需求:
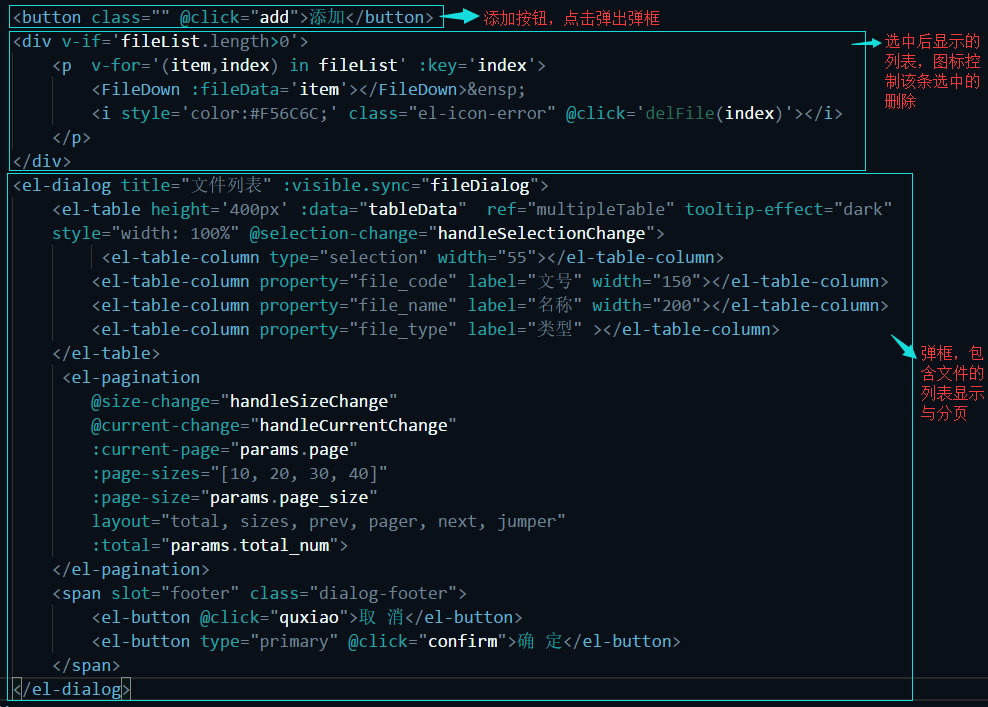
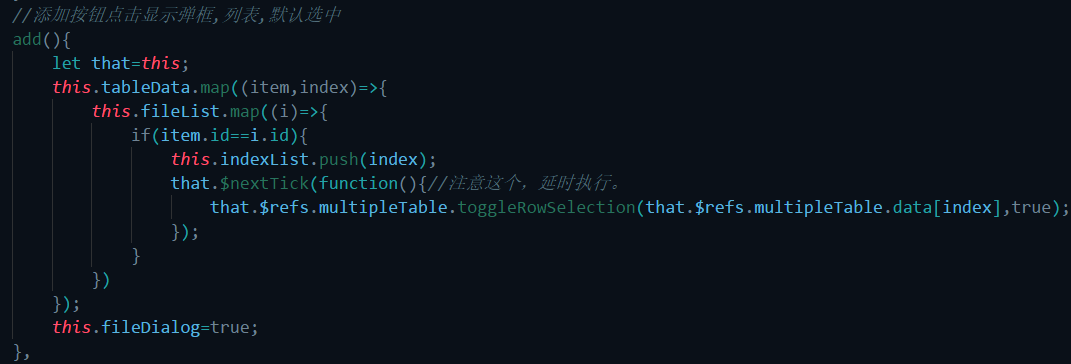
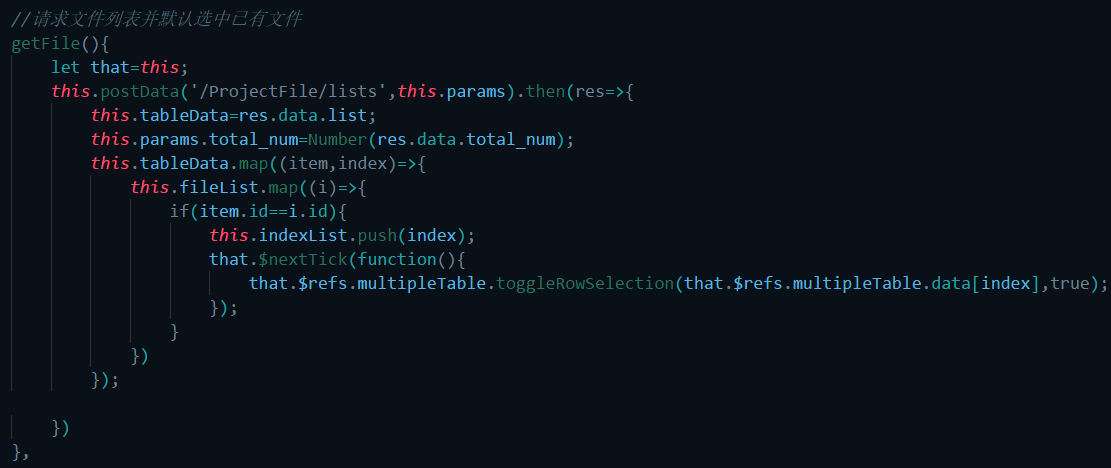
点击按钮,出现列表弹框,选择需要的选项确认后显示选中的选项。每次点击按钮,列表中默认显示之前选中的文件。

el-table-column,设type属性为selection,实现表格中多行选择。
1) toggleRowSelection方法,用于表格中多选,参数(row,selected),第一个参数该行的数据,第二个参数是否选中boolean型。
this.$refs.multipleTable.toggleRowSelection(row);
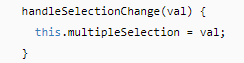
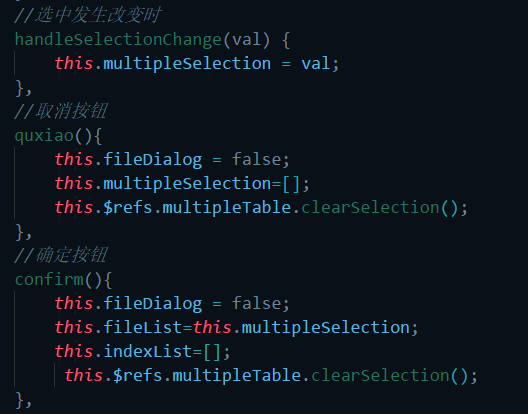
2) selection-change事件,当选项发生变化的时候触发的事件,默认参数是选中的各行的数据

3) this.$nextTick(function(){});延时执行,在分页请求了数据之后在该方法中执行选中操作






参考知识点返回数据类型blob/arraybuffer网址地址:https://blog.csdn.net/wkyseo/article/details/78232485