
大家好,最近一段时间在找可演示的项目;
在码云上找了很多,安装部署之后,总是会出现或七或八的毛病;
所以,我放弃了码云。
放弃码云之后,我转战GitHub,找到了star比较多的开源项目;
然后进行了模拟安装,目前已安装成功;
那么后续我就将使用这个项目作为被测产品给大家演示后续的步骤。
既然要使用被测项目,那么用例编写的第一节,我就给大家讲解这个开源项目的安装部署。
部署在虚机VMware环境内。我使用的系统是centos6。
--01 产品简介--
>开源产品名称: iCMS
>开源产品描述:
iCMS 是一套采用 PHP 和 MySQL 构建的高效简洁的内容管理系统,为您的网站提供一个完美的开源解决方案
软件著作权号:2018SR223494
>开源产品源码地址:
https://github.com/idreamsoft/iCMS
>开源产品官网:
https://www.icmsdev.com/
>iCMS 可以用来干什么
-
博客
-
markdown博客
-
资讯/新闻站点
-
公司产品展示
-
图片展示
-
快速二次开发
-
移动端网站
-
接入微信公众平台
-
为微信小程序提供API服务
>环境需求
-
PHP 5.3 以上版本 推荐使用PHP5.6以上版本
-
Mysql5 数据库支持,并在PHP中安装了相关扩展
-
PHP cURL 扩展
-
PHP mbstring 扩展 或者 PHP_iconv 扩展 支持
-
PHP_GD 扩展 验证码程序需要用到
-
Redis 或者 Memcache 缓存 [可选]
--02 安装--
1.为了简化存在的php/mysql环境,我建议大家安装宝塔面板或者lnmp环境。
1.1) lnmp安装请参考网址:
https://lnmp.org/
1.2)宝塔安装请参考网址:
http://www.bt.cn/
备注:以上两个环境均包含了php+mysql+nginx
2. 下载iCMS源码,请从GitHub下载或者iCMS官网下载;或者在公众号菜单【源码素材】项发送邮件给我获取源码资源
3. 在/www/wwwroot目录创建iCMS文件夹(我本机安装的是宝塔面板)
cd /www/wwwroot
mkdir iCMS
4. 将下载好的iCMS源码上传至/www/wwwroot/iCMS
你可以使用winscp上传
或者其他具有上传功能的ssh工具
5. 设置iCMS的权限为可读
chmod -R 777 /www/wwwroot/iCMS
6. 在/www/server/panel/vhost/nginx内增加iCMS.conf文件
vim iCMS.conf
6.1)内容如下、

server{ listen 8022; server_name www.iCMS.com; index index.php index.html index.htm default.php default.htm default.html; root /www/wwwroot/iCMS; #SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则 #error_page 404/404.html; #SSL-END #ERROR-PAGE-START 错误页配置,可以注释、删除或修改 error_page 404 /404.html; error_page 502 /502.html; #ERROR-PAGE-END #PHP-INFO-START PHP引用配置,可以注释或修改 include enable-php-71.conf; #PHP-INFO-END #REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效 include /www/server/panel/vhost/rewrite/iCMS.conf; #REWRITE-END #禁止访问的文件或目录 location ~ ^/(.user.ini|.htaccess|.git|.svn|.project|LICENSE|README.md) { return 404; } #一键申请SSL证书验证目录相关设置 location ~ .well-known { allow all; } location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$ { expires 30d; error_log off; access_log off; } location ~ .*.(js|css)?$ { expires 12h; error_log off; access_log off; } access_log /www/wwwlogs/iCMS.log; error_log /www/wwwlogs/iCMS.error.log; } #BINDING-www.test.com-START server{ server_name www.iCMS.com; index index.php index.html index.htm default.php default.htm default.html; root /www/wwwroot/iCMS; include enable-php-71.conf; include /www/server/panel/vhost/rewrite/iCMS.conf; #禁止访问的文件或目录 location ~ ^/(.user.ini|.htaccess|.git|.svn|.project|LICENSE|README.md) { return 404; } #一键申请SSL证书验证目录相关设置 location ~ .well-known { allow all; } location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$ { expires 30d; error_log off; access_log off; } location ~ .*.(js|css)?$ { expires 12h; error_log off; access_log off; } access_log /www/wwwlogs/iCMS.log; error_log /www/wwwlogs/iCMS.error.log; } #BINDING-www.test.com-END
7.在/www/server/panel/vhost/rewrite目录下新增文件iCMS.conf
vim iCMS.conf
7.1)内容如下
location / { try_files $uri $uri/ /index.php?$query_string; }
8. 重启nginx
service nginx restart
9. 浏览器URL打开
http://您的网站域名/install/index.php
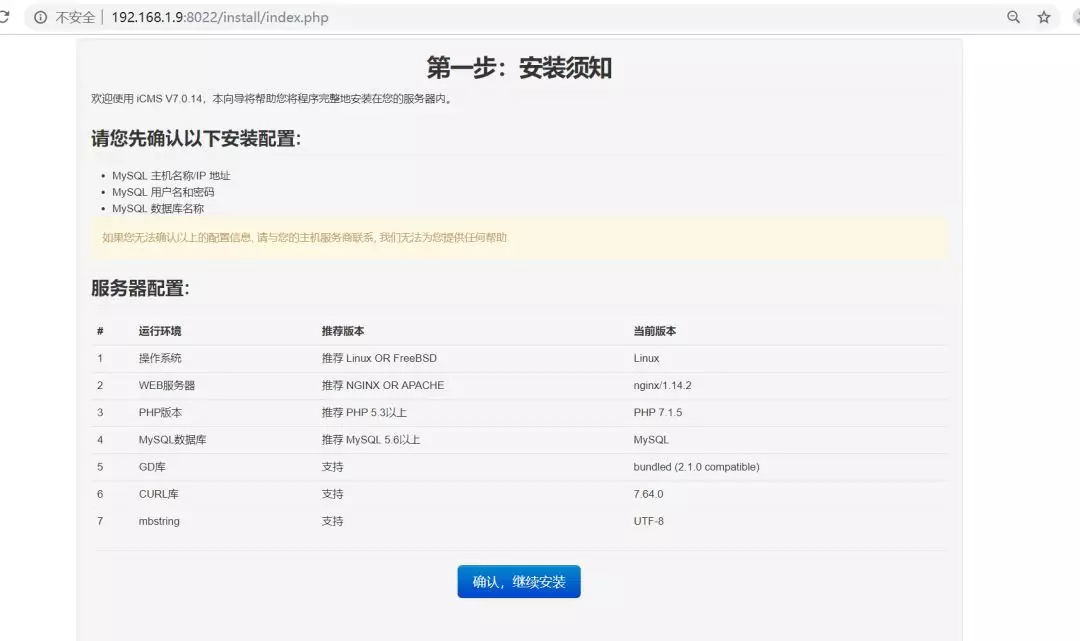
9.1)步骤一:安装环境

9.2)步骤二:点击按钮

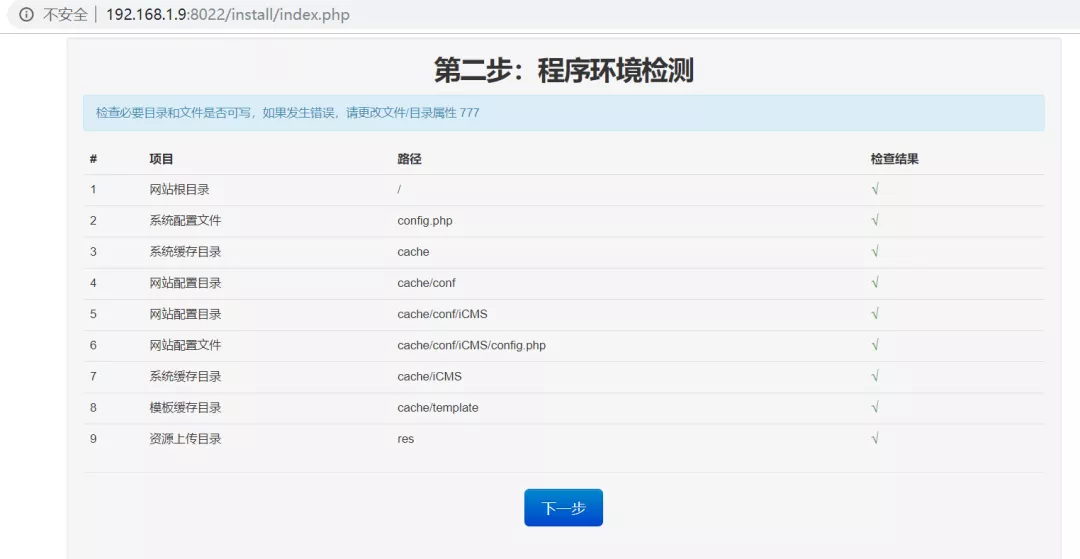
9.3)步骤三:点击下一步

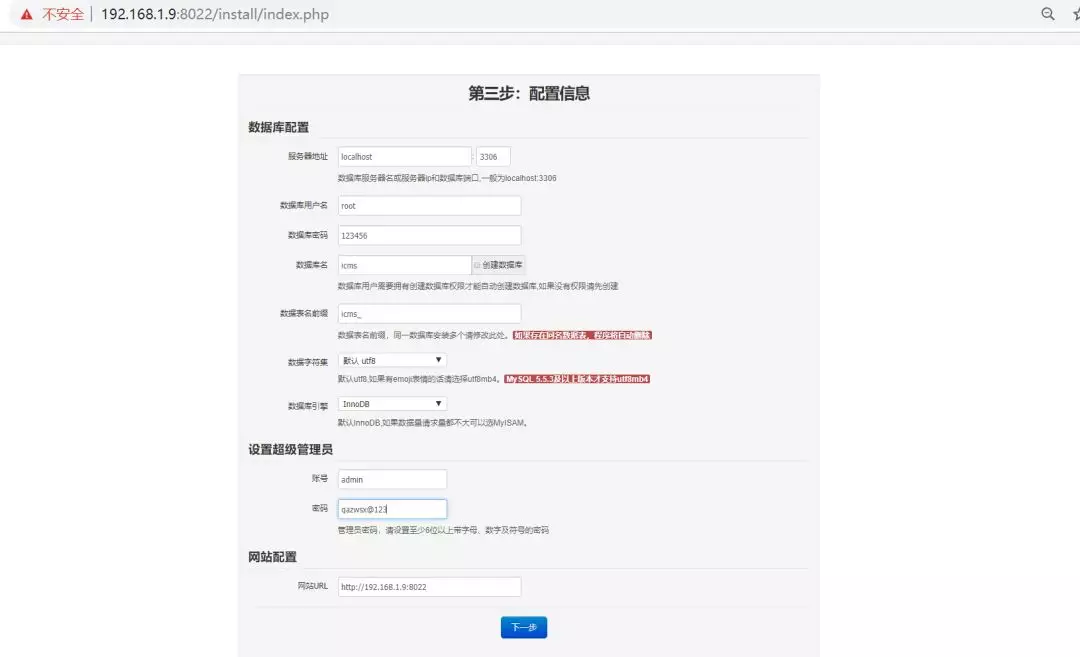
9.4)步骤四:点击下一步

10.安装完成,进入前端

11.网站后端

以上是被测产品的部署过程,thx~
