下载富文本:
pip install django-tinymce
一、配置
- 在settings.py文件INSTALLED_APPS中添加:'tinymce';
二、应用
1、在admin中使用
a、在settings.py 文件中配置
TINYMCE_DEFAULT_CONFIG={ # 配置富文本的模式和大小
'theme':'advanced',
'width':600,
'height':400,
}
b、在models文件中添加模型类
# 引入富文本
from tinymce.models import HTMLField # HTMLField 对大文本的封装
class Text(models.Model):
str = HTMLField() # 注:记得要对文本进行迁移:python manage.py makemigrations
添加后进行文件迁移:
python manage.py makemigrations
python manage.py migrate
c、在admin.py中添加管理
from .models import Text
admin.site.register(Text) # 在站点中注册
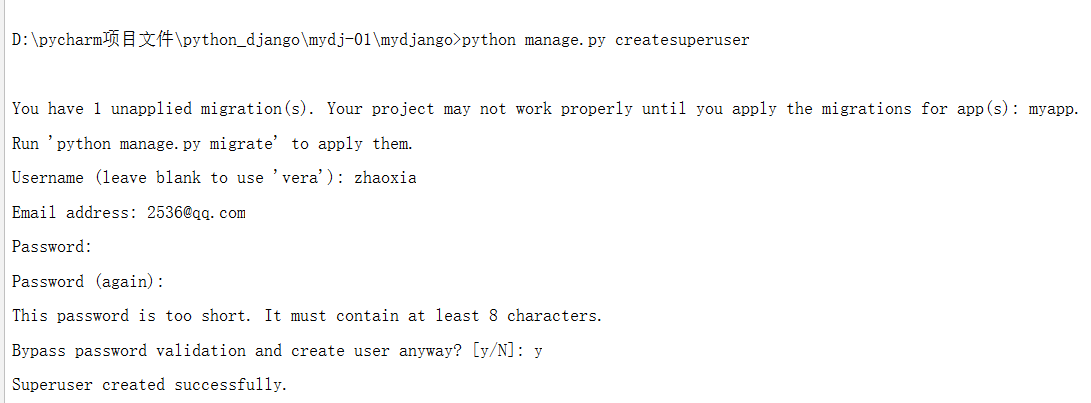
c1、创建超级用户
python manage.py createsuperuser

效果:

2.在自定义视图中应用
1.完成相关配置
2.举个栗子:
对应的views.py文件
# 富文本
def edit(request):
return render(request, 'myapp/edit.html')
对应的url.py文件
# 富文本
path('edit/', views.edit) # python3.x
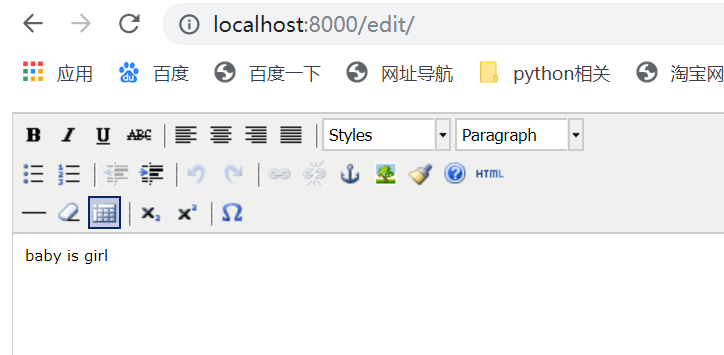
对应的edit.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>富文本</title> <script type="text/javascript" src="/static/tiny_mce/tiny_mce.js"></script> <!--这里的/tiny_mce/tiny_mce.js是自动生成的,我们不用管--> <script type="text/javascript"> tinyMCE.init({ // 调用的方法,初始化富文本 'mode':'textareas', 'theme':'advanced', 'width':800, 'height':600, }) </script> </head> <body> <form action="/saveedit/" method="post"> <!--再写一个url匹配这个,然后再写一个views.py接收这个数据,接收后存入数据库--> <textarea name="str"> baby is girl</textarea> <input type="submit" value="提交"/> </form> </body> </html>
效果: