获取Git仓库
-
从Github服务器上克隆已经存在的仓库
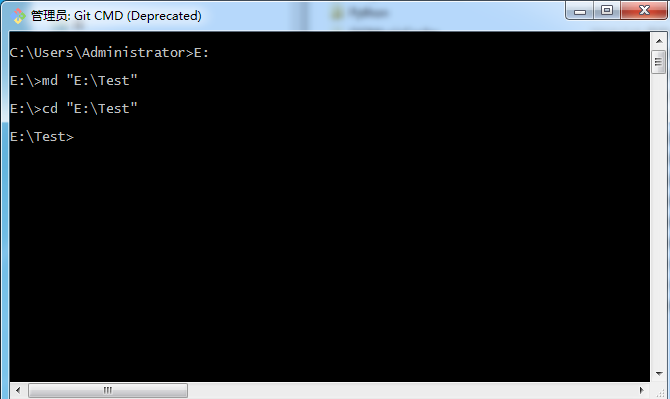
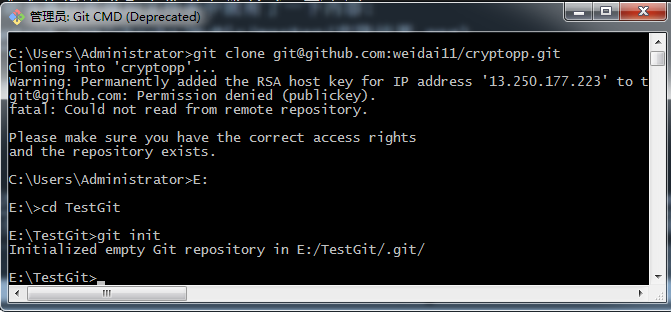
首先打开Git的命令行窗口,找一个位置创建一个新文件夹,用来存放从github上克隆的项目:

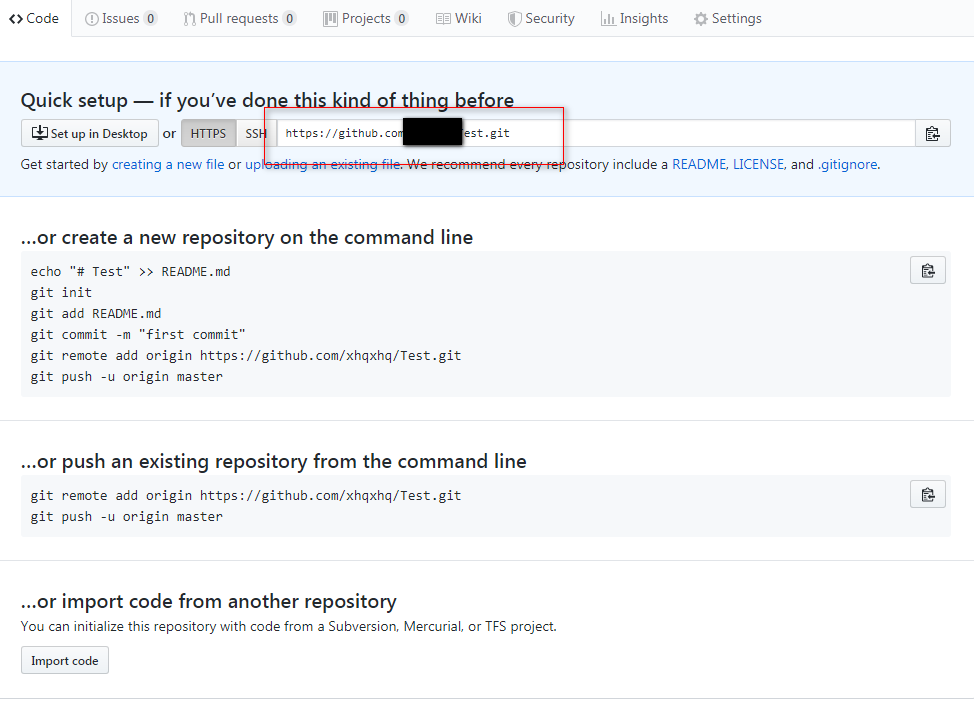
打开github官网登入个人帐户,选择一个要克隆的项目,并复制其url:

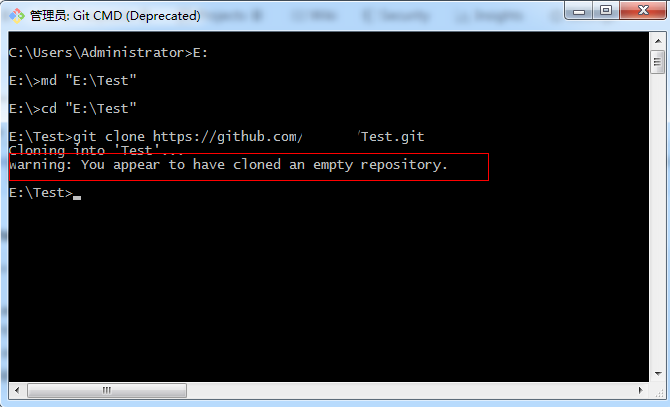
执行git clone 命令:

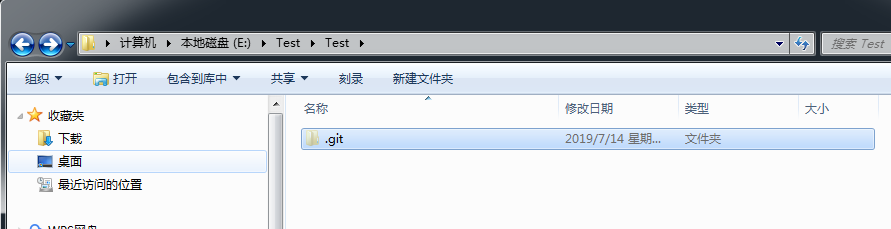
因为这是个空的仓库所以克隆完成后给出了警告,命令执行完成后文件夹中就有了一下内容:

开可以通过SSH链接来从Github服务器上克隆,后续在介绍
-
从本地已经存在的目录中创建Git仓库
例如:现在我的电脑上有这样一个文件夹

现在我要对这个目录中的内容进行管理,那么我们先打开Git命令行,并切换到该目录,然后使用git init命令建立一个Git仓库:

现在要了解Git中文件的两种状态:已跟踪和未跟踪
-
未跟踪:指的是未被纳入到版本控制的文件,它们既不存在于之前的快照记录中,也没有放入暂存区,例如从本地建立的Git仓库
在开始的时候目录下的所有文件都是未被跟踪的
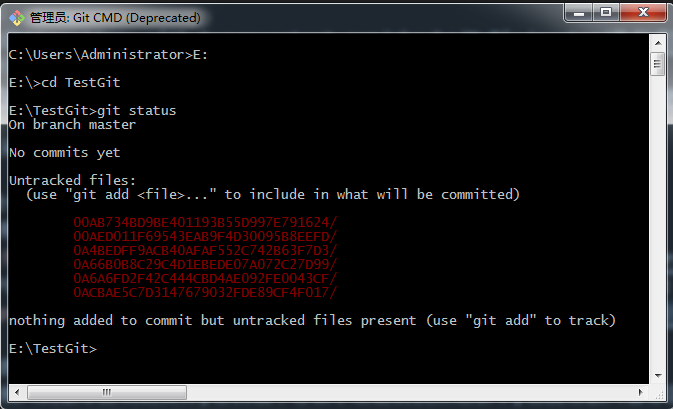
例如:在上面执行完git init命令后,在接着执行git status命令来查看目录下的文件状态:

显示了当前目录下未被追踪的文件 -
已跟踪:已经纳入版本管理的文件,在之前的快照中有它们的记录,在一段时间后它们的状态可能是未修改,或者已修改,或者已经暂存,
对于从Github上克隆下来的项目,其状态都是已经提交且未修改状态
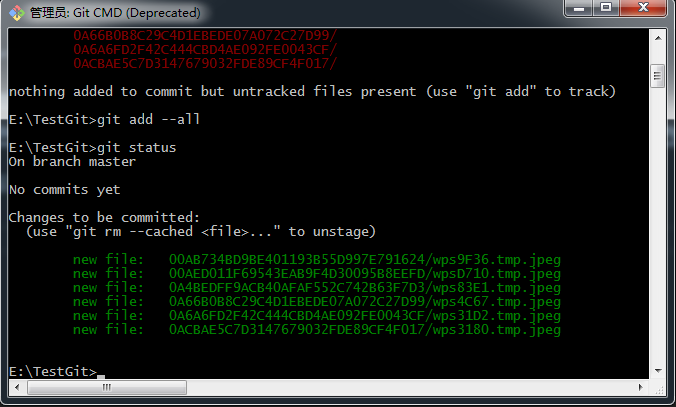
现在使用git add 命令来跟踪目录下的所有文件:

可以看出之前未被追踪的文件都已经被追踪,这些文件目前的状态是已暂存
这里在git add 命令后面使用--all参数追踪当前目录下所有的文件,还可以使用git add filepath 的方式将某个路径下的文件夹纳入追踪,
如果想只追踪以某个文件后缀结尾的所有文件,那么可以使用*.xx参数,例如我要追踪所有以.c结尾的文件,则使用git add *.c即可将所有以.c
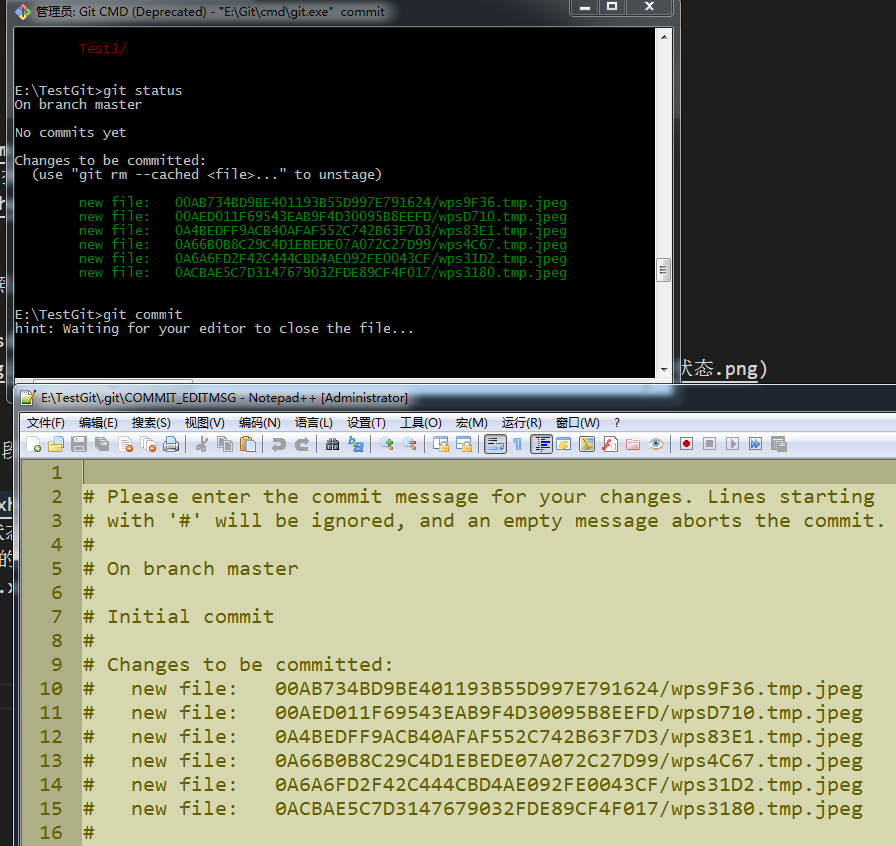
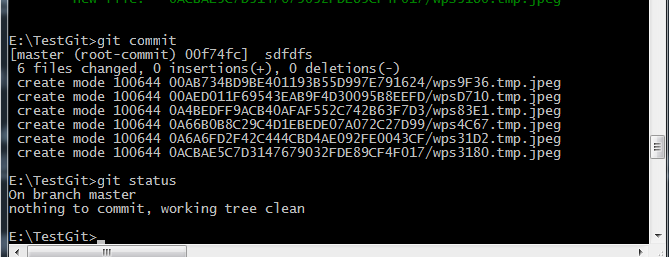
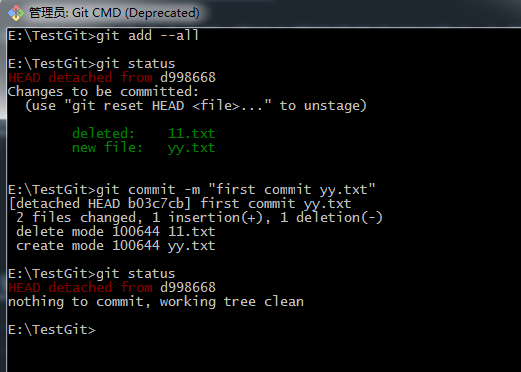
结尾的文件纳入追踪,现在讲这些已追踪的文件使用git commit 命令进行提交:

因为我将文本编辑器设置为Notepad++,所以执行git commit命令后Notepad++就被启动了,等待我输入提交信息,输入完成后关闭Notepad++即可。
来看看提交后的目录下的工作状态:

其实还可以使用git commit -m "伴随提交的信息",这样可以把要提交的信息追加到命令尾部,无需打开文本编辑器
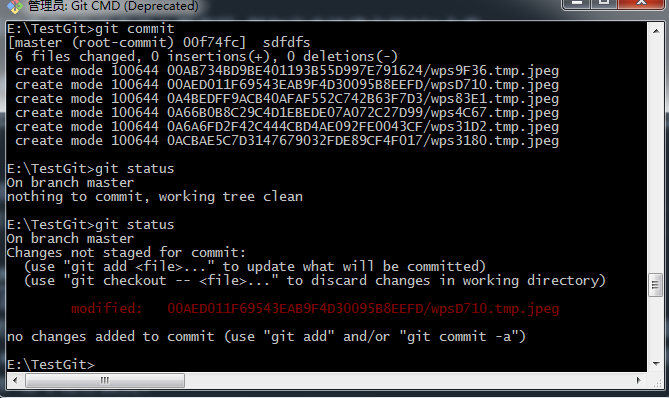
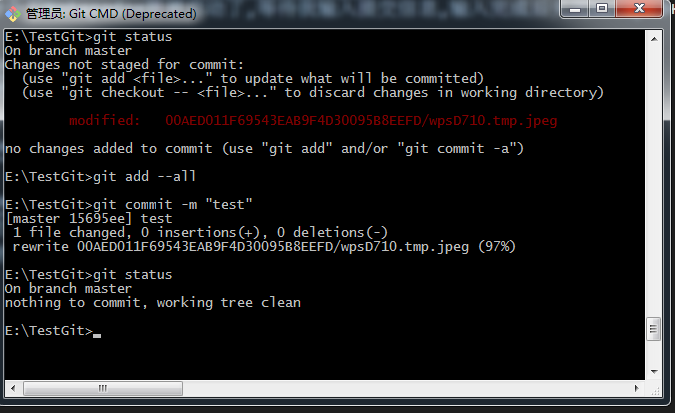
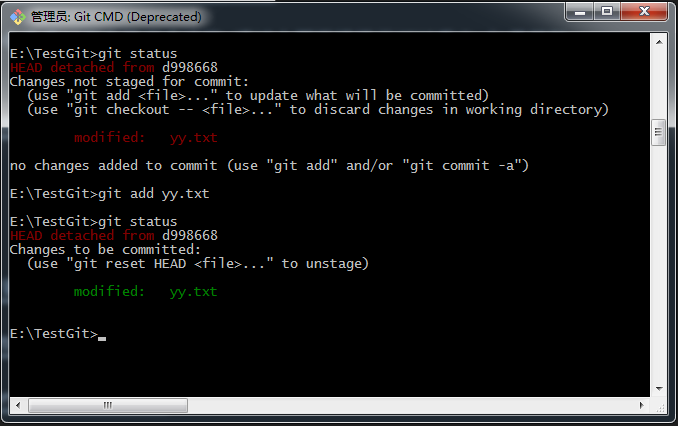
现在再来尝试修改一项目中的某个文件,并使用git status命令查看修改后文件状态:

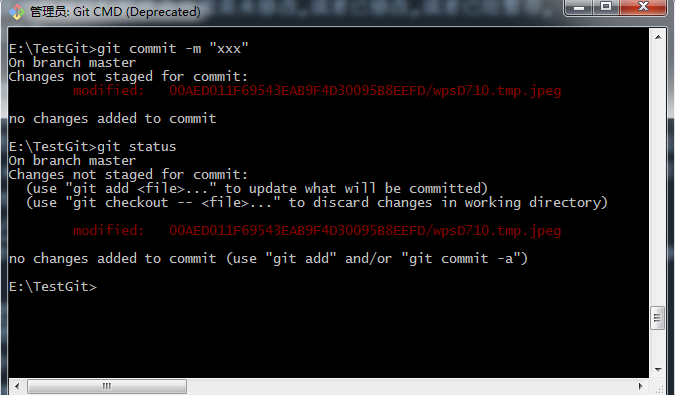
现在在使用git commit命令进行一次提交,然后查看状态:

可以发现git commit命令执行完成后并没有什么卵用,被修改的文件还是处于已修改状态,因为git commit命令执行时提交的
是上一次执行git add命令后暂存的版本,也就是文件修改之前的版本,所以对于已经修改的文件,还是要使用git add命令来将
其暂存:

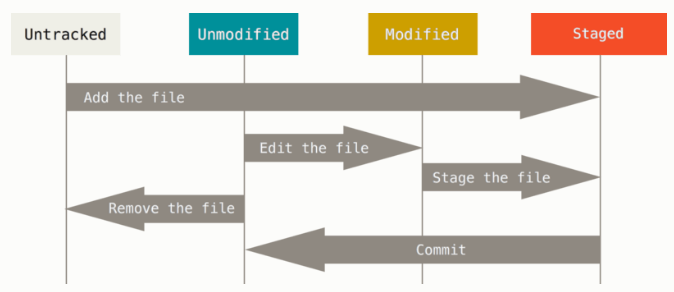
通过上面的实验可以总结出如下的文件状态变化流程:

-
忽略文件
有些文件我们不想纳入版本控制中,例如:一些存放敏感信息的文件,一些编译的中间产物等等..,但是每次执行git status命令时又会有未追踪文件的提示,
对于有强迫症的同学,实在是难以忍受,那么可以在与.git文件夹平级的文件夹中建立一个无名的后缀名为.gitignore的文件,在这个文件中写入要忽略的
文件后缀,例如:*.txt就是忽略所有以txt后缀的文件;在Windows系统中要注意是,在资源管理器中无法新建一个无名的文件,但是我们可以先建一个文件,
然后使用文本编辑器打开,然后另存为的时候不要给名称,只给.gitignore后缀即可
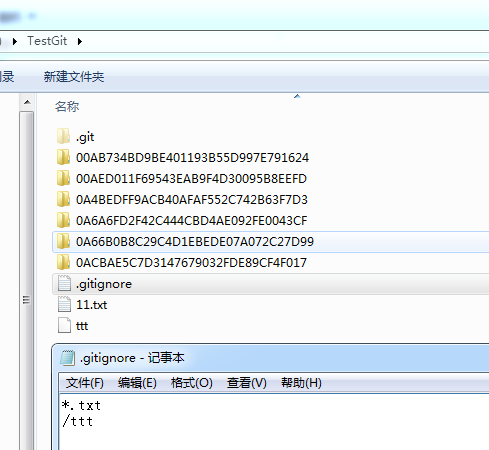
例如:将txt文件排除在外,将一个名为ttt的文件排除在外

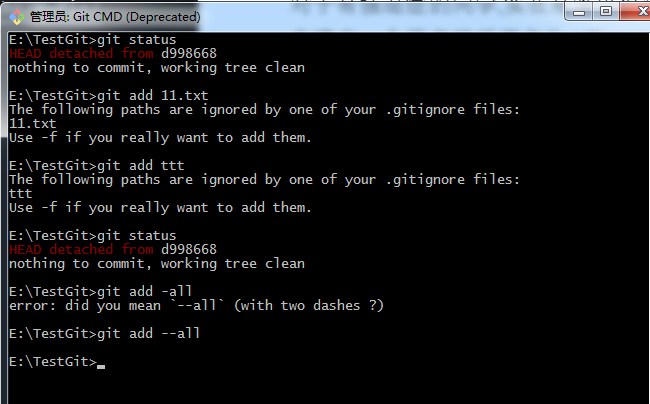
分别对这两个文件执行add命令:

可以发现这两个文件受.gitignore文件中的忽略规则限制无法暂存,使用git status命令查看时不在提示未追踪,通过上图报错提示可以看出,如果想把
受限制的这两个文件添加到暂存,可以在add命令中使用-f参数,强行add即可;
github上还有一个gitignore列表,已经编写好了各种语言和IDE中应该忽略的文件:https://github.com/github/gitignore
关于.gitignore文件的编写规则,请参考Pro Git 的2.2节
查看已暂存和未暂存的修改之间的差异
-
查看目录中已经修改的文件和上次暂存文件的差异(git diff)
在目录中新建一个文本文件,内容如下:

执行git add -all后在执行git commit,然后在修改改文本文件,向其中追加内容:

现在向文本文件中追加内容:

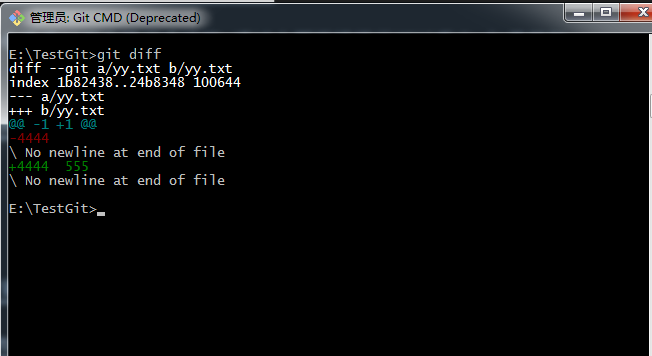
在执行git diff命令:

通过git diff命令可以看出目录中被修改过的文件与上次暂存文件的区别 -
查看已缓存的文件和上次所提交文件的差异(git diff --cached/--staged)
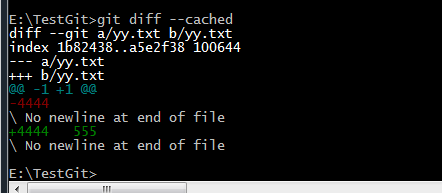
接着上面的例子,现在使用git add 命令将修改过的文件添加到缓存中:

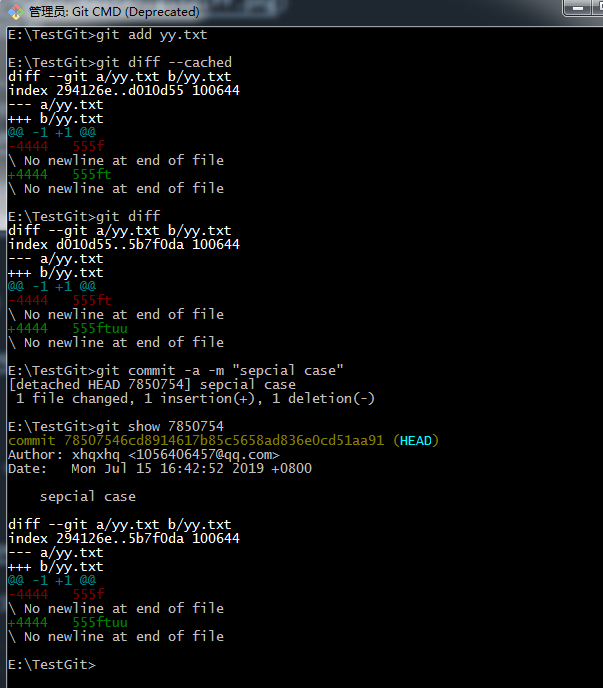
现在使用git diff --cached命令查看缓存文件与上次提交文件的差异:

-
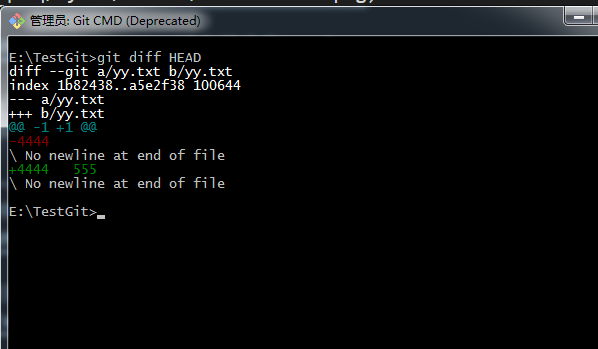
查看上次提交的文件和目录中被修改过文件的差异(git diff HEAD)
接着上例,执行git diff HEAD命令:

跳过暂存区域直接提交所有文件
前面的例子中我们都是先使用git add命令先进行暂存,然后在使用git commit进行提交,也可以使用git commit命令加上-a选项,
可以直接跳过暂存将所有已经追踪过的文件暂存起来并提交.
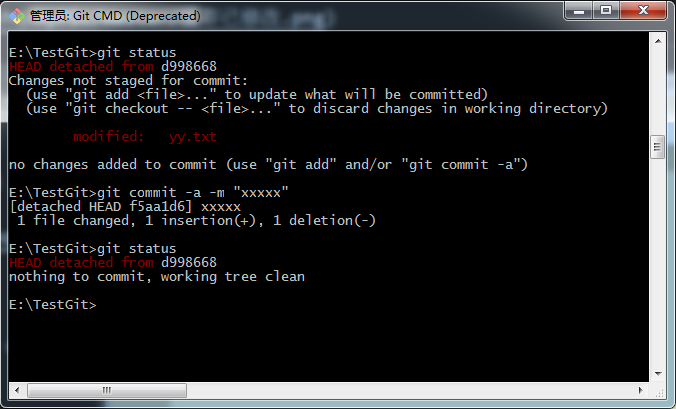
例如:

考虑到特殊情况,如果文件修改后被缓存但是并未被提交,此时目录中的文件又被修改,那么此时执行git commit -a命令后,
这次提交的快照的内容如目录中被修改的文件保持一致:

修改上一次的提交
git commit --amend
这个命令将会把暂存区中的文件再次提交,如果上一次提交后暂存区中的内容没有变化,那么这次提交只修改提交的信息,
如果暂存区发生了变化,例如我们修改了文件,并将其添加到了暂存区,此时使用该命令,会将暂存区的文件提交,带有--amend
参数的commit命令只修改上一次的提交,不生成新的提交记录。
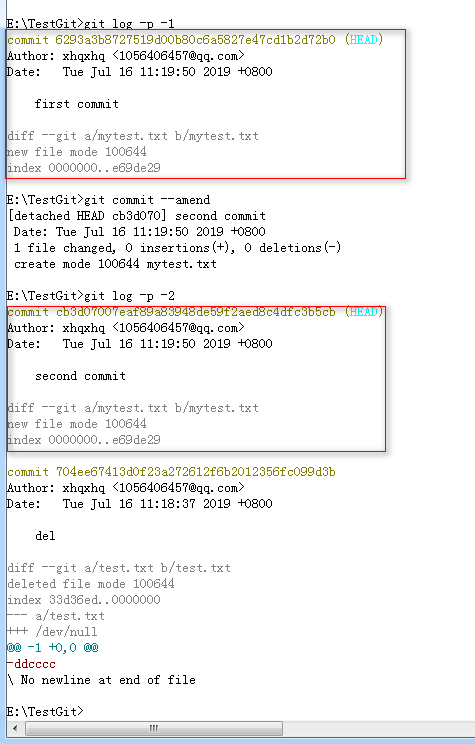
例:暂存区未发生变化,执行git commit --amend

共做了两次提交,由于第一次提交后暂存区没有发生变化,所以第二次提交只修改了提交信息,虽然两次提交,但是只有一次
提交记录。
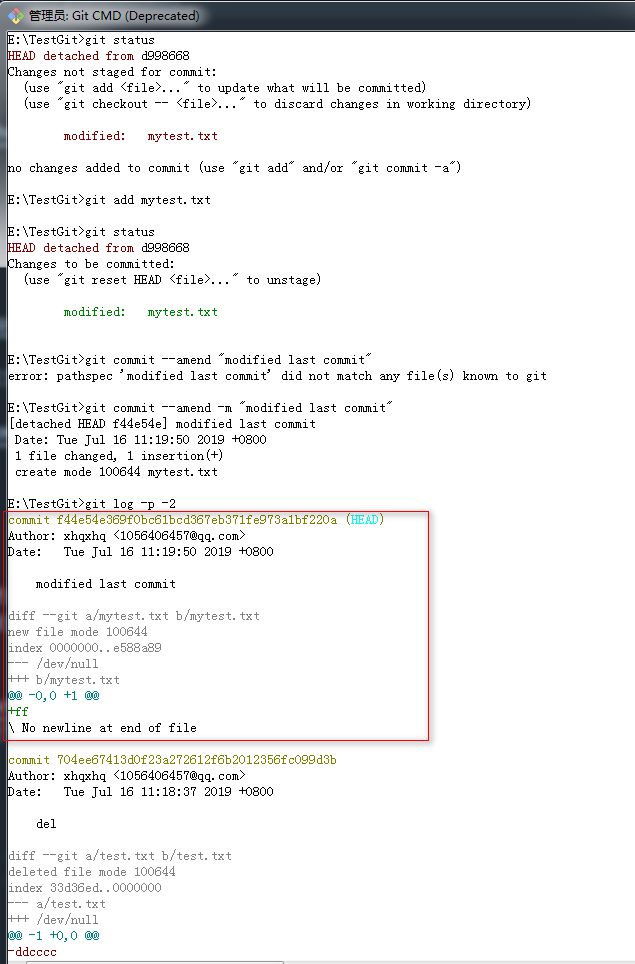
例:暂存区发生了变化,执行git commit --amend
我先修改文件,然后将其暂存,然后在执行git commit --amend:

提交后查看提交记录,只有一条提交记录