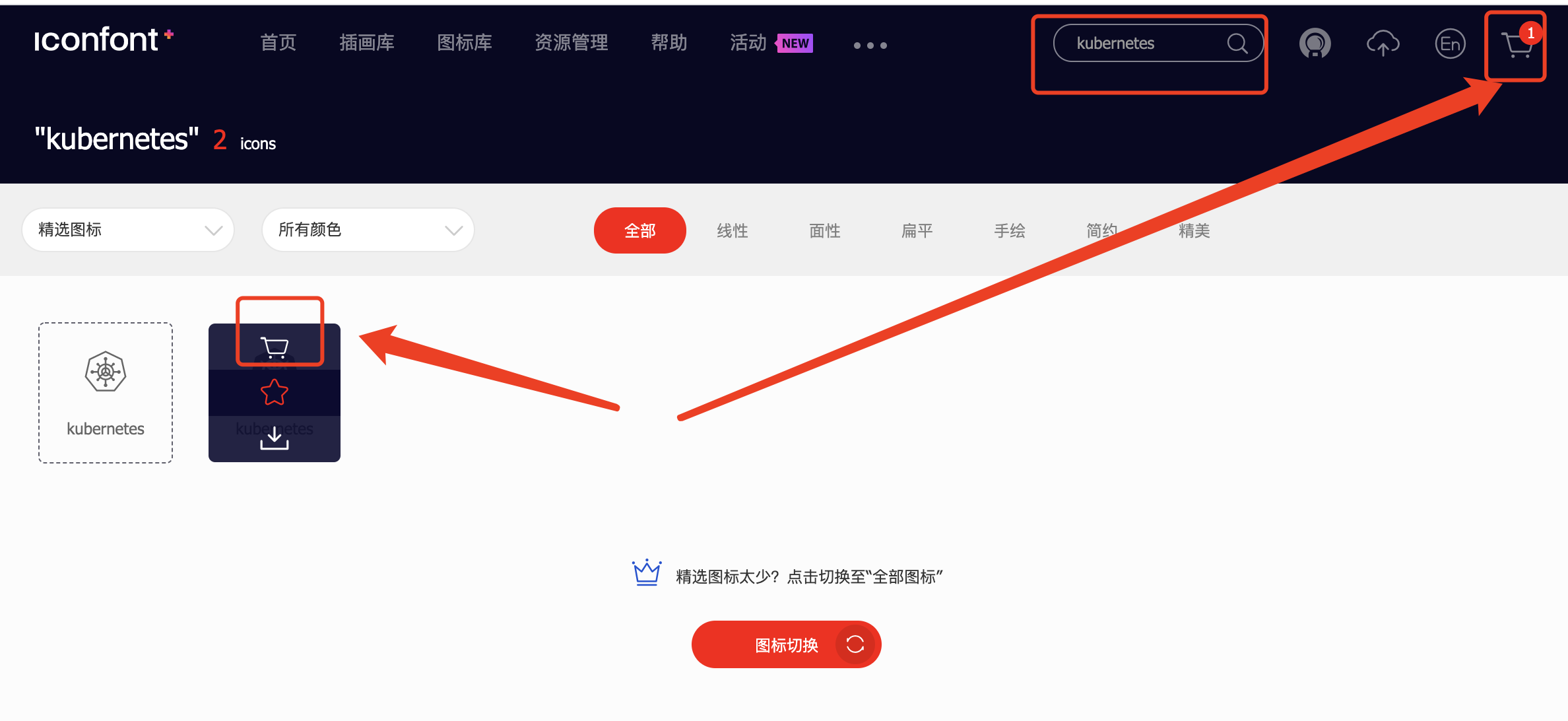
4.1.5 图标加入购物车
你可以直接搜索 “kubernetes”,也可以直接一个一个搜,不过一般不会这么傻吧?哈哈。重要的是选中图标,把鼠标移到图标上面,然后添加进购物车

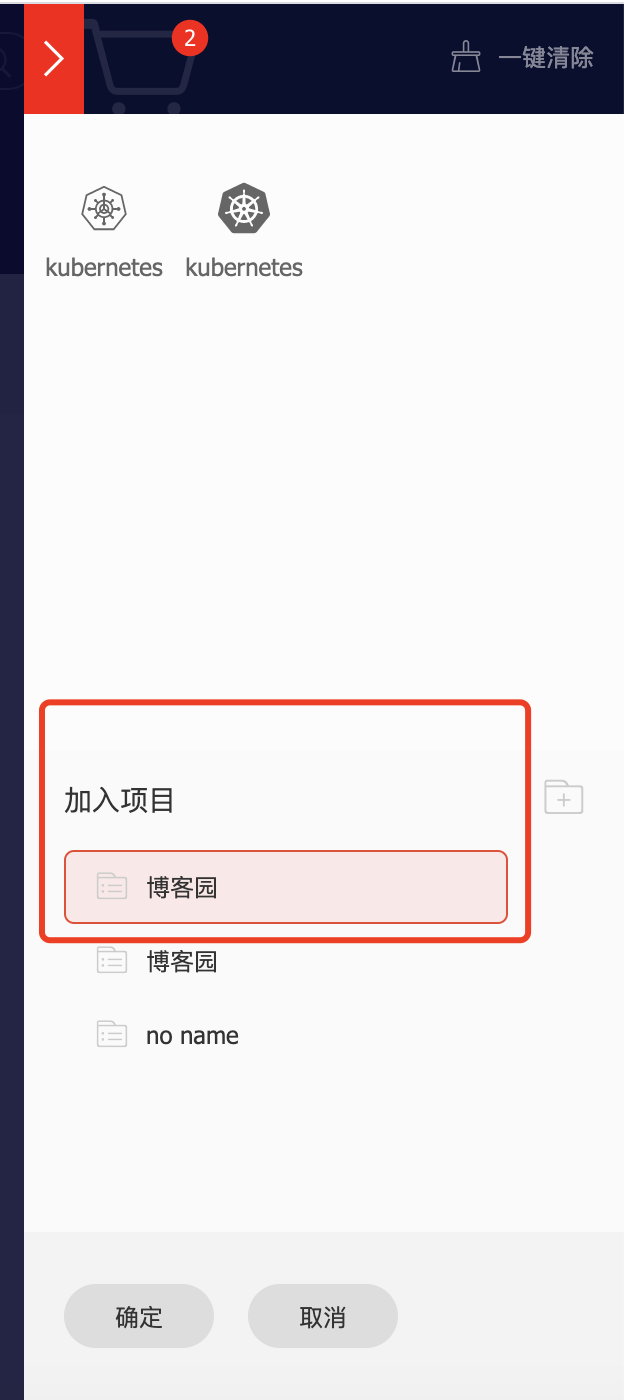
4.1.6 从购物车添加至项目
点击购物车图标,然后 “添加至项目” 即可,当然你也可以忽略前面创建项目的步骤,直接在这里的 选中添加项目也行,随你自己喜欢了。
选中添加项目也行,随你自己喜欢了。

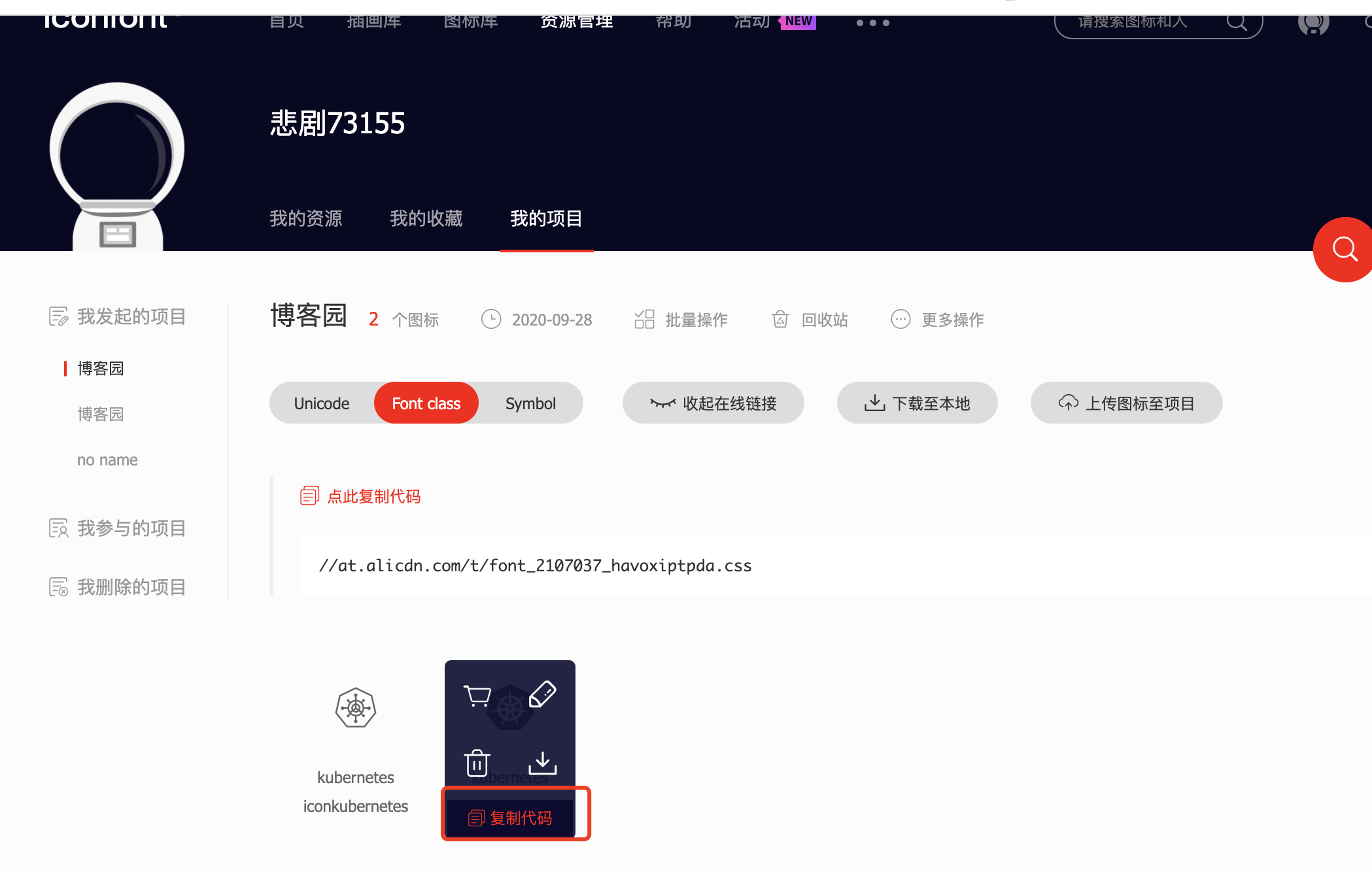
4.1.7 添加成功
点击确定,就添加成功了,然后在“生成代码”就好啦,鼠标移动到图标上面,直接复制代码,

4.1.8 配置 js 对象
然后直接生成代码,香气十足,再配置到 3.2 的 js 对象 “menuNavList”,完美添加图标了,当然你也可以自己制作图标然后上传使用。
menuNavList: [ // 菜单导航 ['导航名称', '链接', 'icon']
['k8sYaml 生成器', 'https://k8syaml.com/', 'iconkubernetes1'],//这里的iconkubernetes1就是用的我自己的图标库来配置的,默认不自带
],
4.2 鼠标点击特效
4.2.1 鼠标特效
4.2.1.1 烟花特效,我自己在使用的

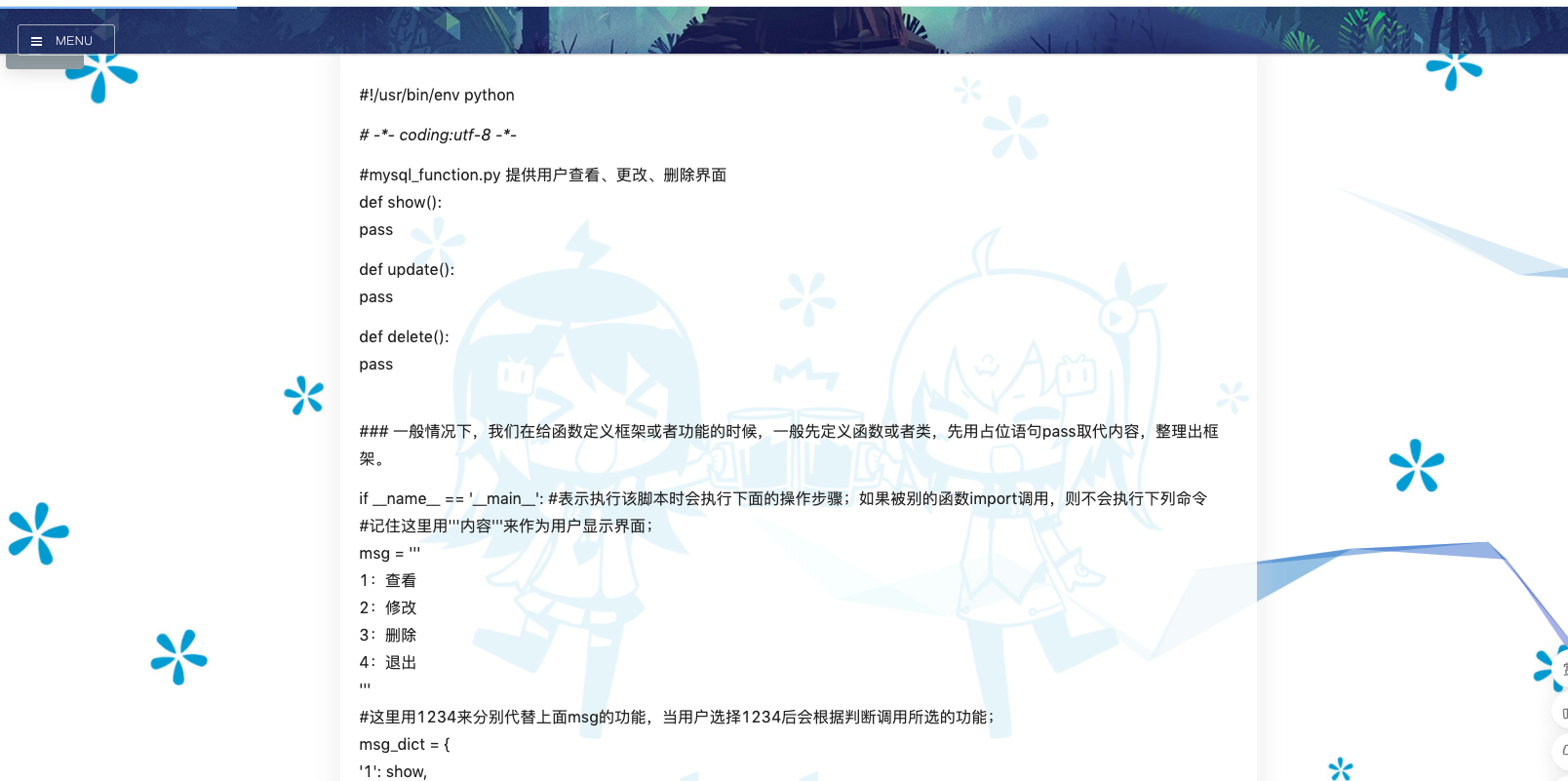
4.2.1.2 文字特效

4.2.2 添加鼠标图像
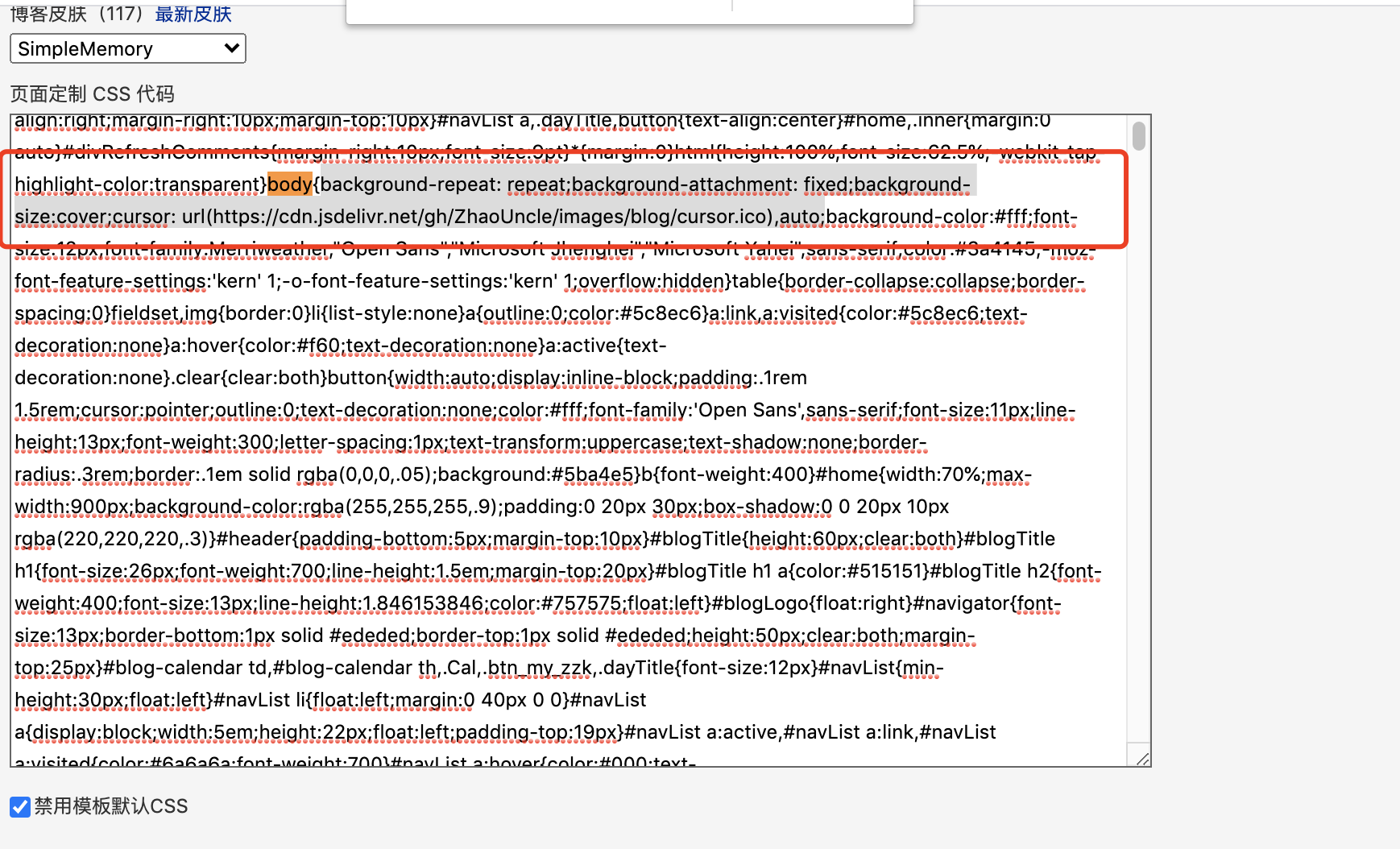
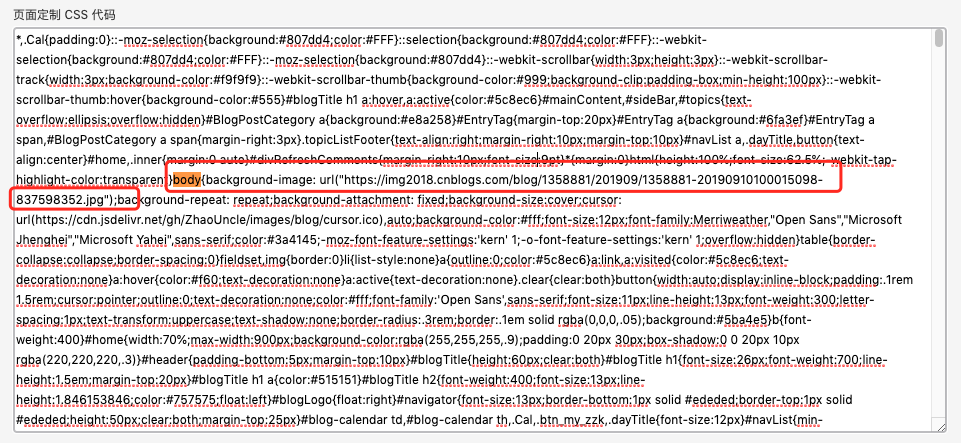
在博客园的设置那里,我们在 “页面定制 CSS 代码” 的“body” 代码块添加如下几句代码,这几句代码主要添加鼠标的展示图,至于点击效应在下面的 js 代码块里面。如下图所示
注意:至于如何快速找到 body,要么你直接浏览器 F12 搜,要么把 css 代码 copy 出来咯,改完再放进去不就好了吗
background-repeat: repeat;background-attachment: fixed;background-size:cover;cursor: url(https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/blog/cursor.ico),auto;

4.2.3 添加 js 代码
注意:特效只需要添加一种即可
4.2.3.1 烟花特效
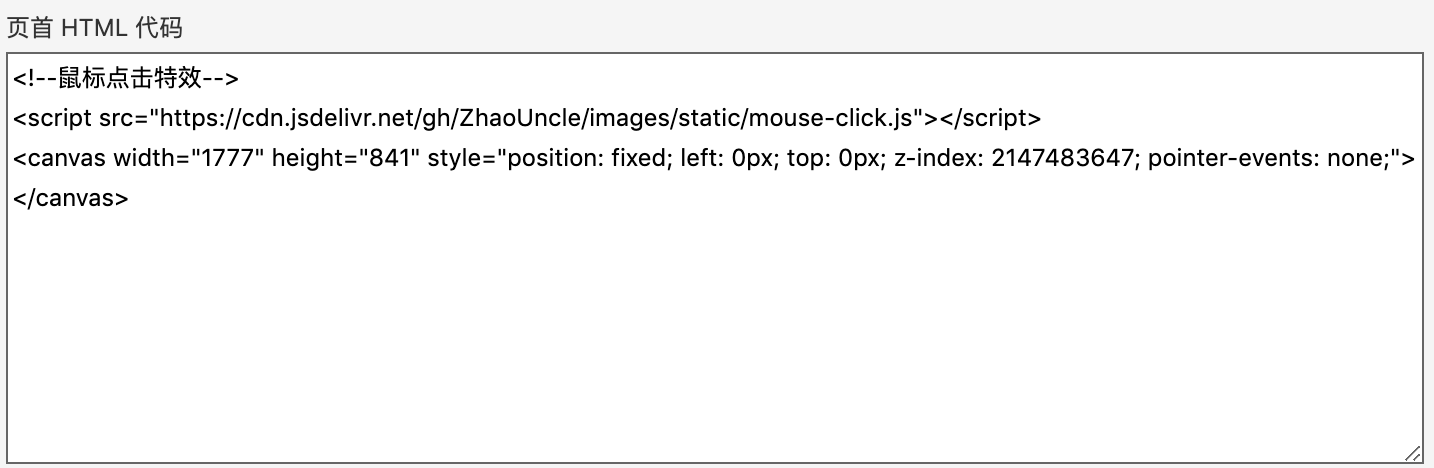
在 **“页首 HTML 代码” **那里添加以下代码
<!--鼠标点击特效,烟花效应-->
<script src="https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/static/mouse-click.js"></script>
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>

4.2.3.2 文字特效
在 **“页首 HTML 代码” **那里添加以下代码
<script type="text/javascript">
/* 鼠标特效,文字特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
4.2.4 结束语
如上就能完成鼠标的特效了,当然特效也不止这一种,剩下的等以后有兴趣再试了。
4.3 网站统计
CNZZ 也就是友盟的网站统计功能,主题整合 CNZZ 网站统计,并对样式进行了优化。如果需要本功能,请首先去 CNZZ 配置网站的统计,然后修改下面的代码,添加至页脚 Html 代码中。

4.3.1 配置 CNZZ
网址:U-Web

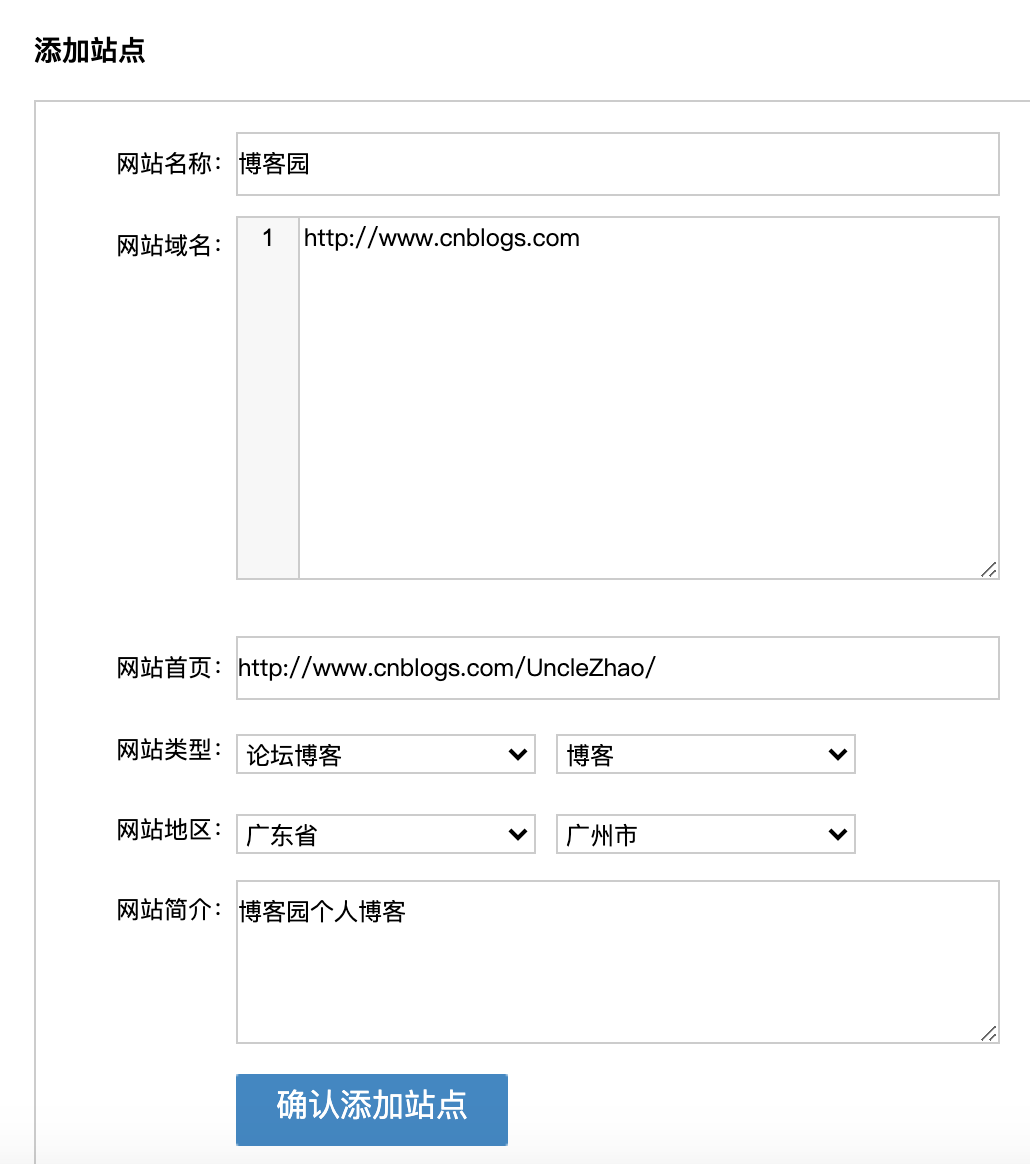
4.3.2 添加站点

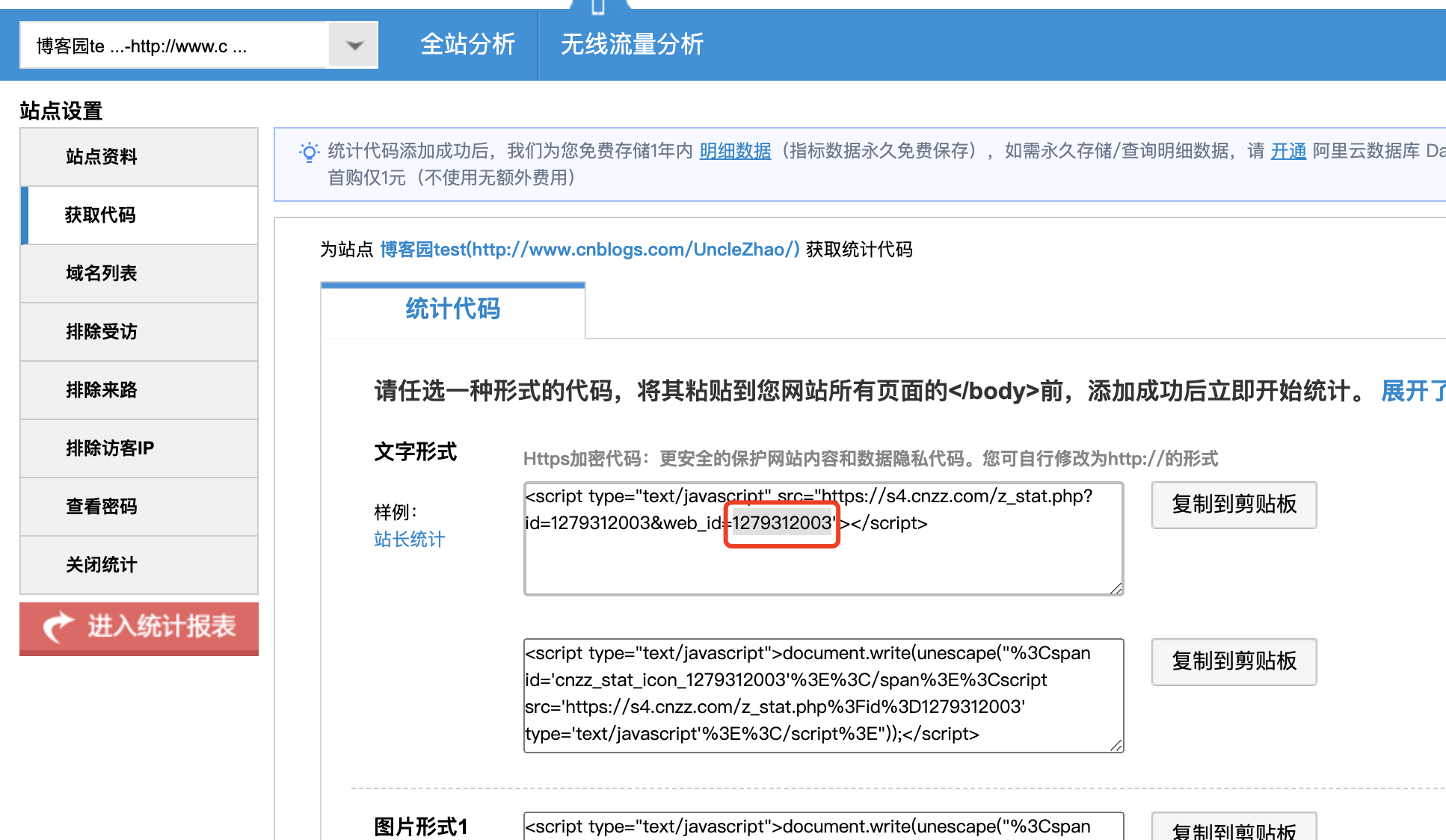
4.3.3 获取统计代码 ID

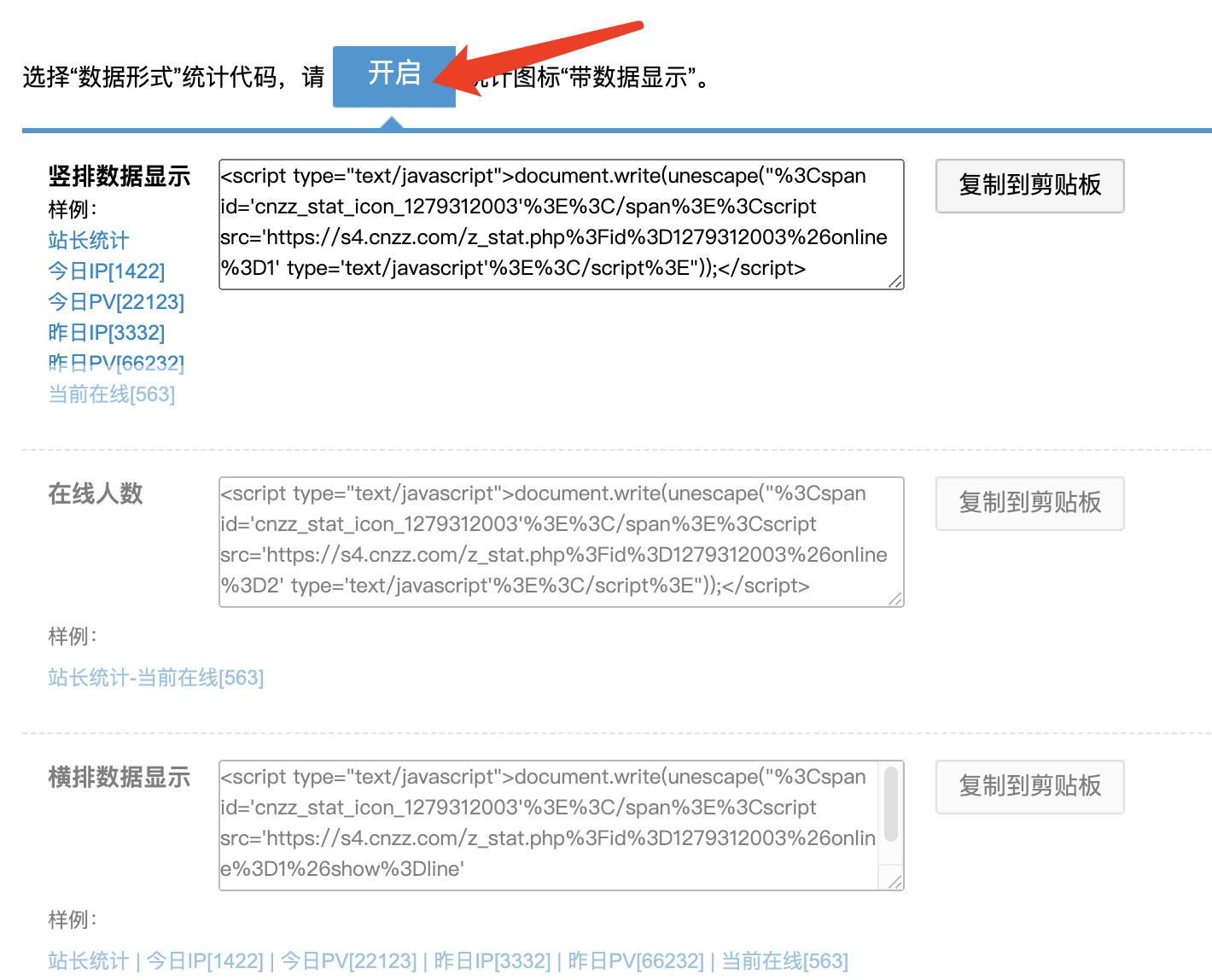
4.3.4 开启详细数据

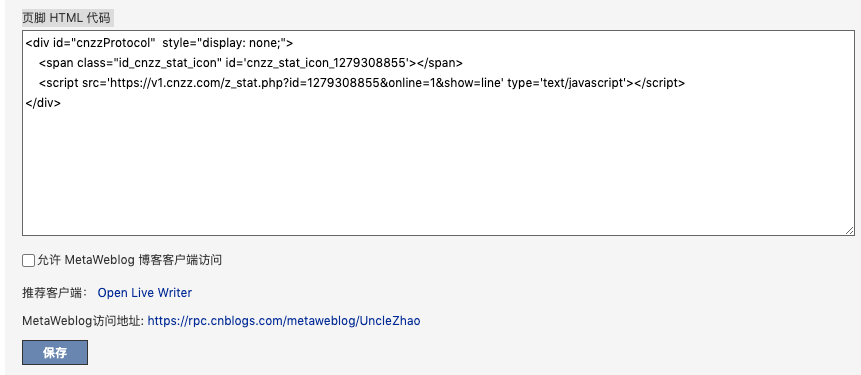
4.3.4 配置页脚 HTML 代码
进入博客园后台设置,配置页脚 HTML 代码,将 4.3.3 的统计 ID 替换,然后 copy 进去
<!--友盟访问统计-->
<div id="cnzzProtocol" style="display: none;">
<span class="id_cnzz_stat_icon" id='cnzz_stat_icon_你的统计ID'></span>
<script src='https://v1.cnzz.com/z_stat.php?id=你的统计ID&online=1&show=line' type='text/javascript'></script>
</div>

4.4 天气预报
4.4.1 心知天气
注册登录,这就我无需多说啦!
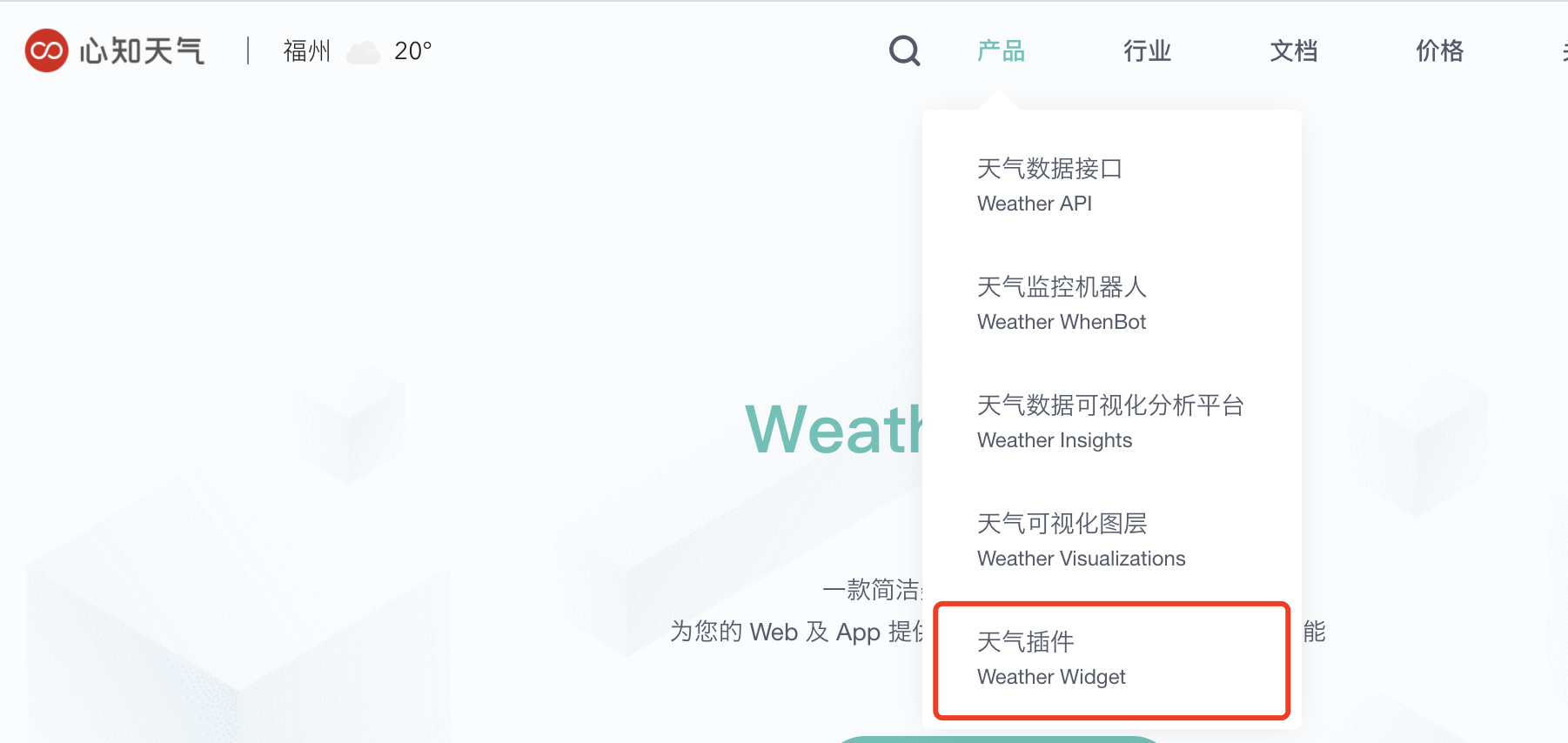
4.4.2 天气插件
Weather Widget,我们这里直接点击 “立即免费试用” 就可以啦。


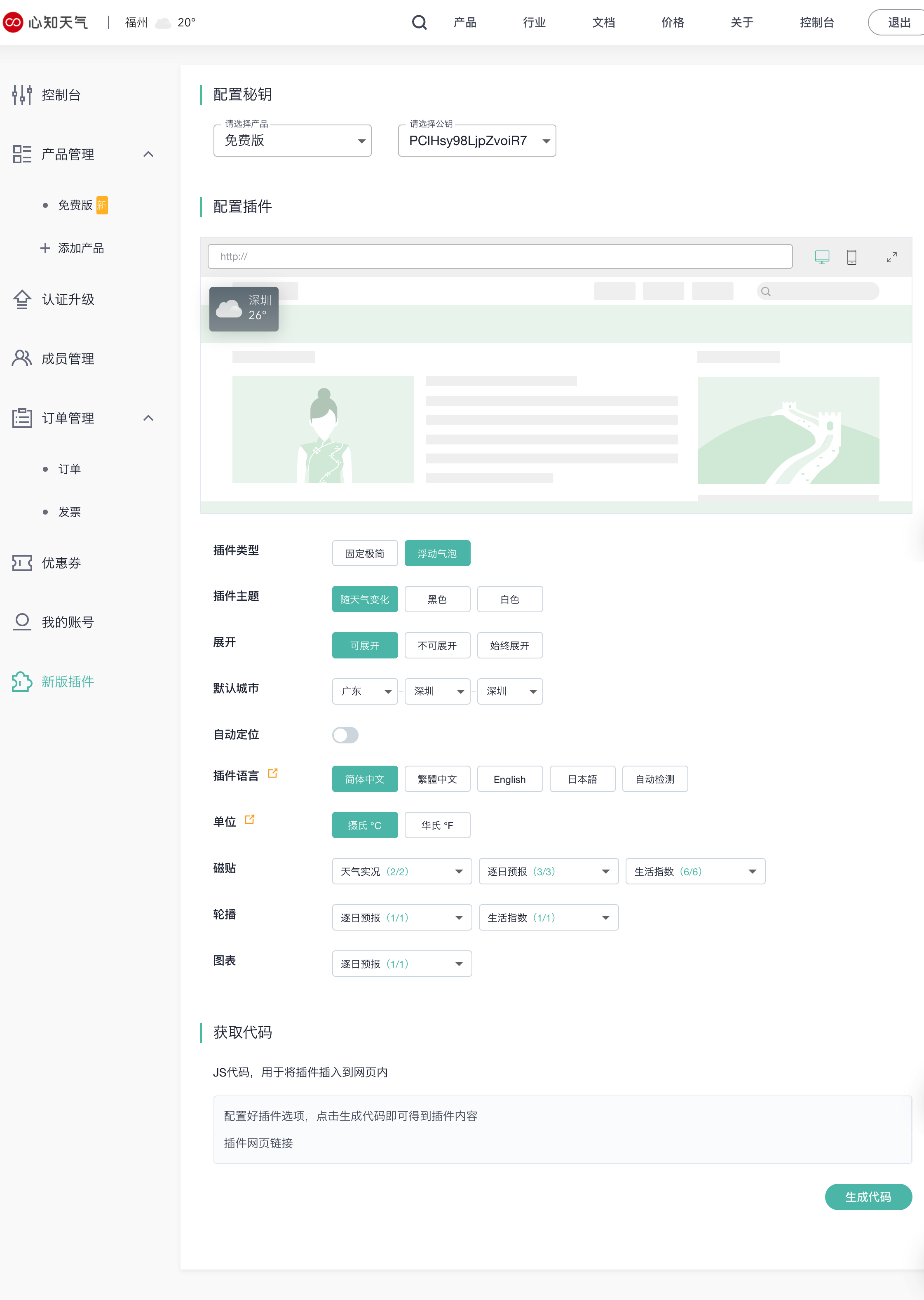
4.4.3 天气插件配置
4.4.3.1 自定义配置
自动定位:这里不知为何我电脑定位到“福州”,所以我干脆关了算了,可能是免费版导致的。

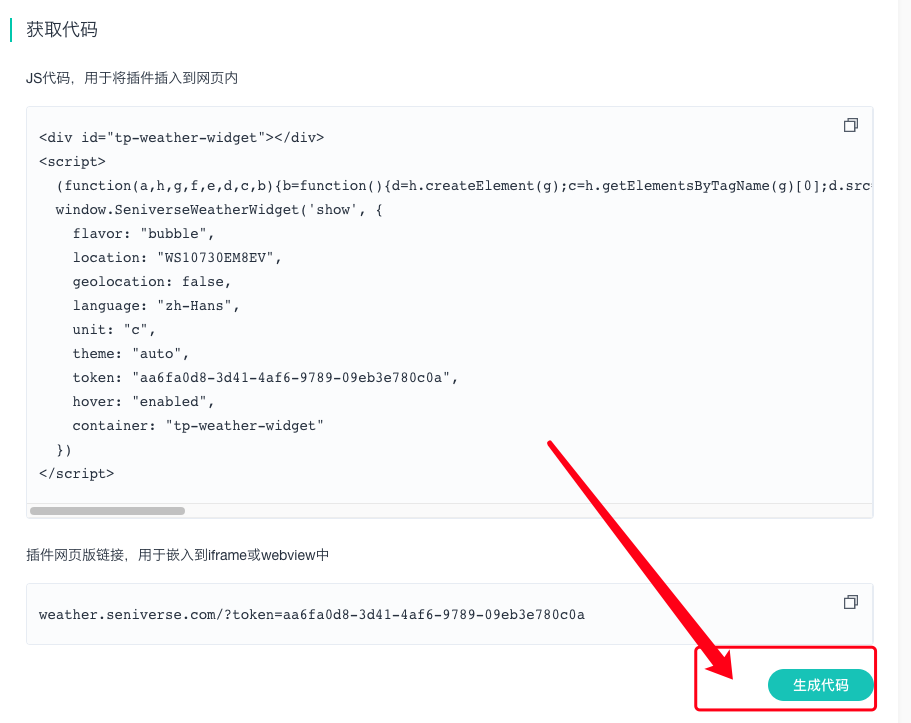
4.4.3.2 生成代码
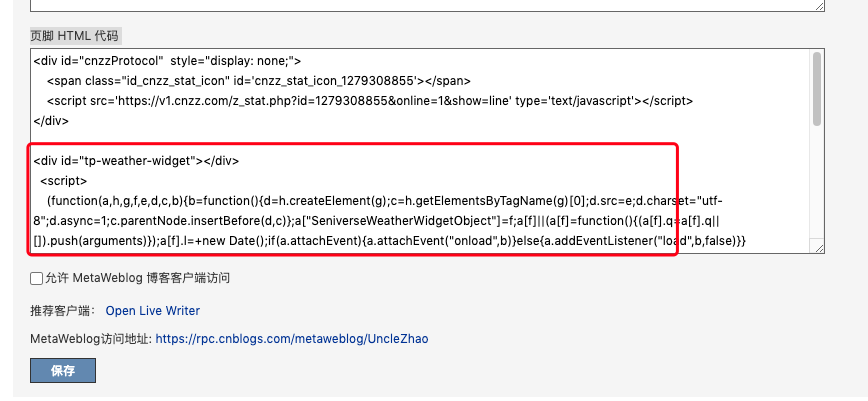
将生成的 JS 代码复制到 “页脚 HTML 代码”中,放在 4.3 网站统计的下面就好。


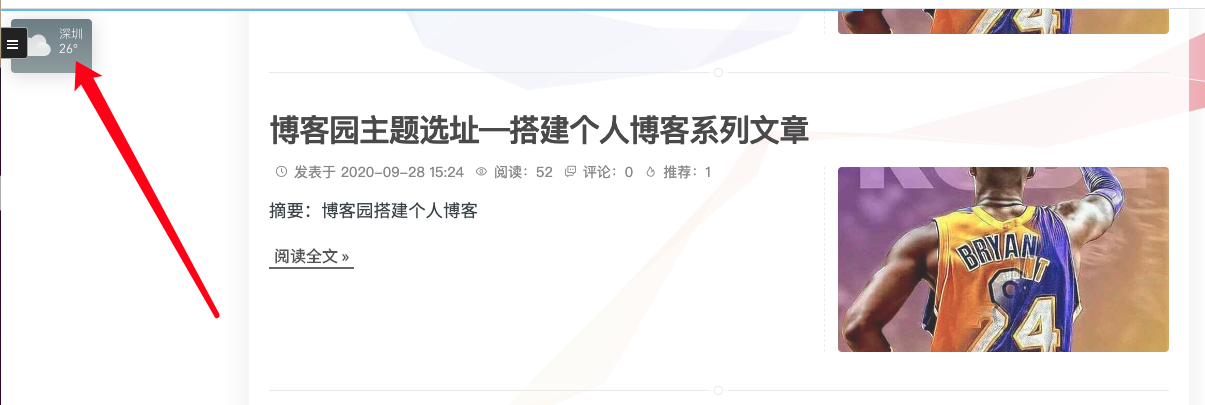
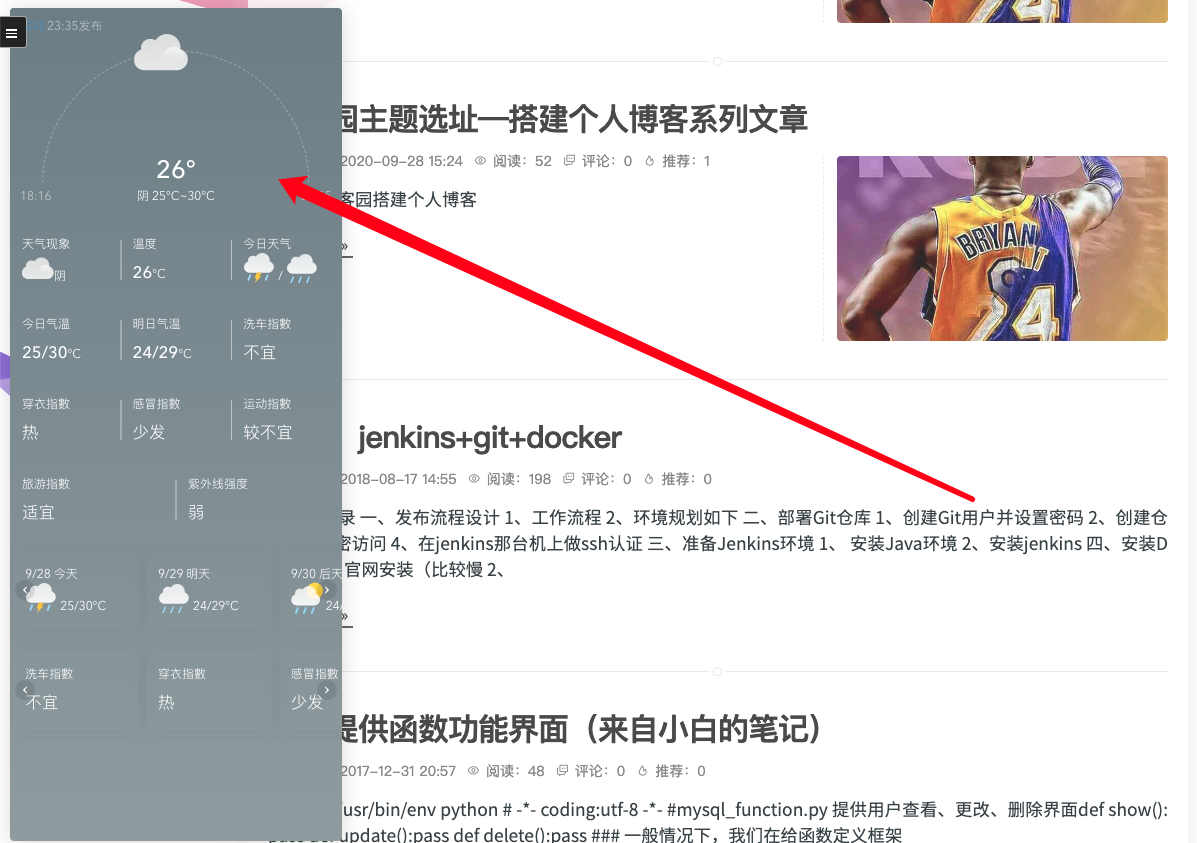
4.4.4 效果如图所示


4.5 背景图片
4.5.1 原因
打开一篇博文,你是否因其空荡荡的背景而觉得索然无味呢?这个时候我没就要利用自己强大的 copy 能力,给自己找张好看的背景丢上去咯
4.5.2 配置到 CSS 的 body 代码段
background-image: url("https://img2018.cnblogs.com/blog/1358881/201909/1358881-20190910100015098-837598352.jpg");
如图所示:

4.5.1 效果图如下

4.6 网抑云音乐
4.6.0 效果图

4.6.1 获取网抑云 ID
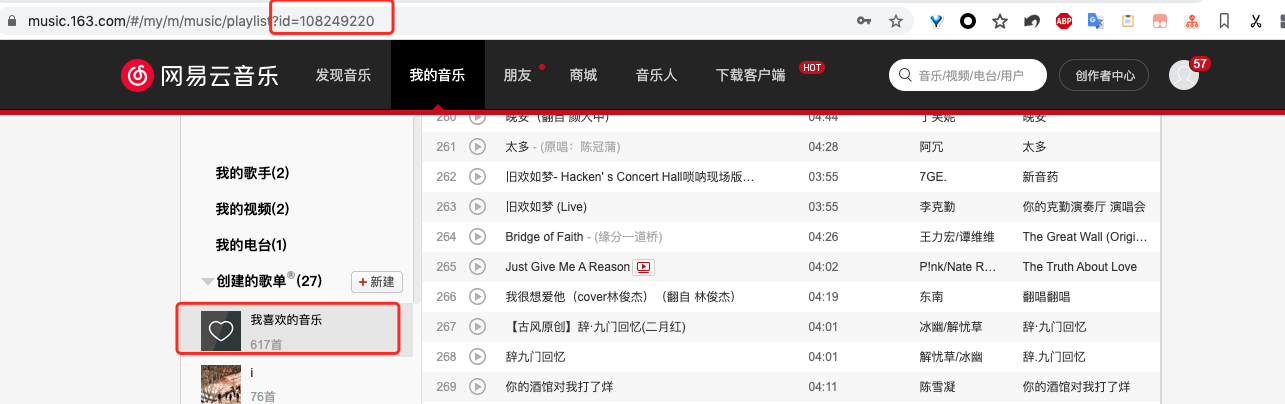
打开网页版网抑云,然后选择你想播放的歌单,歌单可以是你自己的也可以是别人的,只要歌曲能播放就行,然后把 uri 后面的 id 给 copy 出来

4.6.2 代码添加
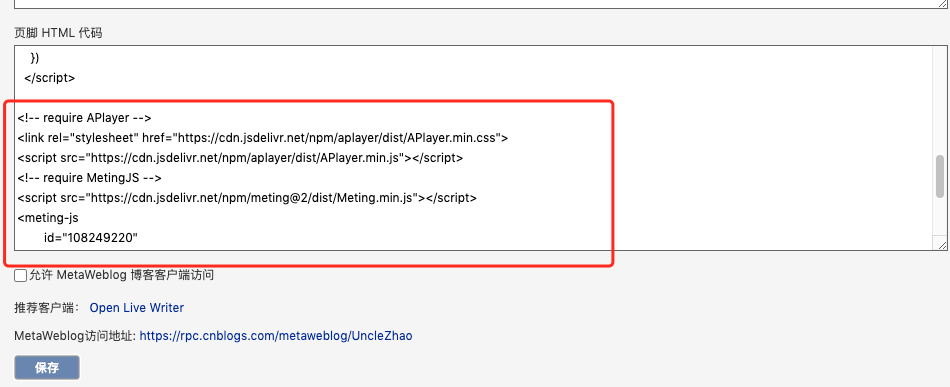
将一下代码添加至页脚Html代码中,更改 歌单 ID 为你自己的即可
<!-- require APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>
<meting-js
id="歌单ID"
lrc-type="0"
server="netease"
order="random"
type="playlist"
fixed="true"
list-olded="true">
</meting-js>
如图所示,代码存放位置,直接放在之前的代码后面就行

4.7 去掉反对按钮
4.7.1 何谓反对按钮
看到这个按钮,下意识就想删了,大家可不要给我反对哦,否则就不更新了呢,不过我也不给你这个按钮,哈哈!


4.7.2 在配置 CSS
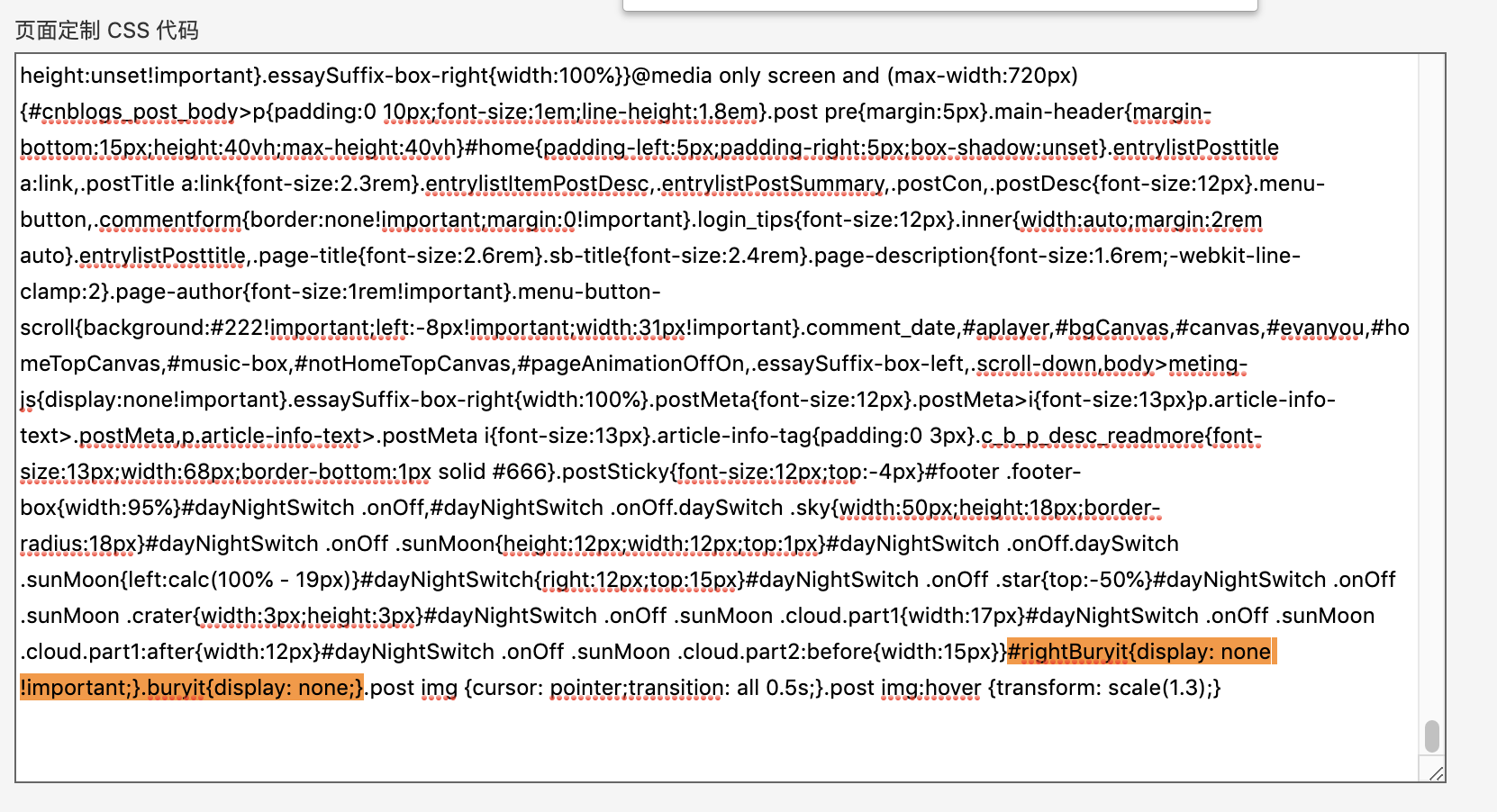
在 **页面定制 CSS 代码 ** 里面直接在最后一行添加一下代码即可,记得保存由
#rightBuryit{display: none !important;}.buryit{display: none;}
如图所示:

4.7.3 效果图
这个时候我们再看就没有啦,我是不是很鸡贼呢?


4.8 复制文字加版权
当用户复制文中内容(ctrl+C或鼠标右击复制)时,会自动加上版权文字,csdn的代码复制以及知乎的内容复制都有此功能。
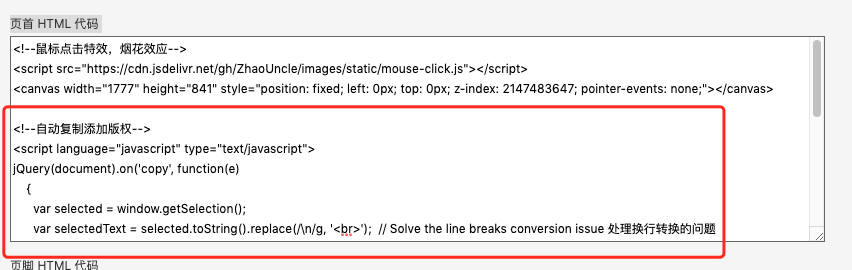
4.8.1 添加到**页首 HTML 代码 **
<!--自动复制添加版权-->
<script language="javascript" type="text/javascript">
jQuery(document).on('copy', function(e)
{
var selected = window.getSelection();
var selectedText = selected.toString().replace(/
/g, '<br>'); // Solve the line breaks conversion issue 处理换行转换的问题
var copyFooter = '<br>---------------------<br>著作权归作者所有。<br>'
+ '商业转载请联系作者获得授权,非商业转载请注明出处。<br>'
+ '作者:易波叶平<br> 源地址:' + document.location.href
+ '<br>来源:博客园cnblogs<br>© 版权声明:本文为博主原创文章,转载请附上博文链接!';
var copyHolder = $('<div>', {id: 'temp', html: selectedText + copyFooter, style: {position: 'absolute', left: '-99999px'}});
$('body').append(copyHolder);
selected.selectAllChildren( copyHolder[0] );
window.setTimeout(function() {
copyHolder.remove();
},0);
});
</script>
如图所示:直接在鼠标特效后面换行加上就好,然后及的保存

4.9 看板娘
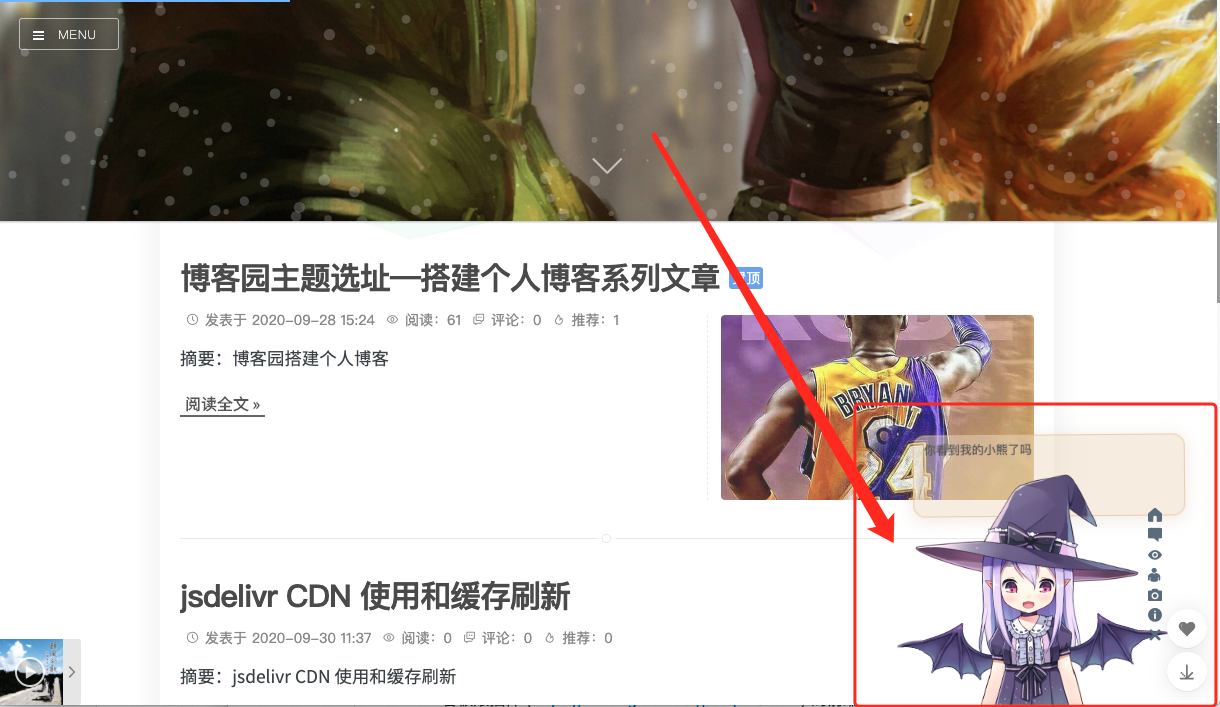
4.9.1 效果图

4.9.2 所有文件
可以私聊博主要,博主没有藏私,也可以在下面的代码里面自己获取,如果合适,请给个推荐和关注,感谢博主的无私贡献,虽然博主也是从其他地方获取来着。
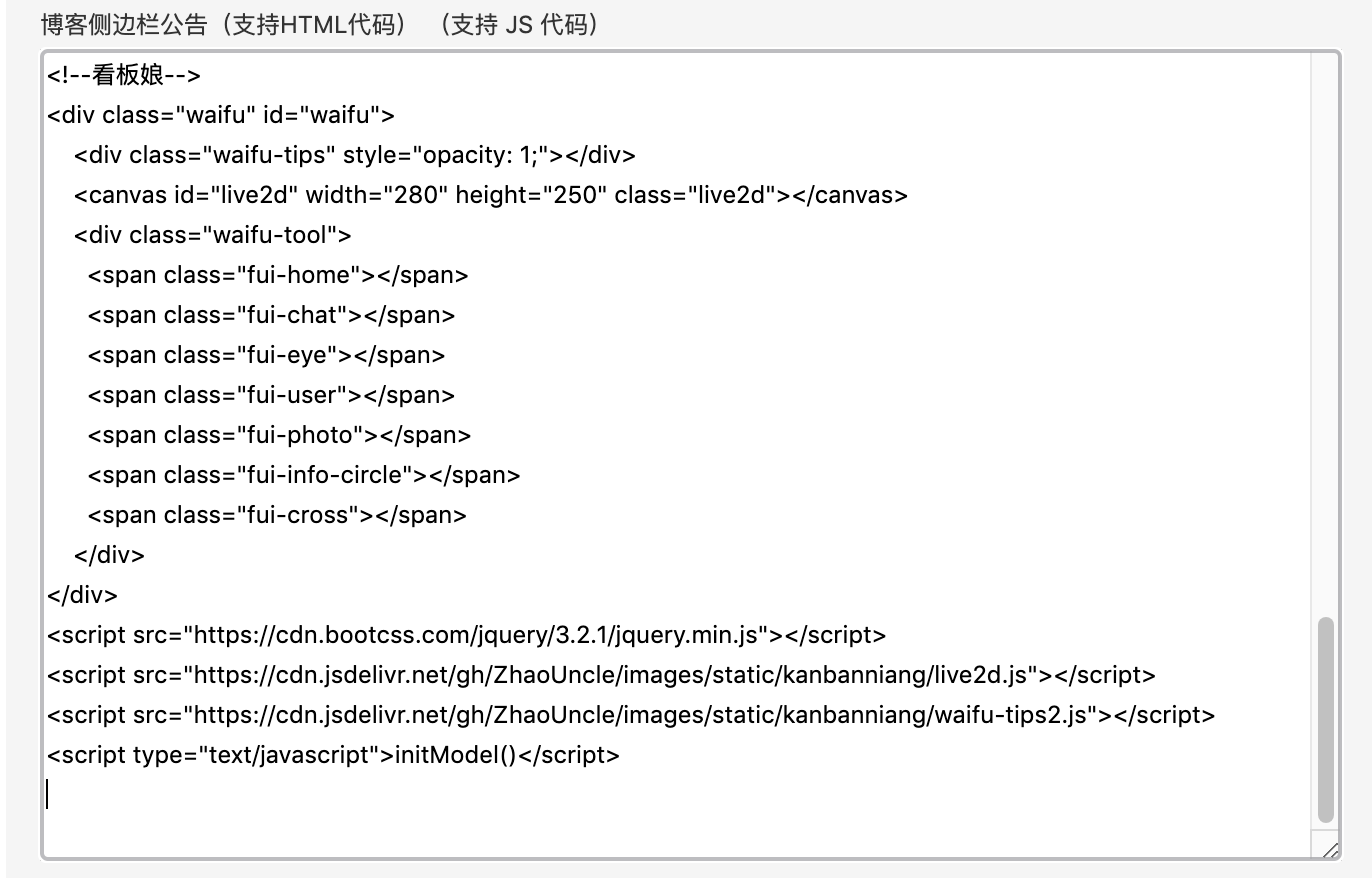
4.9.3 “博客侧边栏公告 ”设置
<!--看板娘-->
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/static/kanbanniang/live2d.js"></script>
<script src="https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/static/kanbanniang/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>

4.9.4 “页首 HTML 代码”配置
<!--看板娘-->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/static/kanbanniang/waifu.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/static/kanbanniang/flat-ui.min.css"/>

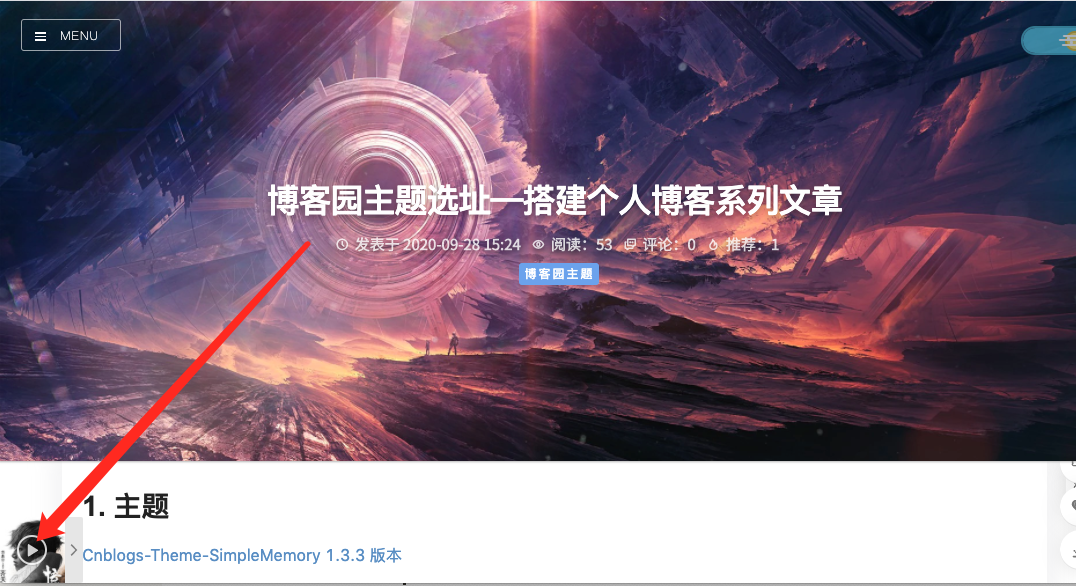
4.10 更改置顶图标
4.10.1 效果图
原本是 iconfont 的默认图标,我这里用个小火箭给替代了。


4.10.2 配置
在页面定制 CSS 代码那里最后直接追加即可,记得选择保存哦!
i.iconfont.icon-zhiding {background: url(https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/blog/o_rocket.png) no-repeat center center;}

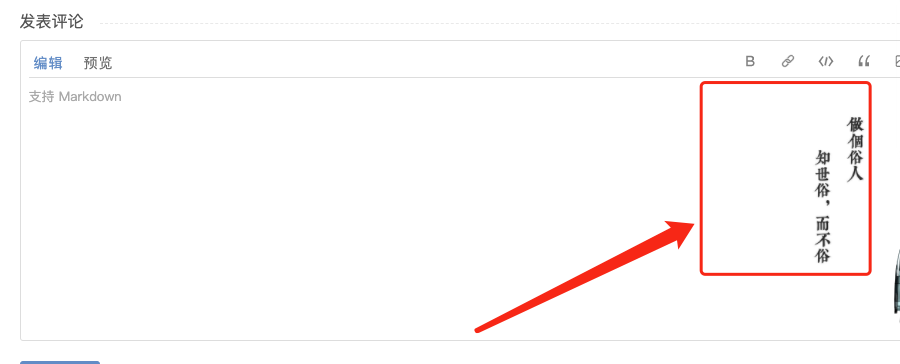
4.11 评论区优化
4.11.1效果图

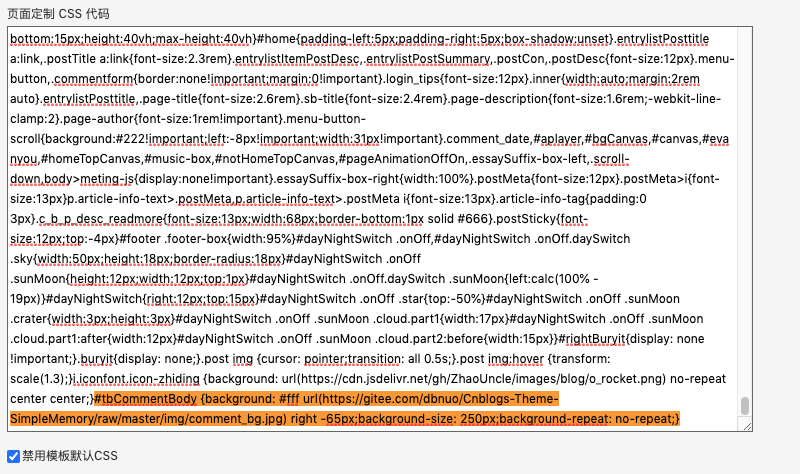
4.11.2 配置 “页面定制 CSS 代码 ”
#tbCommentBody {background: #fff url(https://gitee.com/dbnuo/Cnblogs-Theme-SimpleMemory/raw/master/img/comment_bg.jpg) right -65px;background-size: 250px;background-repeat: no-repeat;}

4.12 放大图片(low)
4.12.1 配置 “页面定制 CSS 代码 ”
.post img {cursor: pointer;transition: all 0.5s;}.post img:hover {transform: scale(1.3);}
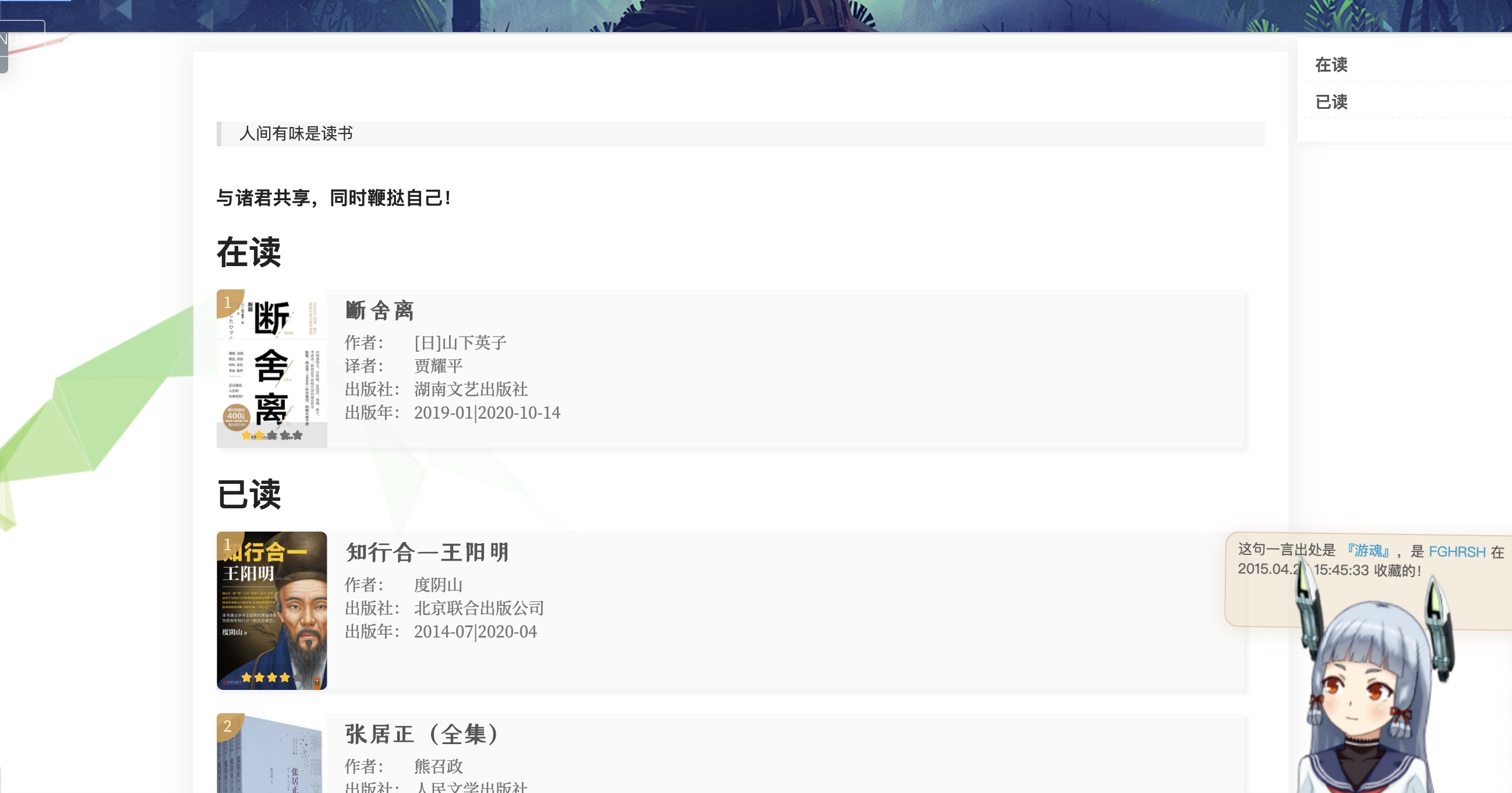
4.13 个人书单

4.13.1 创建随笔
markdown 格式直接创建一个新“随笔”,然后 markdown 文档模式添加已下数据即可
<input id="bookListFlg" type="hidden">
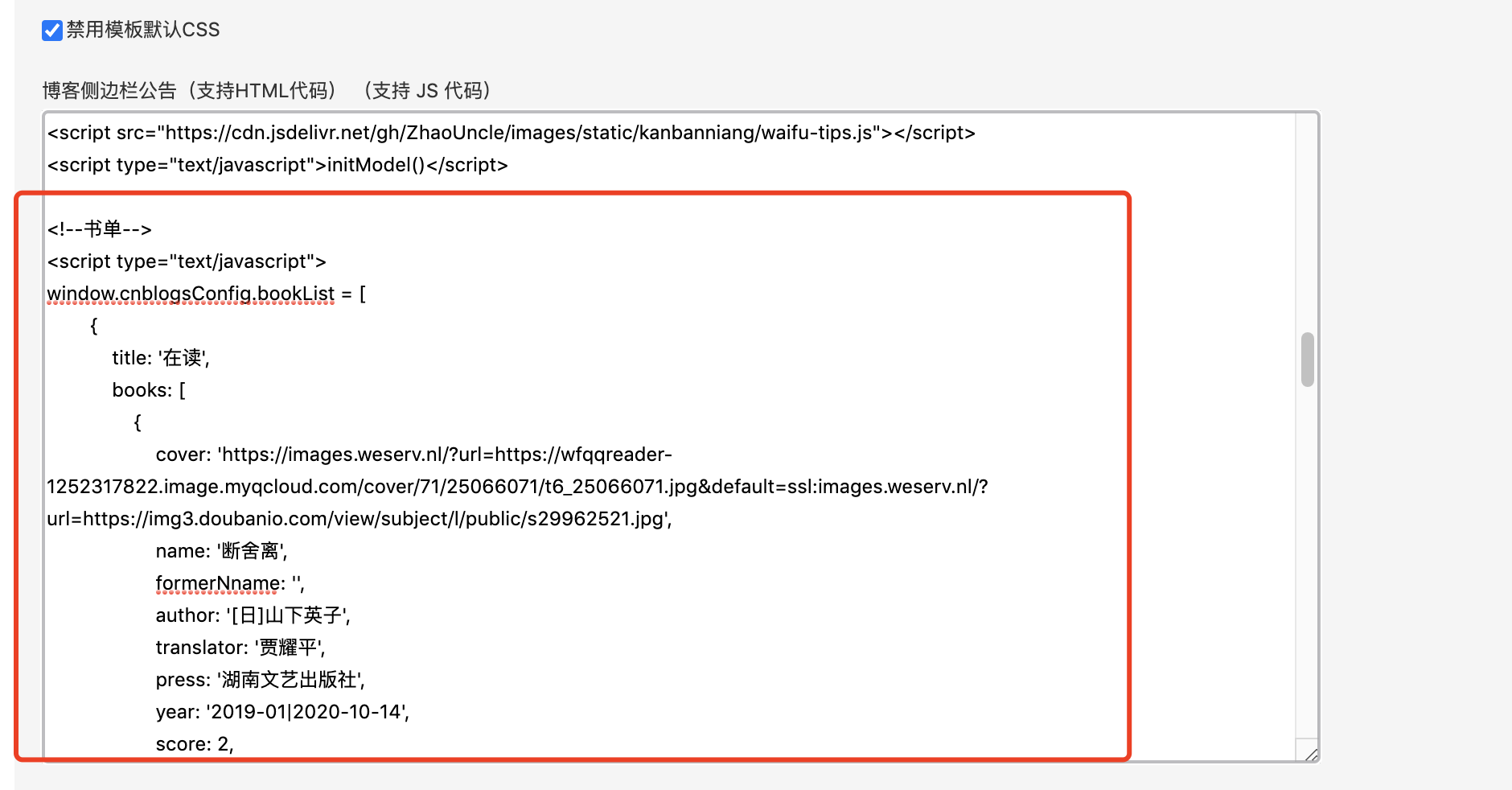
4.13.2 配置书单数据
博客侧边栏公告设置,因为数据量很大,直接在最后一行新起,就不嵌套在原有的配置里面,不过我觉得后期应该直接加到 github管理引用才方便,期待中。
<!--书单-->
<script type="text/javascript">
window.cnblogsConfig.bookList = [
{
title: '在读',
books: [
{
cover: 'https://images.weserv.nl/?url=https://wfqqreader-1252317822.image.myqcloud.com/cover/71/25066071/t6_25066071.jpg&default=ssl:images.weserv.nl/?url=https://img3.doubanio.com/view/subject/l/public/s29962521.jpg',
name: '断舍离',
formerNname: '',
author: '[日]山下英子',
translator: '贾耀平',
press: '湖南文艺出版社',
year: '2019-01|2020-10-14',
score: 2,
}
]
},
{
title: '已读',
books: [
{
cover: 'https://images.weserv.nl/?url=https://wfqqreader-1252317822.image.myqcloud.com/cover/509/413509/t6_413509.jpg&default=ssl:images.weserv.nl/?url=https://img3.doubanio.com/view/subject/l/public/s27311101.jpg',
name: '知行合一王阳明',
formerNname: '',
author: '度阴山',
translator: '',
press: '北京联合出版公司',
year: '2014-07|2020-04',
score: 4,
},
]
},
];
</script>
如图所在位置所示:

5. 参考资料
https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v1.1/#/
https://www.cnblogs.com/wkfvawl/p/9414180.html
https://github.com/metowolf/MetingJS
https://www.cnblogs.com/enjoy233/p/10328361.html#复制正文文字时自动加版权
https://www.cnblogs.com/yjlaugus/p/8724881.html#/c/subject/p/8724881.html