# 1.首先进入官网下载软件
(防止电脑变卡尽量不要安装在c盘,然后一直next ):https://www.sublimetext.com/
# 2.安装Package Control管理插件
使用ctrl + ` (感叹后左边的那个键位),输入以下内容
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
# 3.汉化
通过快捷键Ctrl + Shift + P 打开命令窗口,输入install,点击install package

等待新窗口打开:

输入chinese,找到“ChineseLocalizations”,点击就可以安装。
# 4.编码和字体的设置
点击 “首选项”==>“设置” 加入:
"default_encoding": "UTF-8", "font_size": 16.0, "tab_size": 4,
# 5.python 环境配置:
打开“工具”>“编译系统”>“新建编译系统” 然后输入:
"encoding": "utf-8", "working_dir": "$file_path", "shell_cmd": "C:\Users\Administrator\AppData\Local\Programs\Python\Python35-32\python.exe -u "$file"", "file_regex": "^[ ]*File "(...*?)", line ([0-9]*)", "selector": "source.python"
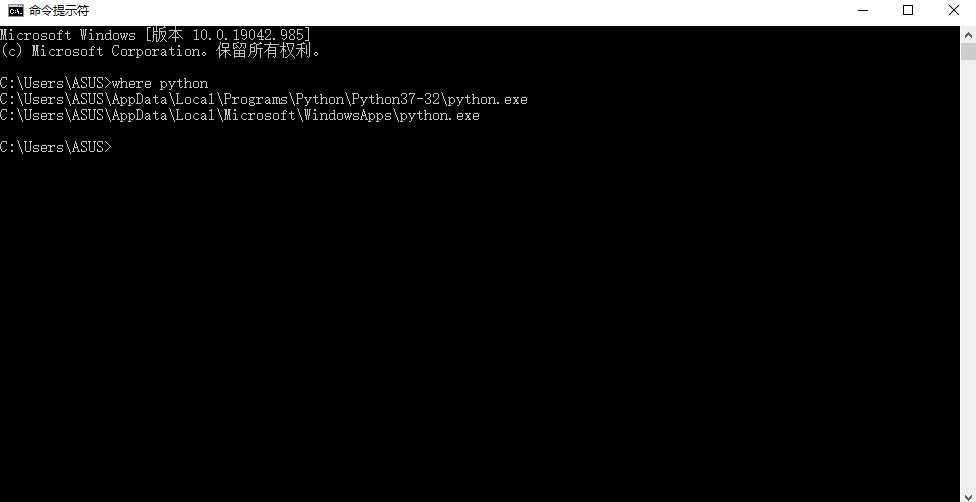
(注意:地址需要改为自己python存放地址)python地址查找: win + r(输入cmd)打开命令提示符输入:where python然后回车

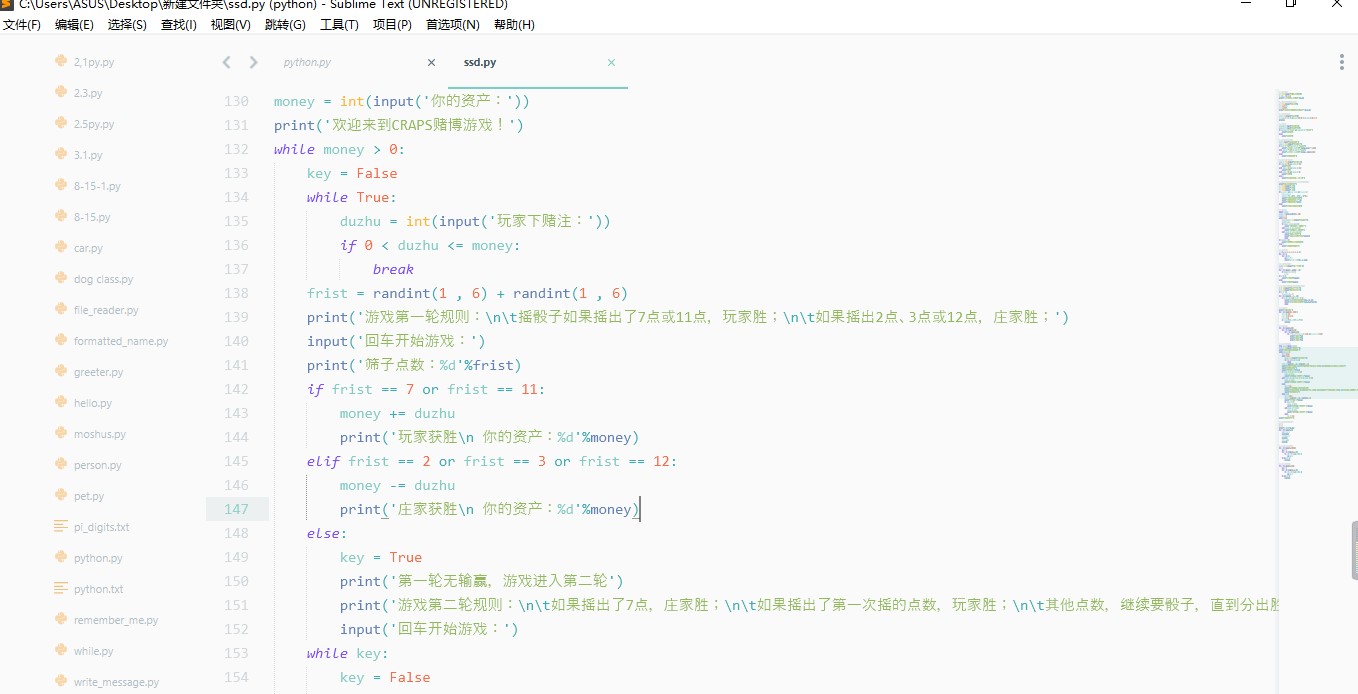
配置完成后记得保存,然后重启软件就可以通过Ctrl+B和F5键编译python了。
# 6.SublimeREPL插件安装
打开package control(Ctrl+Shift + P) 选项 输入Install Package,回车,在新出现的输入框里输入SublimeREPL 搜索到以后进行安装
# 7.快捷键设置:
“首选项”==>“快捷键设置” 添加并保存:
"keys":["f5"], "caption": "SublimeREPL: Python - RUN current file", "command": "run_existing_window_command", "args": {"id": "repl_python_run", "file": "config/Python/Main.sublime-menu"}
# 8.主题安装:
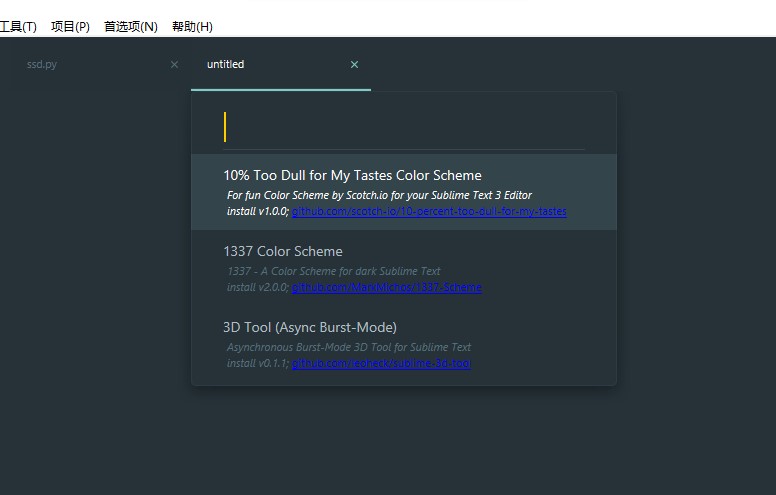
ctrl + shift + p
查找 输入 Install Package
等待新窗口后搜索主题并按回车键,推荐主题
Material Theme
下载结束后点击“首选项”==>“主题”
选择自己下载的主题