
实现代码
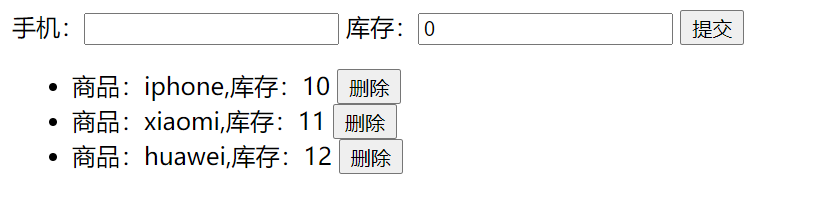
<div id="app">
手机:<input type="text" v-model="newProject.name" value="" name="phone">
库存:<input type="text" value="0" v-model="newProject.num" name="number">
<input type="submit" @click="add()" value="提交">
<p v-if="goods.length==0">没有商品了!</p>
<ul v-else>
<li v-for="(item ,i) in goods" :k="i">
商品:{{item.name}},库存:{{item.num}}
<button type="button" @click="del(i)">删除</button>
</li>
</ul>
</div>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
// el:"#app",
data:{
newProject:{
name:'',
num:0,
},
goods:[
{name:'iphone',num:10},
{name:'xiaomi',num:11},
{name:'huawei',num:12},
]
},
methods:{
add:function(){
this.goods.push({
name:this.newProject.name,
num:this.newProject.num,
})
},
del:function(i){
this.goods.splice(i,1);
}
}
})
vm.$mount("#app");
</script>