在CSS中一共有N种定位方式,其中,static ,relative,absolute三种方式是最基本最常用的三种定位方式。他们的基
本介绍如下。
static默认定位方式
relative相对定位,相对于原来的位置,但是原来的位置仍然保留
absolute定位,相对于最近的非标准刘定位,原来的位置消失,被后边的位置所顶替
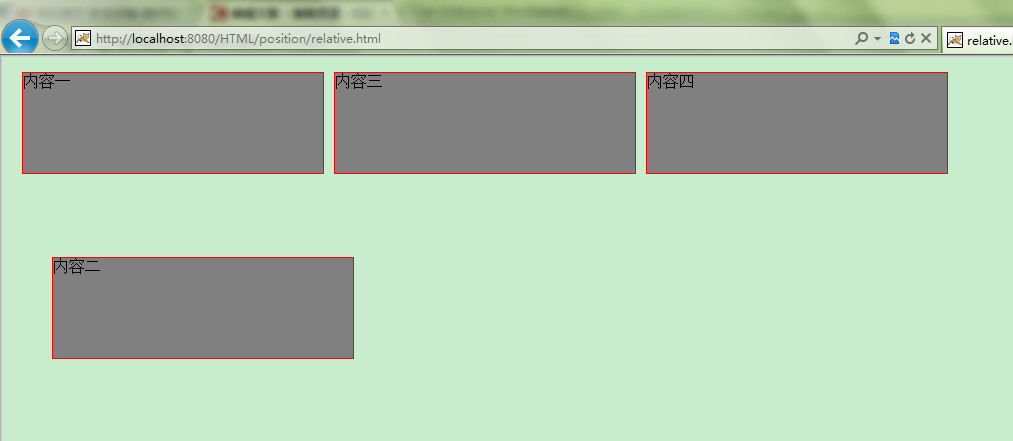
下面先演示相对定位的案例
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>relative.html</title> 5 6 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 7 <meta http-equiv="description" content="this is my page"> 8 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 9 10 <link rel="stylesheet" href="../css/relative.css" type="text/css"></link> 11 </head> 12 13 <body> 14 <div class="style1">内容一</div> 15 <div id="special" class="style1">内容二</div> 16 <div class="style1">内容三</div> 17 <div class="style1">内容四</div> 18 </body> 19 </html>
CSS代码如下
1 .style1{ 2 300px; 3 height: 100px; 4 background-color: gray; 5 border: 1px solid red; 6 float: left; 7 margin-left: 10px; 8 } 9 10 #special{ 11 position: relative;/*这里使用了相对定位,left意思是在原来的位置向左移动多少*/ 12 left: 40px;/*左侧坐标变大,向右移动*/ 13 top: 200px; 14 }
其中的left是值扩大left的长度,也就是向右移动,当然了,是相对于这个模块的原来的位置。他的后面的元素不会顶
替他的位置,效果图

然后是绝对定位。其中,HTML代码不变,至改变了CSS代码
1 .style1{ 2 300px; 3 height: 100px; 4 background-color: gray; 5 border: 1px solid red; 6 float: left; 7 margin-left: 10px; 8 } 9 10 #special{ 11 position: absolute;/*这里使用了相对定位,left意思是在原来的位置向左移动多少*/ 12 left: 40px;/*左侧坐标变大,向右移动*/ 13 top: 200px; 14 }
绝对定位这里就是相对于body这个元素的绝对定位,当然了,当他的最近处有一个非标准流的东西,他就会跟那个非
标准流为标准进行配对。
效果如如下