首先,图片和工程不在一个盘符下。图片也不能放到工程下。 在JSP 文件中 <img src="E:/图片/1.jpg"/> 这样是引不到图片的。因为,JSP页面在引图片的时候是在页面解析的路径是:<img src="http://localhost:8080/Chaomer/images/1.jpg">。也就是说JSP在引图片的时候是先去你的工程目录下找的。 所以如果要在JSP中引入其他盘符的图片,有两种方法可以解决:
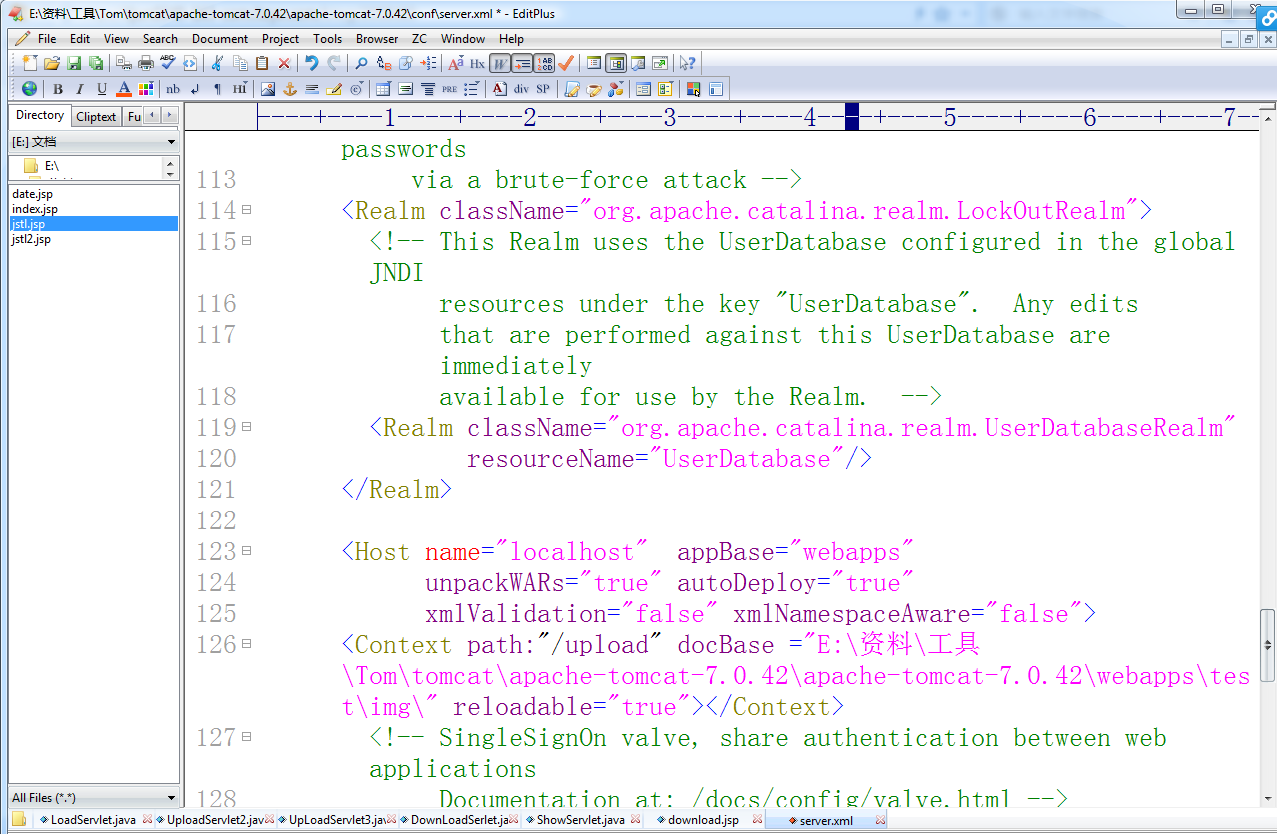
使用虚拟路径来配置: 在tomcat下的conf/server.xml中增加一个代码 在<Host></Host>中间 如下: <!--增加的--path="/虚拟名" docBase="虚拟路径" -> <Context path="/upload" docBase ="E:资料工具Tom omcatapache-tomcat-7.0.42apache-tomcat-7.0.42webapps estimg" reloadable="true"></Context> 配置好以后,在JSP文件中为: <img alt="" src="/upload/1.jpg"> 图片就显示出来了。
1. <img alt="" src="/upload/1.png">
2.