分页:把从数据库中的数据分为多页在客户端显示。
在django中,可通过这两个对象来实现:
- Paginator对象
- Page对象
Paginator对象与Page对象的关系:
paginator对象调用自身的page方法就会生成page对象(一页就是一个page对象)
一、Paginator对象
1.创建对象
Paginator(要分页的列表,每一页的条数(对象个数))
2.属性
| count | 对象总数(一页多少条) |
| num_pages | 页面总数 |
| page_range | 页面列表,页码从1开始 |
3.方法
- page(num):获取page对象,num就是获得的页码,如果提供的页码不存在会抛出'InvalidPage'异常
4.异常
| InvalidPage | 当向page()传递的是一个无效的页码时抛出 |
| PageNotAnInteger | 当向page()传递的不是一个整数时抛出 |
| EmptyPage | 当向page()传递一个有效值,但是该页面没有数据时抛出 |
二、Page对象
1.创建对象
- 不需要手动创建,由Paginator对象调用page()方法返回得到Page对象
2.属性
| object_list | 当前页面上所有数据(对象)列表 |
| number | 当前页的页码值 |
| paginator | 引用生成page对象的paginator对象 |
3.方法
| has_next() | 判断是否有下一页,若有返回True |
| has_previous() | 判断是否有上一页,若有返回True |
| has_other_pages() | 判断是否有上一页或下一页,若有一个有返回True |
| next_page_number() | 返回下一页的页码,若下一页不存在抛出'InvalidPage'异常 |
| previous_page_number() | 返回上一页的页码,若上一页不存在抛出'InvalidPage'异常 |
| len() | 返回当前页的数据(对象)个数 |
举个栗子:
对应view.py文件
# 分页 from django.shortcuts import render from .models import Students from django.core.paginator import Paginator def studentpage(request,pageid): # 所有学生列表 allList = Students.stuObj.all() paginator = Paginator(allList,4) # 分为几页 page = paginator.page(pageid) # 每次拿一页 return render(request,'myapp/studentpage.html',{'students': page})
对应url.py文件
url(r'studentpage/(d+)/$', views.studentpage),
对应html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学生分页显示</title> </head> <body> <ul> {% for stu in students %} <li> {{stu.name}}--{{stu.age}} </li> {% endfor %} </ul> <ul style="list-style-type:none"> {% for i in students.paginator.page_range %} {% if i == students.number %} {{ i }} {% else %} <li style="border:1px solid black; display:inline;"> <a href="/sunck/studentpage/{{i}}/" style="text-decoration:none;padding:2px;">{{i}}</a> </li> {% endif%} {% endfor %} </ul> </body> </html>
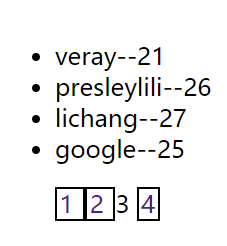
效果: