目前很多嵌入式开发需要使用Linux操作系统,对于习惯windows开发环境的工程师来讲对Linux系统开发可能还不熟悉。这种情况可以在windows系统上安装虚拟机,在虚拟机上跑Linux系统,这样一来设计者依旧可以使用Windows进行设计。现在主流的虚拟机一般使用VMware,主流的Linux操作系统以ubuntu为主。就此情形本文主要介绍VMware虚拟机上安装Ubuntu18.04系统的教程。
一、安装Vmware虚拟机
1、下载vmware虚拟机,选择Windows版本下载
官网:https://www.vmware.com/products/workstation-pro/workstation-pro-evaluation.html
2、运行安装程序,路径自己定义即可;
3、许可认证,许可证秘钥可使用如下:
UY758-0RXEQ-M81WP-8ZM7Z-Y3HDA
VF750-4MX5Q-488DQ-9WZE9-ZY2D6
UU54R-FVD91-488PP-7NNGC-ZFAX6
YC74H-FGF92-081VZ-R5QNG-P6RY4
YC34H-6WWDK-085MQ-JYPNX-NZRA2
4、安装完成之后查看许可是否有效,打开Vmware,帮助菜单选择关于VmwareWorkstation查看;

二、安装Ubuntu18.04.4操作系统
1、下载Ubuntu18.04.4镜像iso文件 https://dl.pconline.com.cn/download/61594.html
2、打开Vmware点选”创建新的虚拟机”à选择”典型”下一步à勾选”稍后安装操作系统”下一步àLinux下一步à虚拟机命名、安装位置选择下一步à磁盘空间设置(如果需要操作多次最好设置大一些,本人设计需要500G),默认勾选”将虚拟磁盘拆分成多个文件”下一步à点选”自定义硬件”,配置内存(本人选择最大8GB);处理器选择6核心;点选”新CD/DVD(SATA)”,在窗口右侧勾选”使用ISO映像文件”浏览添加ISO镜像文件路径;关闭;
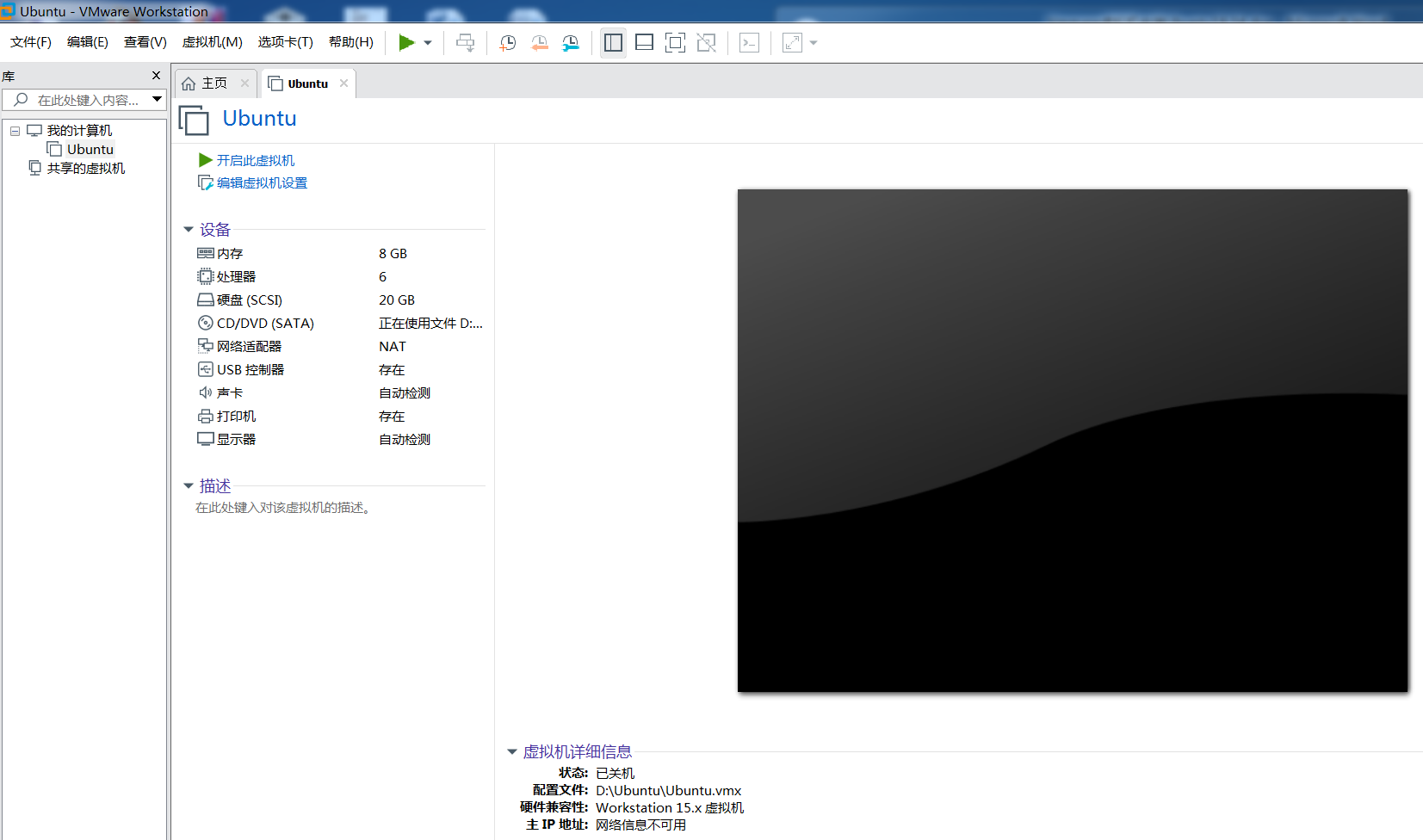
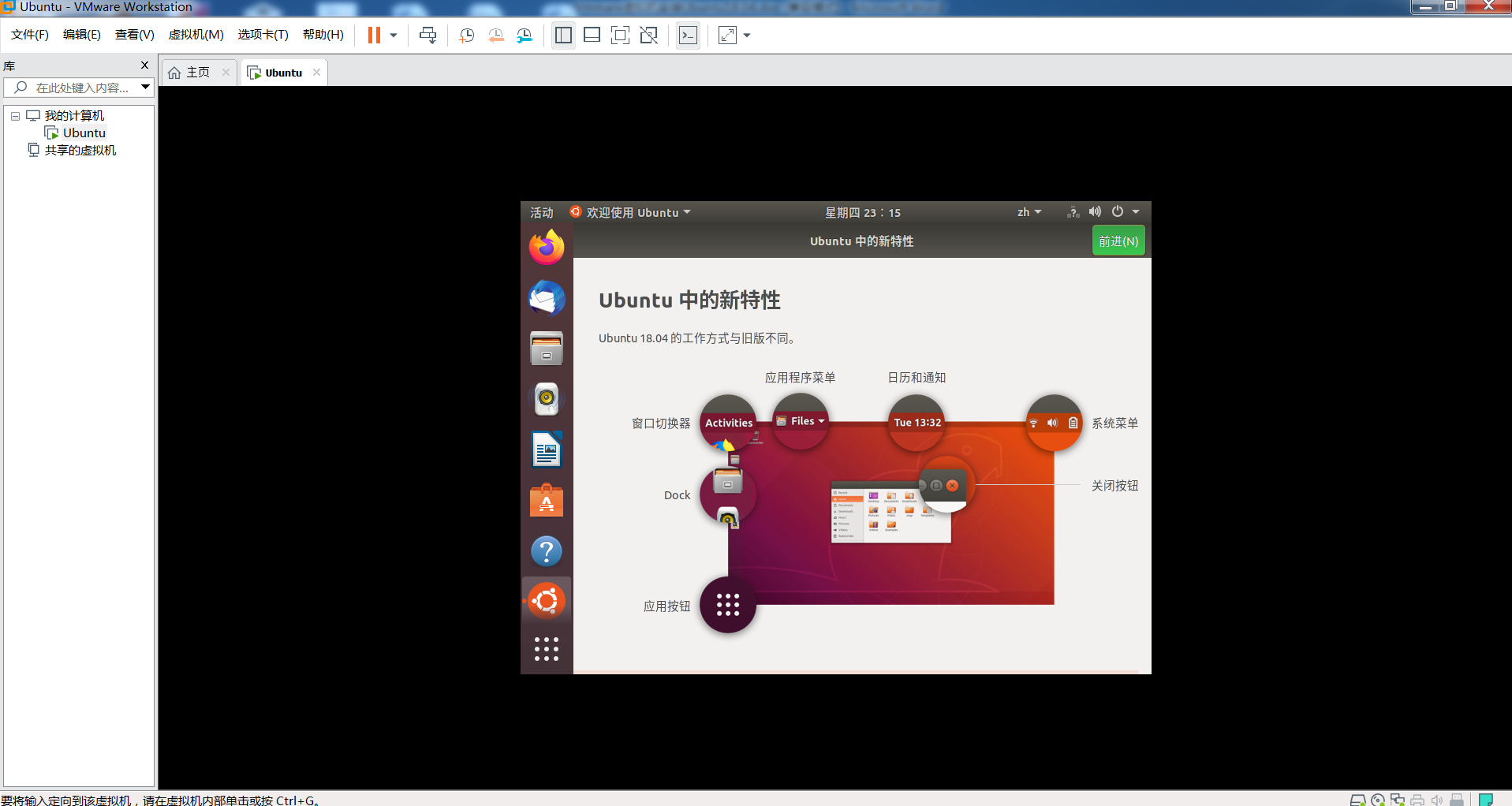
3、此时界面会变成如下图;

4、点选”开启虚拟机”,等待,弹出界面选择中文简体,安装Ubuntu;

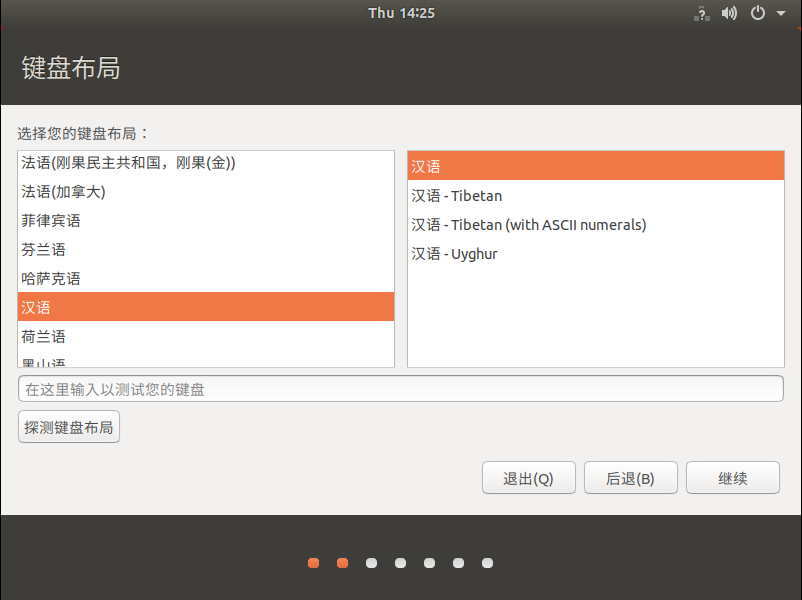
5、默认汉语,继续;

6、点选”正常安装”继续;

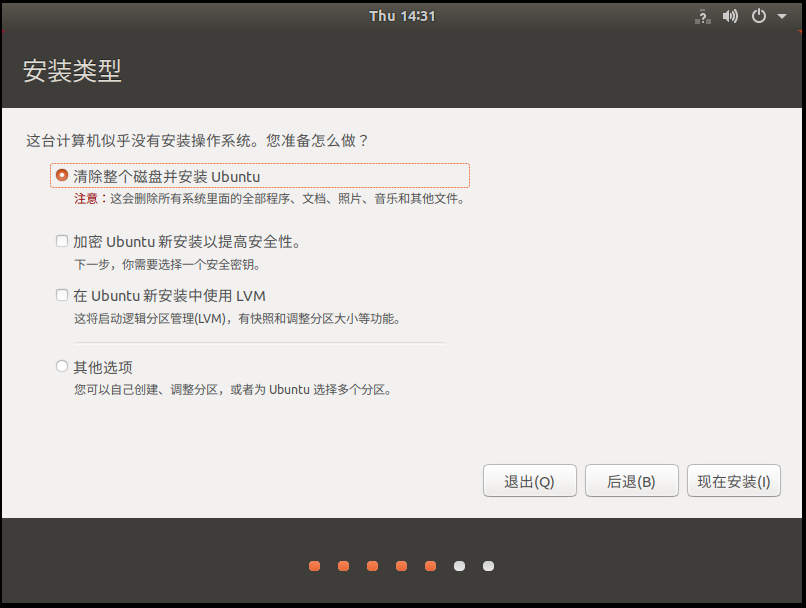
7、点选”清除整个磁盘并安装Ubuntu”现在安装,这里请放心只会删除系统文件夹下的所有文件,并不会格式化盘符文件。

8、时区默认上海即可,继续安装;

9、弹出窗口,自行创建姓名及密码即可;等待安装结束;重启系统,如果系统未重启成功,手动重启一次即可;

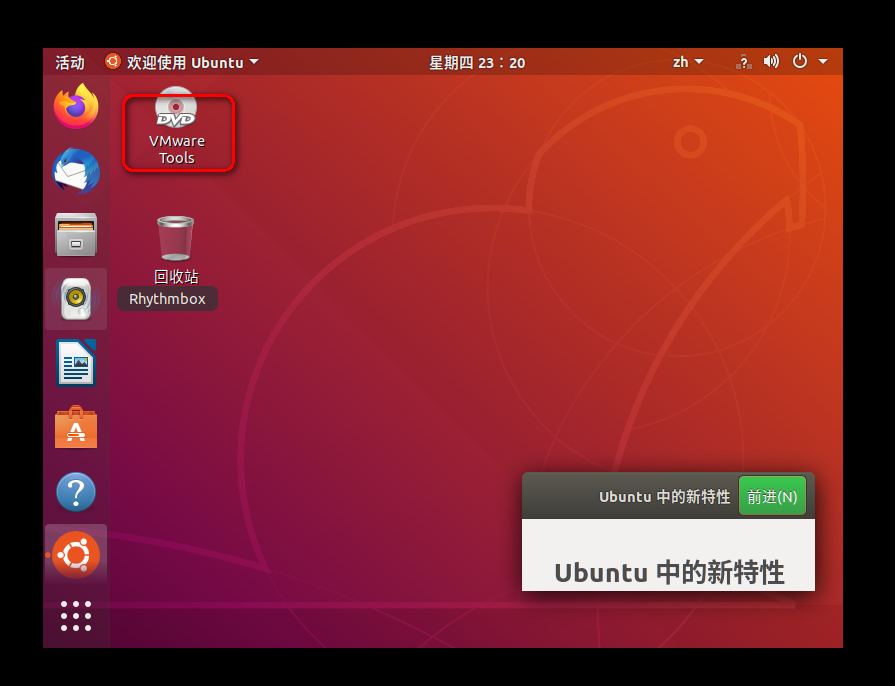
10、这时的你会发现界面不能全屏、也不能执行粘贴复制命令,我们需要安装VMware工具:点击”虚拟机”菜单,选择”安装Vmware Tools”,此时桌面会显示Vmware工具,双击打开;

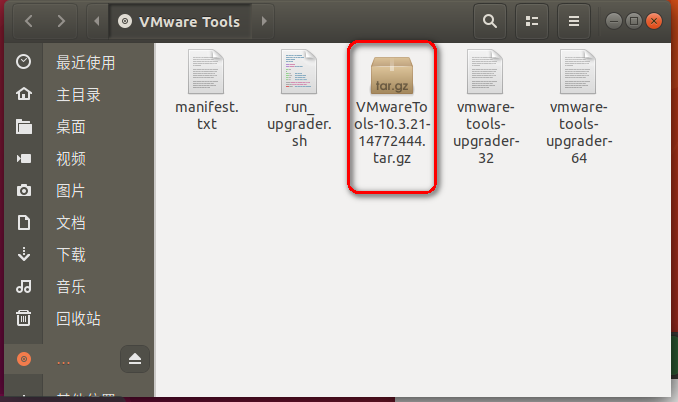
11、选择压缩包,右键选择提取文件,提取到桌面即可;

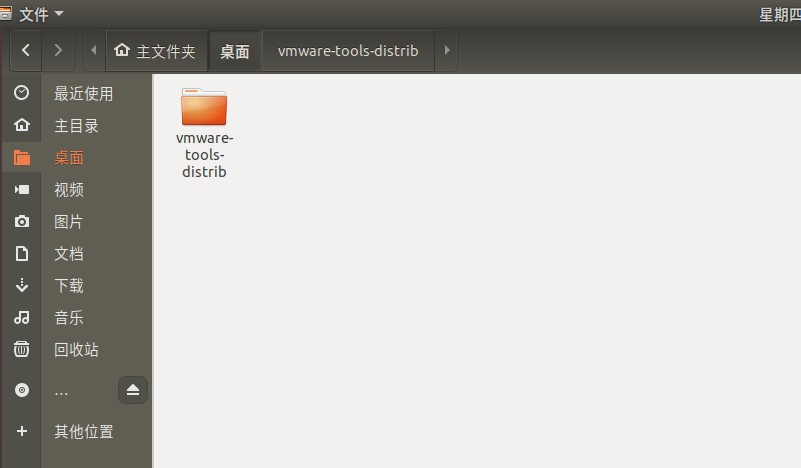
12、在桌面上会看到提取的文件

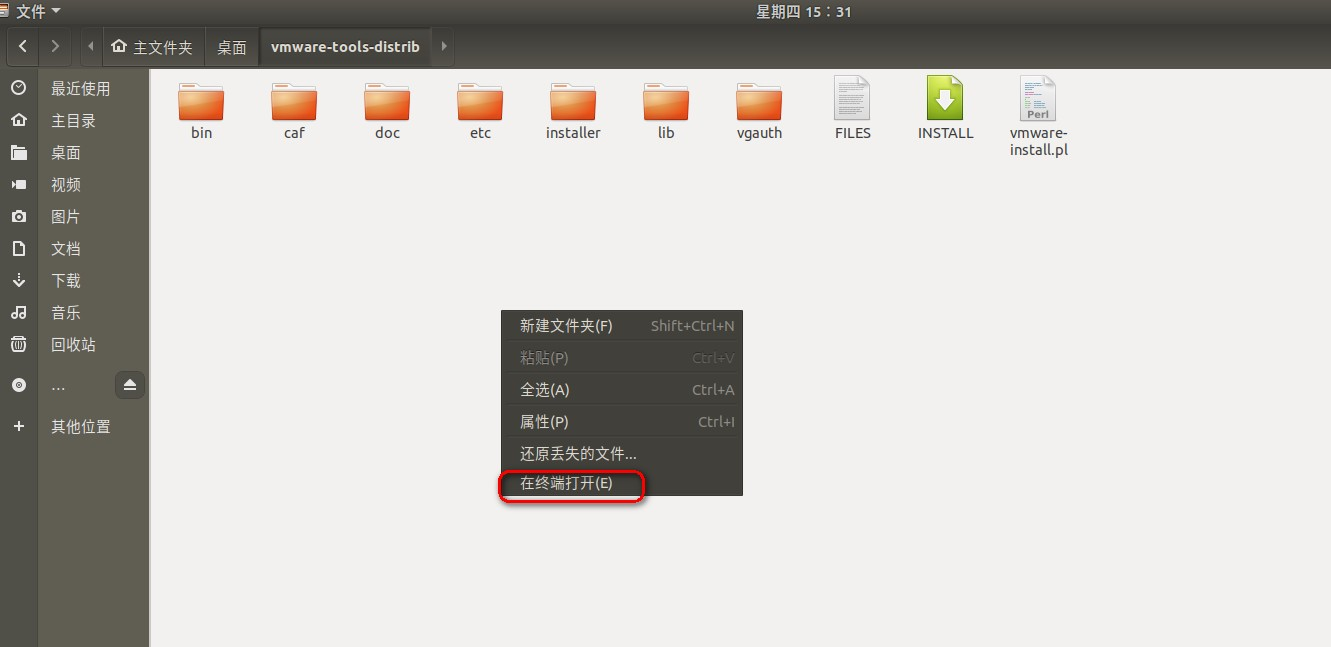
13、双击打开文件夹,右键选择在终端打开:

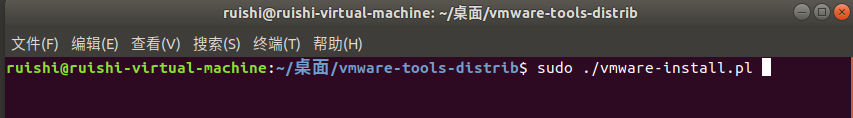
14、输入命令,看提示回复Y,一路回车即可;

15、等待安装完毕之后,会发现界面可以最大化,但是粘贴复制还是不可以,手动重启一下即可。
恭喜你可以开启你的Linux之旅了!!!畅游在命令的世界里吧!!!