相关图片
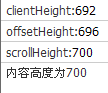
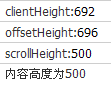
当页面实际内容高度大于浏览器可视区域高度时
a. IE下

b. FF下

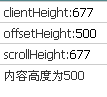
当页面实际内容高度小于浏览器可视区域高度时
a. IE下

b. FF下

由此有以下结论
clientHeight
在IE和FF下,该属性没什么差别,都是指浏览器的可视区域,即除去浏览器的那些工具栏状态栏剩下的页面展示空间的高度。
offsetHeight
在IE下,offsetHeight也是浏览器可视区域的高(包括边线) 在FF下,offsetHeight是页面具体内容的高度
scrollHeight 在IE下,scrollHeight 是页面具体内容的高度,可以小于clientHeight 在FF下,scrollHeight 是网页内容高度,不过最小值是clientHeight
下面是跨浏览器取得当前页面的高度的解决方案(比如创建遮罩层时要用到)
function getPageSize(){ //检测浏览器的渲染模式 var body = (document.compatMode&&document.compatMode.toLowerCase() == "css1compat")?document.documentElement:document.body;
var bodyOffsetWidth = 0; var bodyOffsetHeight = 0; var bodyScrollWidth = 0; var bodyScrollHeight = 0; var pageDimensions = [0,0]; pageDimensions[0]=body.clientHeight; pageDimensions[1]=body.clientWidth; bodyOffsetWidth=body.offsetWidth; bodyOffsetHeight=body.offsetHeight; bodyScrollWidth=body.scrollWidth; bodyScrollHeight=body.scrollHeight;
if(bodyOffsetHeight > pageDimensions[0]) { pageDimensions[0]=bodyOffsetHeight; } if(bodyOffsetWidth > pageDimensions[1]) { pageDimensions[1]=bodyOffsetWidth; } if(bodyScrollHeight > pageDimensions[0]) { pageDimensions[0]=bodyScrollHeight; } if(bodyScrollWidth > pageDimensions[1]) { pageDimensions[1]=bodyScrollWidth; }
return pageDimensions; }