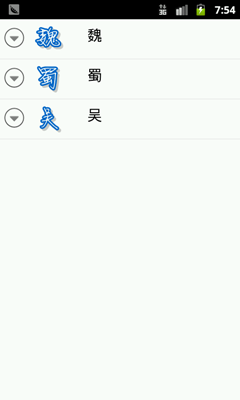
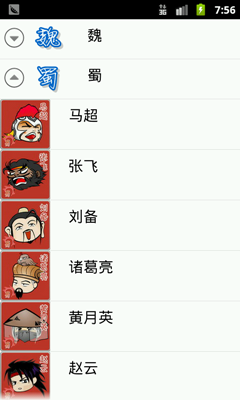
喜欢显示好友QQ那样的列表,可以展开,可以收起,在android中,以往用的比较多的是listview,虽然可以实现列表的展示,但在某些情况下,我们还是希望用到可以分组并实现收缩的列表,那就要用到android的ExpandableListView,今天研究了一下这个的用法,也参考了很多资料动手写了一个小demo,实现了基本的功能,但界面优化方面做得还不够好,有待改进,素材采用了Q版三国杀武将的图片,很有爱哈哈,下面直接上效果图以及源代码~!



main.xml的布局很简单啦,只是一个ExpandableListView 就OK了
但值得简单说下的是 android:cacheColorHint="#00000000",这个设置可以去除拖动view时背景变成黑色的效果
android:listSelector="#00000000" ,可以去除选中时的黄色底色
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" > 6 <ExpandableListView 7 android:id="@+id/list" 8 android:layout_width="fill_parent" 9 android:layout_height="fill_parent" 10 android:background="#ffffff" 11 android:cacheColorHint="#00000000" 12 android:listSelector="#00000000" 13 > 14 15 </ExpandableListView> 16 17 </LinearLayout>
java代码:
1 package com.eyu.activity_test; 2 3 import android.app.Activity; 4 import android.graphics.Color; 5 import android.os.Bundle; 6 import android.view.Gravity; 7 import android.view.View; 8 import android.view.ViewGroup; 9 import android.view.Window; 10 import android.widget.AbsListView; 11 import android.widget.BaseExpandableListAdapter; 12 import android.widget.ExpandableListAdapter; 13 import android.widget.ExpandableListView; 14 import android.widget.ExpandableListView.OnChildClickListener; 15 import android.widget.ImageView; 16 import android.widget.LinearLayout; 17 import android.widget.TextView; 18 import android.widget.Toast; 19 20 public class ExpandableList extends Activity{ 21 22 protected void onCreate(Bundle savedInstanceState) { 23 // TODO Auto-generated method stub 24 super.onCreate(savedInstanceState); 25 requestWindowFeature(Window.FEATURE_NO_TITLE); 26 setContentView(R.layout.main); 27 28 final ExpandableListAdapter adapter = new BaseExpandableListAdapter() { 29 //设置组视图的图片 30 int[] logos = new int[] { R.drawable.wei, R.drawable.shu,R.drawable.wu}; 31 //设置组视图的显示文字 32 private String[] generalsTypes = new String[] { "魏", "蜀", "吴" }; 33 //子视图显示文字 34 private String[][] generals = new String[][] { 35 { "夏侯惇", "甄姬", "许褚", "郭嘉", "司马懿", "杨修" }, 36 { "马超", "张飞", "刘备", "诸葛亮", "黄月英", "赵云" }, 37 { "吕蒙", "陆逊", "孙权", "周瑜", "孙尚香" } 38 39 }; 40 //子视图图片 41 public int[][] generallogos = new int[][] { 42 { R.drawable.xiahoudun, R.drawable.zhenji, 43 R.drawable.xuchu, R.drawable.guojia, 44 R.drawable.simayi, R.drawable.yangxiu }, 45 { R.drawable.machao, R.drawable.zhangfei, 46 R.drawable.liubei, R.drawable.zhugeliang, 47 R.drawable.huangyueying, R.drawable.zhaoyun }, 48 { R.drawable.lvmeng, R.drawable.luxun, R.drawable.sunquan, 49 R.drawable.zhouyu, R.drawable.sunshangxiang } }; 50 51 //自己定义一个获得文字信息的方法 52 TextView getTextView() { 53 AbsListView.LayoutParams lp = new AbsListView.LayoutParams( 54 ViewGroup.LayoutParams.FILL_PARENT, 64); 55 TextView textView = new TextView( 56 ExpandableList.this); 57 textView.setLayoutParams(lp); 58 textView.setGravity(Gravity.CENTER_VERTICAL); 59 textView.setPadding(36, 0, 0, 0); 60 textView.setTextSize(20); 61 textView.setTextColor(Color.BLACK); 62 return textView; 63 } 64 65 66 //重写ExpandableListAdapter中的各个方法 67 @Override 68 public int getGroupCount() { 69 // TODO Auto-generated method stub 70 return generalsTypes.length; 71 } 72 73 @Override 74 public Object getGroup(int groupPosition) { 75 // TODO Auto-generated method stub 76 return generalsTypes[groupPosition]; 77 } 78 79 @Override 80 public long getGroupId(int groupPosition) { 81 // TODO Auto-generated method stub 82 return groupPosition; 83 } 84 85 @Override 86 public int getChildrenCount(int groupPosition) { 87 // TODO Auto-generated method stub 88 return generals[groupPosition].length; 89 } 90 91 @Override 92 public Object getChild(int groupPosition, int childPosition) { 93 // TODO Auto-generated method stub 94 return generals[groupPosition][childPosition]; 95 } 96 97 @Override 98 public long getChildId(int groupPosition, int childPosition) { 99 // TODO Auto-generated method stub 100 return childPosition; 101 } 102 103 @Override 104 public boolean hasStableIds() { 105 // TODO Auto-generated method stub 106 return true; 107 } 108 109 @Override 110 public View getGroupView(int groupPosition, boolean isExpanded, 111 View convertView, ViewGroup parent) { 112 // TODO Auto-generated method stub 113 LinearLayout ll = new LinearLayout( 114 ExpandableList.this); 115 ll.setOrientation(0); 116 ImageView logo = new ImageView(ExpandableList.this); 117 logo.setImageResource(logos[groupPosition]); 118 logo.setPadding(50, 0, 0, 0); 119 ll.addView(logo); 120 TextView textView = getTextView(); 121 textView.setTextColor(Color.BLACK); 122 textView.setText(getGroup(groupPosition).toString()); 123 ll.addView(textView); 124 125 return ll; 126 } 127 128 @Override 129 public View getChildView(int groupPosition, int childPosition, 130 boolean isLastChild, View convertView, ViewGroup parent) { 131 // TODO Auto-generated method stub 132 LinearLayout ll = new LinearLayout( 133 ExpandableList.this); 134 ll.setOrientation(0); 135 ImageView generallogo = new ImageView( 136 ExpandableList.this); 137 generallogo 138 .setImageResource(generallogos[groupPosition][childPosition]); 139 ll.addView(generallogo); 140 TextView textView = getTextView(); 141 textView.setText(getChild(groupPosition, childPosition) 142 .toString()); 143 ll.addView(textView); 144 return ll; 145 } 146 147 @Override 148 public boolean isChildSelectable(int groupPosition, 149 int childPosition) { 150 // TODO Auto-generated method stub 151 return true; 152 } 153 154 }; 155 156 ExpandableListView expandableListView = (ExpandableListView) findViewById(R.id.list); 157 expandableListView.setAdapter(adapter); 158 159 160 //设置item点击的监听器 161 expandableListView.setOnChildClickListener(new OnChildClickListener() { 162 163 @Override 164 public boolean onChildClick(ExpandableListView parent, View v, 165 int groupPosition, int childPosition, long id) { 166 167 Toast.makeText( 168 ExpandableList.this, 169 "你点击了" + adapter.getChild(groupPosition, childPosition), 170 Toast.LENGTH_SHORT).show(); 171 172 return false; 173 } 174 }); 175 } 176 177 178 }