--------------------------------------------------------------------------
本节展示如何制作必填输入字段,并创建需要时所用的错误消息。
--------------------------------------------------------------------------
PHP - 输入字段
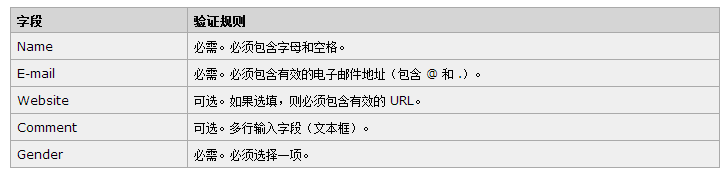
从上一节中的验证规则中,我们看到 "Name", "E-mail" 以及 "Gender" 字段是必需的。这些字段不能为空且必须在 HTML 表单中填写。

在上一节中,所有输入字段都是可选的。
在下面的代码中我们增加了一些新变量:$nameErr、$emailErr、$genderErr 以及 $websiteErr。这些错误变量会保存被请求字段的错误消息。我们还为每个 $_POST 变量添加了一个 if else 语句。这条语句检查 $_POST 变量是否为空(通过 PHP empty() 函数)。如果为空,则错误消息会存储于不同的错误变量中。如果不为空,则通过 test_input() 函数发送用户输入数据:
1 <?php 2 // 定义变量并设置为空值 3 $nameErr = $emailErr = $genderErr = $websiteErr = ""; 4 $name = $email = $gender = $comment = $website = ""; 5 6 if ($_SERVER["REQUEST_METHOD"] == "POST") { 7 if (empty($_POST["name"])) { 8 $nameErr = "Name is required"; 9 } else { 10 $name = test_input($_POST["name"]); 11 } 12 13 if (empty($_POST["email"])) { 14 $emailErr = "Email is required"; 15 } else { 16 $email = test_input($_POST["email"]); 17 } 18 19 if (empty($_POST["website"])) { 20 $website = ""; 21 } else { 22 $website = test_input($_POST["website"]); 23 } 24 25 if (empty($_POST["comment"])) { 26 $comment = ""; 27 } else { 28 $comment = test_input($_POST["comment"]); 29 } 30 31 if (empty($_POST["gender"])) { 32 $genderErr = "Gender is required"; 33 } else { 34 $gender = test_input($_POST["gender"]); 35 } 36 } 37 ?>
----------------------------------------------------------------------------
PHP - 显示错误消息
在 HTML 表单中,我们在每个被请求字段后面增加了一点脚本。如果需要,会生成恰当的错误消息(如果用户未填写必填字段就试图提交表单):
实例
1 <form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>"> 2 3 Name: <input type="text" name="name"> 4 <span class="error">* <?php echo $nameErr;?></span> 5 <br><br> 6 E-mail: 7 <input type="text" name="email"> 8 <span class="error">* <?php echo $emailErr;?></span> 9 <br><br> 10 Website: 11 <input type="text" name="website"> 12 <span class="error"><?php echo $websiteErr;?></span> 13 <br><br> 14 <label>Comment: <textarea name="comment" rows="5" cols="40"></textarea> 15 <br><br> 16 Gender: 17 <input type="radio" name="gender" value="female">Female 18 <input type="radio" name="gender" value="male">Male 19 <span class="error">* <?php echo $genderErr;?></span> 20 <br><br> 21 <input type="submit" name="submit" value="Submit"> 22 23 </form>
源代码:
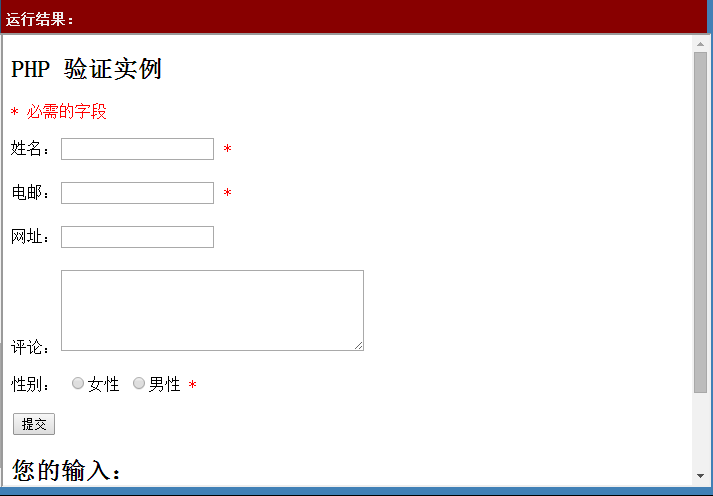
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <style> 5 .error {color: #FF0000;} 6 </style> 7 </head> 8 <body> 9 10 <?php 11 // 定义变量并设置为空值 12 $nameErr = $emailErr = $genderErr = $websiteErr = ""; 13 $name = $email = $gender = $comment = $website = ""; 14 15 if ($_SERVER["REQUEST_METHOD"] == "POST") { 16 if (empty($_POST["name"])) { 17 $nameErr = "姓名是必填的"; 18 } else { 19 $name = test_input($_POST["name"]); 20 } 21 22 if (empty($_POST["email"])) { 23 $emailErr = "电邮是必填的"; 24 } else { 25 $email = test_input($_POST["email"]); 26 } 27 28 if (empty($_POST["website"])) { 29 $website = ""; 30 } else { 31 $website = test_input($_POST["website"]); 32 } 33 34 if (empty($_POST["comment"])) { 35 $comment = ""; 36 } else { 37 $comment = test_input($_POST["comment"]); 38 } 39 40 if (empty($_POST["gender"])) { 41 $genderErr = "性别是必选的"; 42 } else { 43 $gender = test_input($_POST["gender"]); 44 } 45 } 46 47 function test_input($data) { 48 $data = trim($data); 49 $data = stripslashes($data); 50 $data = htmlspecialchars($data); 51 return $data; 52 } 53 ?> 54 55 <h2>PHP 验证实例</h2> 56 <p><span class="error">* 必需的字段</span></p> 57 <form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>"> 58 姓名:<input type="text" name="name"> 59 <span class="error">* <?php echo $nameErr;?></span> 60 <br><br> 61 电邮:<input type="text" name="email"> 62 <span class="error">* <?php echo $emailErr;?></span> 63 <br><br> 64 网址:<input type="text" name="website"> 65 <span class="error"><?php echo $websiteErr;?></span> 66 <br><br> 67 评论:<textarea name="comment" rows="5" cols="40"></textarea> 68 <br><br> 69 性别: 70 <input type="radio" name="gender" value="female">女性 71 <input type="radio" name="gender" value="male">男性 72 <span class="error">* <?php echo $genderErr;?></span> 73 <br><br> 74 <input type="submit" name="submit" value="提交"> 75 </form> 76 77 <?php 78 echo "<h2>您的输入:</h2>"; 79 echo $name; 80 echo "<br>"; 81 echo $email; 82 echo "<br>"; 83 echo $website; 84 echo "<br>"; 85 echo $comment; 86 echo "<br>"; 87 echo $gender; 88 ?> 89 90 </body> 91 </html>
运行结果:

接下来是验证输入数据,即“Name 字段是否只包含字母和空格?”,以及“E-mail 字段是否包含有效的电子邮件地址语法?”,并且如果填写了 Website 字段,“这个字段是否包含了有效的 URL?”。