【task】把自己的页面上传到git上,用github pages功能托管网页。
准备工作:
1.自己的网页文件
2.有个自己的git账号
3.下载安装git。下载地址https://git-scm.com/downloads
第一步 建立一个repository
1.在git上新建一个repository,这里我命名为“test”(会成为域名的一部分),注意要勾选Initialize this repository with a README。


第二步 开启github pages功能
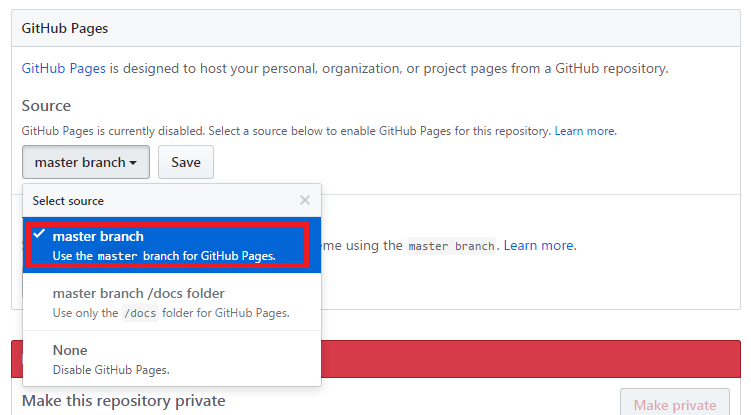
1.在settings标签中找到Github Pages,把source设置为master branch,记得save。


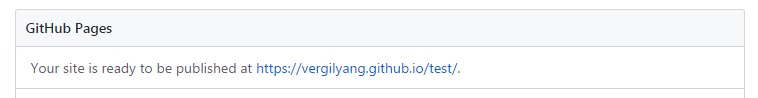
save后页面会刷新,在下拉到Github Pages你会发现多了一个域名,可以点开试一试,这时候你的页面已经在公网上了。

第三步 把本地的网页文件更新到你的repository
1.在本地建立一个文档专门存放本地的repository。
在需要建立的目录下右键选Git Bash Here,进入git的cmd。用mkdir指令建立文档,用cd指令打开文档,用git clone指令克隆Rep到本地。
git clone 的参数是网站上Rep的网址+“.git” 。


你会发现目录下多了个test(这就是Rep工程文件)。

2.把页面文件整合到test文件下。写好的页面文件cope到test文件夹下,用git add .整合到本地Rep中。

cd test/ //进入master git status //查看现在状态 git add . //添加修改的文件

第一次status状态表示未修改过,因为还未copy网页文件到Rep下,第二次状态表示有修改,当git add . 后状态表示已更新。
3.上传更新Rep。
依次输入指令
git commit -m "modify" //第一次可能会弹出一句“Please tell me who you are.”输入名字和邮箱与指令之间一定要有空格
根据指示输入指令 git config user.name "xxx" git config user.email "xxx@xx.xx" 注意,输入名字和邮箱与指令之间一定要有空格
git pull
git push

完成。在浏览器中输入https://userName.github.io/test/