因为项目要用到angular2,在完成功能的基础上在html页面尝试使用响应式表单
angular的官方网站虽然有很详细的东西,但是要运用到自己项目上还是要好好理解一番的
原本代码:
<input type="data" class="form-control" [(ngModel)]="title" placeholder="输入活动标题" required>
目标是希望在用户选中并输入后假若删除到空则在下方出现Title is required
研究官方文档后最后修改为:
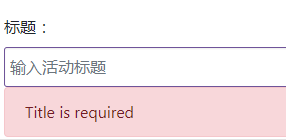
<label for="title">标题:</label> <input type="data" class="form-control" id="title" [(ngModel)]="title" #title1="ngModel" name="title" placeholder="输入活动标题" required> <div [hidden]="title1.valid || title1.pristine" class="alert alert-danger"> Title is required </div>
进行测试,成功!

总结:
input标签中的id属性主要负责与label标签的for属性绑定、name属性负责对提交到服务器后的表单数据进行标识,只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
.valid标记表单元素有效,使得此值是有效时隐藏,避免网页一打开就出现提示;.pristine表示表单元素是纯净的,用户未操作过(未操作为ture,操作后为false),使得此值未被编辑时隐藏。
#title1="ngModel"是把title控件的属性与hidden绑定起来,因为名字不能与ngModel绑定的数据相同,改为title1
这只是最简单的表单验证,以后还有很多要学的东西,记起来才能更好地理解基础。