近期在学习《Flask Web开发:基于Python的Web应用开发实战》 一书邮件章节时,在配置上遇到了一个问题,经查阅资料摸索后找到了解决方法。在此总结一下,如大家在学习中有类似疑惑也希望能给大家提供一点帮助。
书中介绍了一种基于环境变量的配置方法,通过将一些敏感数据信息(如邮箱用户名和密码等)以环境变量的形式进行保存,然后使用时再由os模块进行调取。这种配置方法通常使用于开源项目中,以确保信息的安全性且便于系统的管理。
书中具体配置方法
①在 Linux 或 Mac OS X 中使用bash设定环境变量:
(venv) $ export MAIL_USERNAME=<mail username>
(venv) $ export MAIL_PASSWORD=<mail password>
②在Windows 中使用command命令设定环境变量:
(venv) $ set MAIL_USERNAME=<mail username>
(venv) $ set MAIL_PASSWORD=<mail password>
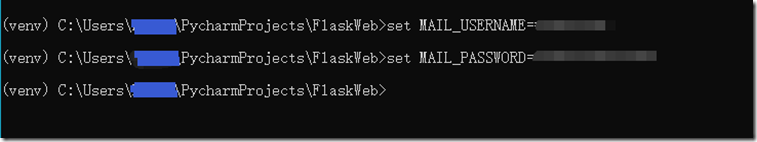
由于本人使用的是windows系统,以此为示例进行演示:
这里要注意的是,所配置的属性值是不需要加尖括号<>以及引号的,直接赋值即可,如 set MAIL=abc@example.com
这样一来,按照书中的方法就配置好了,但我们在实际测试发邮件脚本中发现并没有任何效果,后经调试得知环境变量并没有成功配置,通过os调取的是None值,也正是此原因产生了Error
# 测试脚本( send_test.py ) from flask_mail import Message from hello import * msg = Message('test subject', sender=app.config['MAIL_USERNAME'],recipients=['other@email.com']) msg.body = 'text body' msg.html = '<b>HTML</b> body' with app.app_context(): mail.send(msg) # 查看环境变量值 print(os.environ.get('MAIL_USERNAME')) # None print(os.environ.get('MAIL_PASSWORD')) # None
那这是为什么呢?这还得回到command命令。其实,设置环境变量的命令有两种,一种是set,另一种是setx。这两种长得差不多,其功能差异也不大,但非常关键。
set命令设置环境变量
set设置的环境变量又称为临时环境变量,即其设置的环境变量有效期只在本窗体内,在另一窗体或程序中就自然而然失效了
基本语法:set key=value
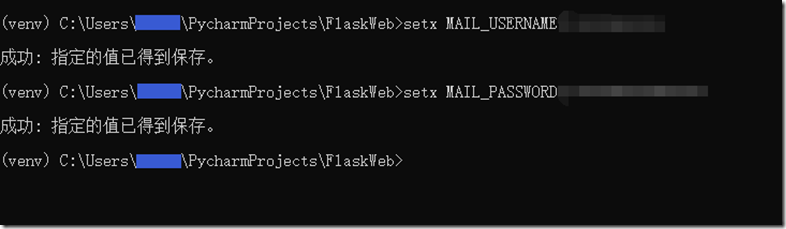
setx命令设置环境变量
setx为set的一种升级,其用于设置永久环境变量,即系统环境变量,这样可以确保变量在任何地方都可使用
基本语法:setx key value (注意没有’=’号)
所以这么一看来,我们如果想通过另一个程序或脚本来发送邮件,需要使用setx设置环境变量:
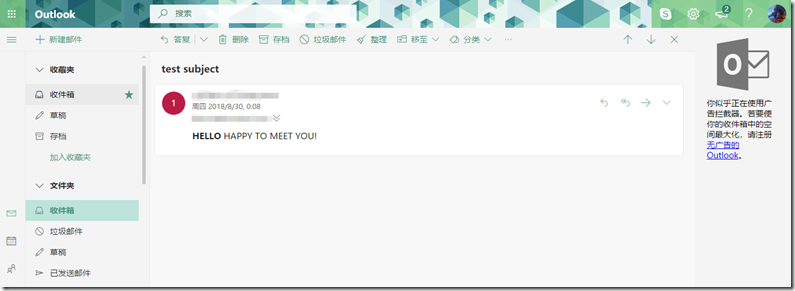
这样一来基本上就可以了,不过本人实测发现结果还是为None值,这也纳闷了,查阅资料发现也没什么问题。后猜想可能是电脑原因,需要重启以“激活”环境变量,结果重启后再次尝试就成功了,如图:
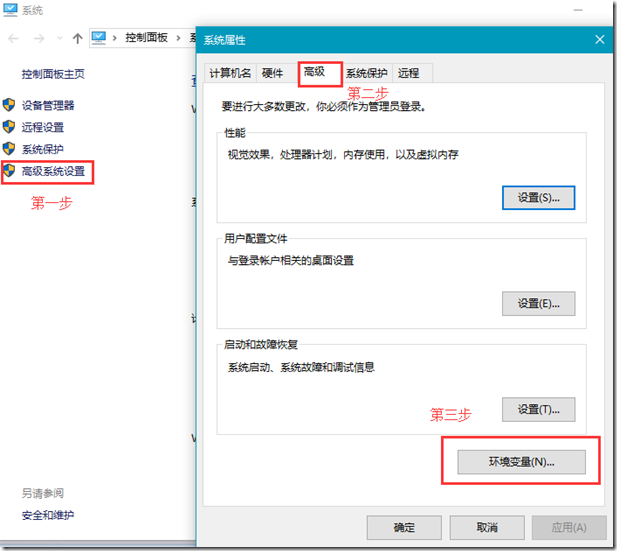
当然,其实除了使用命令来配置环境变量外,也可以手动配置:计算机系统/高级系统设置/高级/环境变量,具体配置这里不再详述,不太明白的地方可以自行到网上搜索
以上便是本次关于配置flask-mail用户名和密码的一些经验分享,有任何疑问或见解欢迎大家在评论区留言相互学习。